20+ Uniquely Cool jQuery Plugins and Tutorials
jQuery的一些比较酷的特效和教程,涉及范围比较广,非常喜欢里面的第6个,排序效果,做的太XX了。其它像虚拟键盘、评星、播放器等,也都相当不错。
You know those flickering messages you see on boards at airports and train stations? That effect is now at your fingertips with this plugin.
Remember those sliding image puzzles you played when you were little? Well now you can make your own in your browser with this clever little plugin.
3. Quickflip
With this plugin, you can mimic the effect of cooly flipping over an element such as an image, or lets say for example, a business card.
4. Spritley
A fantastic plugin to create a truly inspiring sliding header, giving the illusion of flash, without flash itself!
5. JQZoom
Slightly less unique, but still just as cool, this plugin allows you to have preview zoom in fields on an image, just like we’ve seen some major retailers using.
6. Quicksand
Re-order and sort your list items with beautiful transitions with this plugin. Super sleek, and super fast.
7. Spacegallery
This image gallery offers up the feeling of flicking through items in a filing cabinet. You view images one by one, and see the ones behind stacking up.
There are plenty tools for creating heat-maps of your site, but say you want to do it yourself? This will do the trick nicely with it clean simple interface.
We’ve seen on-screen keyboards before, but this thorough tutorial shows you how to craft one for yourself, ready for use in your browser.
Want to give something the proper screen treatment it deserves? Unveil it with giant curtains using this jQuery tutorial.
11. Sticky Notes
Add draggable, editable stick notes to your website with this fantastic jQuery plugin!
12. Lens Flare
Want to make you’re images more interactive? Then adding a lens flare to your image is a fantastic way to do so. Check out these fantastic demos.
13. Star Rating
Turn a boring set of radio btn btn-primarys, or select drop down, into a fantastic looking star rating system with great fallback for JavaScript turned off.
14. Parallax
Use Parallax to create a moving image relative to the mouse position where multiple layers move.
15. Jplayer
Allow users to listen to audio on your site with Jplayer which even supports html5!
16. MoaText
Though I can’t really think of a practical application, this plugin lets you manipulate text with your mouse in wave effects and more.
17. Grid Accordion
This is a fantastic tutorial from Chris Coyier at CSS-tricks on making a unique accordion that works as a grid.
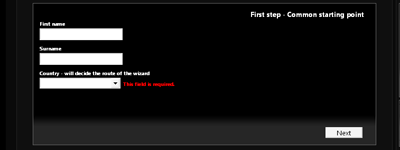
18. Form Wizard
Turn normal forms into a step-by-step wizard making your forms more usable and less daunting to users.
19. Lazy
Found yourself with an html head tag overflowing with css and JavaScript resources? Let Lazy fix that for you.
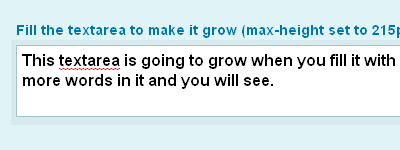
20. Elastic
Elastic is an aptly named plugin that will grow your textarea as you type until you hit the max height defined.
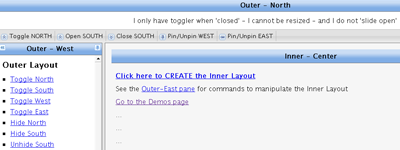
21. UI Layout
UI Layout makes complex layouts with sliding panels, and so on a breeze. The demo speaks for itself on this one.
22. Sliding Boxes and Captions
转载自:http://www.1stwebdesigner.com/resources/uniquely-cool-jquery-plugins-tutorials/