15个CSS3技术菜单设计欣赏及教程
进入css3时代,做一个下拉式菜单,将变得更加的容易。要远比table+js,或css实现要容易的多,15个优秀案例来指导我们一起学习他们。需要chrome/ie9/sofari/opera支持。M4个人尤其喜欢第15个,仿mac dock图标效果的。
原文:CSS3 can really improve efficiency, both in your development time and page performance. The latest versions of the modern web browsers such as Chrome, Firefox, Safari, and Opera support CSS3, while Microsoft announced to support CSS3 in Internet Explorer 9 (there’s no release date for IE9 yet).
How To Build A CSS3 Navigation Menu
Hello, in today’s tutorial I want to show you how you can code your own CSS3 Navigation Menu. This is a spin off of my Gorgeous CSS3 Buttons With Rollover Effect. Be sure to check that out first if you haven’t already. Let’s take a look at what we we will be creating today.
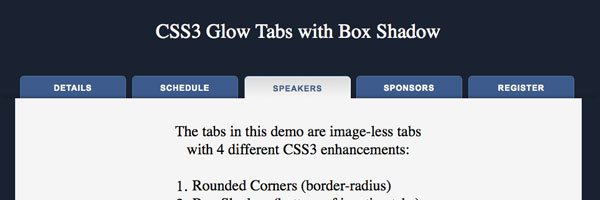
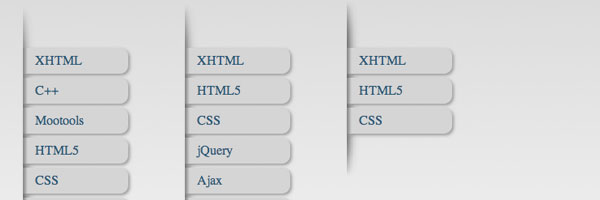
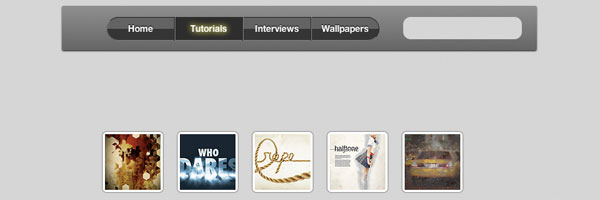
The other day I visited the jQuery Conference page, and immediately fell in love with the beautiful design and CSS3 technique applied to the tabbed navigation on that page. Visit the site in a Webkit-based browser (Chrome or Safari) or Opera 10.5, and you’ll see a nice “glowing” rollover effect along with a subtle inner shadow at the bottom of the inactive tabs.
CSS3 Transition Tutorial – Slide effect menu with the Apple-Style
The CSS3 property transition allows for such a “movement” as well as the recently introduced here CSS3 feature animation, only without JavaScript. That is, for example, the “Slide Effects” exclusively via CSS can be implemented. The following small tutorial will therefore described as having the use of border-radius, gradient (gradient via CSS) and Transtion, this slide effect in a few steps without JavaScript and graphics, exclusively with CSS 3 can be realized.
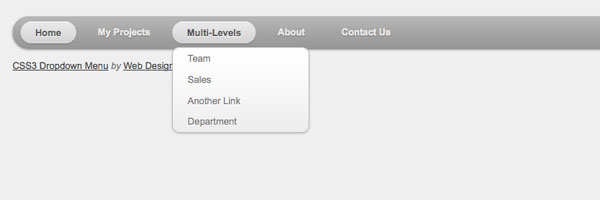
While I was coding the Notepad theme, I’ve learned some new CSS3 features and now I would like to share it with you. View the demo to see a Mac-like multi-level dropdown menu that I’ve created using border-radius, box-shadow, and text-shadow.
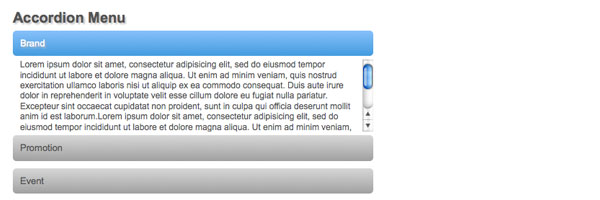
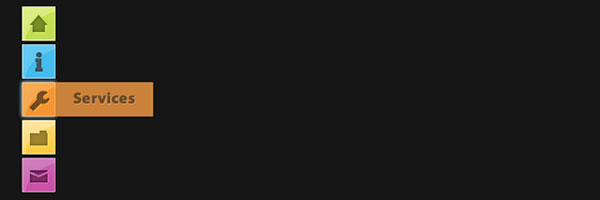
Here’s a quick experiment I did with CSS3. Again I was just mucking about with CSS3 transitions which could one day replace all the fancy jQuery animation tricks people use. The outcome was a really simple animated sliding verticle menu.
CSS3 Minimalistic Navigation Menu
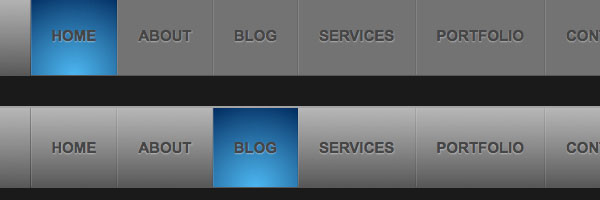
So today we are making something practical – a simple CSS3 animated navigation menu, which degrades gracefully in older browsers and is future-proofed to work with the next generation of browsers.
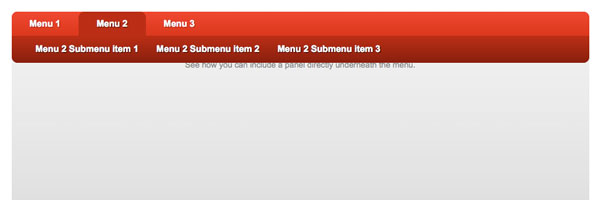
CSS3-only horizontal drop line tab menu
Recently, Web Designer Wall posted this really cool tutorial on creating a dropdown menu using only CSS3 (no javascript). Not being one to just sit back and let things sit as is, the approach inspired me make a variation. The result, however directly derivitive, is this horizonatal drop line menu based on a variation of WDW’s tut.
Apple’s Navigation bar using only CSS
In this article we are going to make the toolbar below, using nothing but HTML and CSS. If it doesn’t look overly impressive, then you aren’t using Safari 4. I’ve not written this to show you something you can use in every browser today (though as we shall see it degrades gracefully in browsers that don’t support various CSS3 features), but to show what will soon be possible, and coming down the pipelines of CSS in real live browsers.
Create a Slick Menu using CSS3
In this article I am trying to mimic the navigation menu in Dragon Interactive website using only CSS (no images, no JavaScript).
Note: This is an experimental example using the new features of CSS3. The effects can be seen in Latest Webkit Browser only. Gradients works in Firefox 3.6 but not the fade-in and fade-out transition.
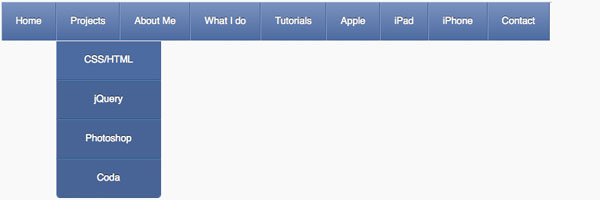
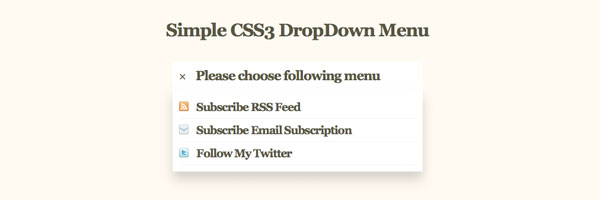
As we know, CSS3 has many good features for help us creating more sweet User Interface. One of them is box shadow, it helps us adding shadow effect on each styled element. You must be familiar with drop down menu with shadow effect on it, I usually add the effect using some images but now we’ll create that one using pure CSS.
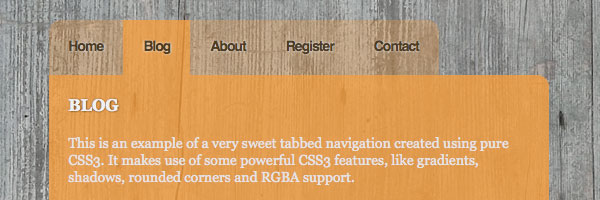
Sweet tabbed navigation using CSS3
Although I don’t understand why animations have been added in CSS3, this upcoming standard does have a couple of very neat features added to the CSS we’re using today. I wanted to take a couple of these new things, and create a Sweet tabbed navigation using CSS3.
Playing with CSS 3 – Animations, Rotate and Scale
believe that HTML 5 and CSS 3 will replace Flash eventually, and we can notice that the web design community has been talking a lot about it, Smashingmagazine, one of the largest web design sites out there has been publishing great articles and even launched a CSS 3 contest to incetinve designer to play more with CSS 3.
So in this post I will show you some experiments I’ve been doing with CSS 3, especially with animations using transitions and transformations like scale and rotate.
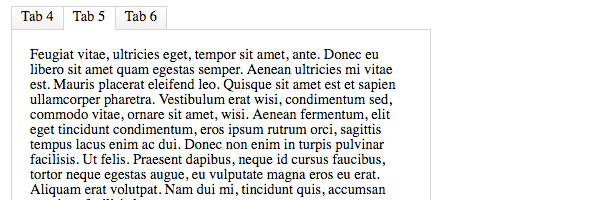
When you think of “tabs”, your mind might go right to JavaScript. Watch for a click on a tab, hide all the panels, show the one corresponding to tab just clicked on. All major JavaScript libraries tackle tabs in some way. But there is a way to accomplish this same idea with “pure CSS”. Just as we did with the CSS Image Switcher, let’s tackle this traditionally JavaScript project with only CSS.
Create a Fun Animated Navigation Menu With Pure CSS
However, CSS3 offers a glimpse into a possible future where basic animations are performed with straight CSS completely independent of scripting. Today we’ll take a look at how to use CSS3 to create a fun and unique navigation menu that uses @font-face, transforms and transitions.
We take a basic list of links and turn them into an awesome OS X dock of icons.
转载:http://blogfreakz.com/css-layout/css3-menu-navigation-tutorials/