25个 html5 和 css3 网页开发工具

收集了若干个在线工具,主要是网页设计师或开发师常用,涉及到最流行的html5和css3技术,各种动画、滑动、阴影效果等。
Prism Effect Slider with Canvas
A tutorial on how to create a slider with a “prism” effect using HTML5 canvas globalCompositeOperation and a layering technique.

Skewed Title Text by Paul Noble

Inspiration For Dialog Effects by Codrops
A small collection of dialog effects using CSS animations for your inspiration. Some effects use SVG animations of morphing paths with the help of Snap.svg.

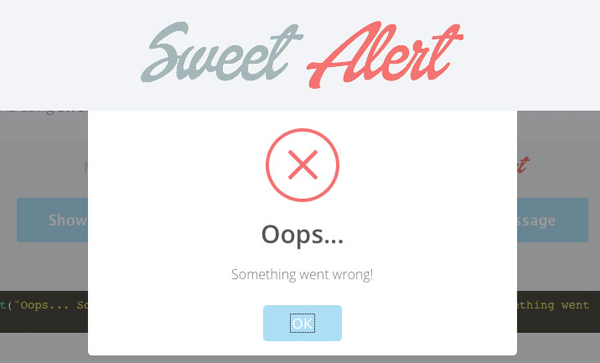
SweetAlert Modern Alert Box

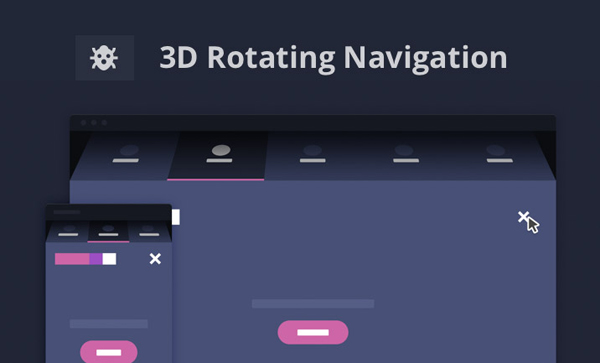
3D Rotating Navigation by CodyHouse
A 3D rotating navigation, powered by CSS transformations.

HTML5 Music Player
Music player that lives in your browser. It uses the powerful HTML5 File Reader and Audio APIs. As a result, you can just drag and drop mp3 files from your computer into the browser, and they are automatically added to your playlist.

Pure CSS Scroll Icon Indicator by Shak Dizzle

NeatNait Social Share Buttons via CSSDeck

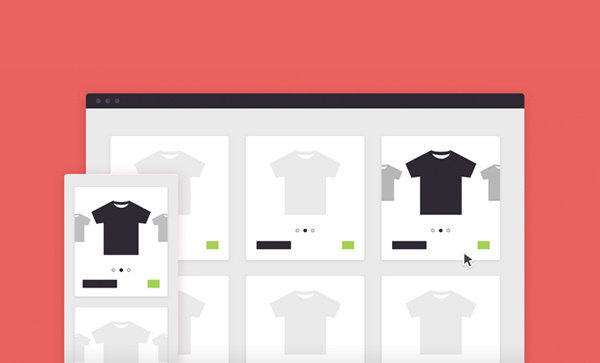
Product Preview Slider via CodyHouse
An easy way to show more product images and variations right in the product gallery.

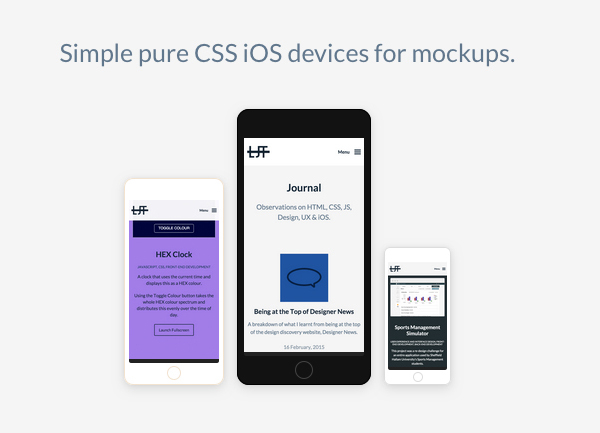
CSS Devices – Simple pure CSS iOS devices for mockups by Luke James Taylor

Playful Trampoline Effect via Codrops
A little playful content navigation effect that uses the draggable Elastic Stack and Snap.svg for animating a background shape like a trampoline. The demos are a tribute to Leonard Nimoy.

Material Design Menu by Arjan Jassal

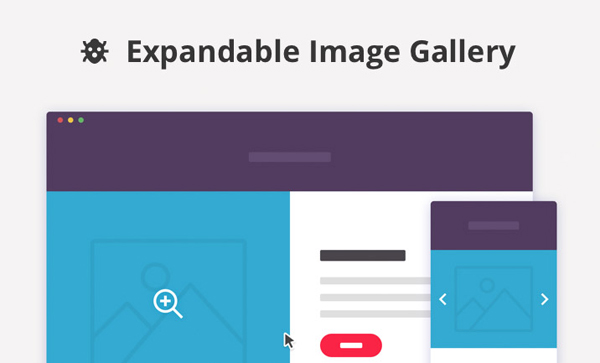
Expandable Image Gallery by CodyHouse
An image that expands on click, going full-width and turning into a gallery.

Happy Text via CodePen

Wobbly Slideshow Effect by Codrops
The slides in this slideshow wobble as they move. The effect is based on Sergey Valiukh’s Dribbble shot and was made using Snap.svg and morphing SVG paths.

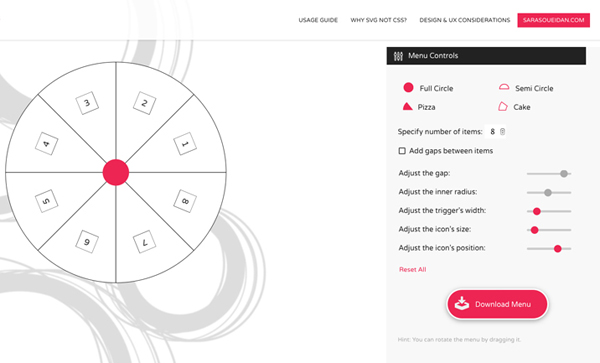
CIRCULUS.SVG: An SVG Circular Menu Generator + animated examples by Sara Soueidan

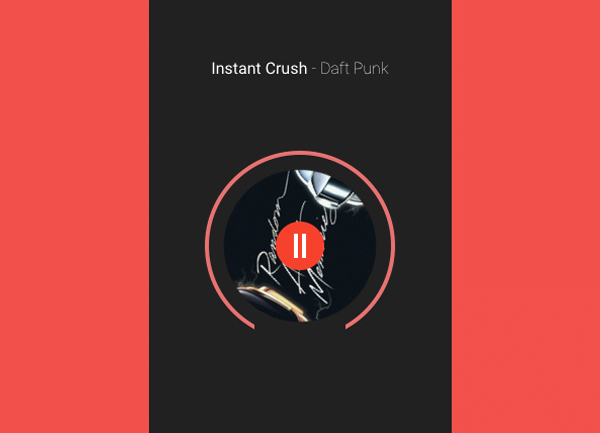
CSS-only Material Design Music App by Gregor Adams

Break Up With IE8 by humaan

CSS Space Shooter
An old-school arcade-style 3D shoot-em-up rendered entirely with CSS 3D transforms.

Pure CSS3 Face Animation & Web Visibility by Karsten Buckstegge

Animation Principles for the Web via CSS Animation

Animation with CSS & JS by Norman Dubois

HTML5 CSS3D Experiment by Gerard Ferrandez

CSS Puns & CSS Jokes by Saijo George

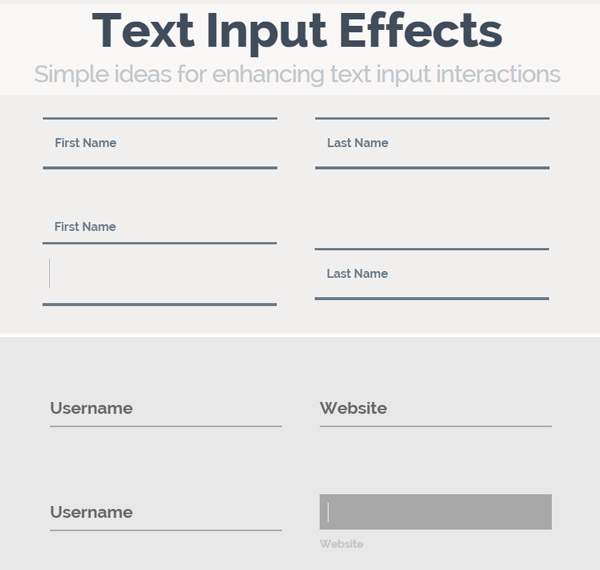
Creative Text Input Effects
A couple of more inspirational styles for text input effects including some new techniques and ideas.