30佳精选jQuery菜单制作教程
使用jQuery来制作菜单,可以大大降低你的代码难度。收集了30个比较经典的案例,主要包括大菜单、缩略图、动画、弹出菜单等,也包括部分CSS3/HTML5内容。
原文:In this showcase we have compiled 30 brilliant jQuery menu tutorials. If you are looking for vertical, large drop down menu, thumbnail nav menu, animated, bounce menu, multi level menu or any other type. So this roundup will help you to get those effect.
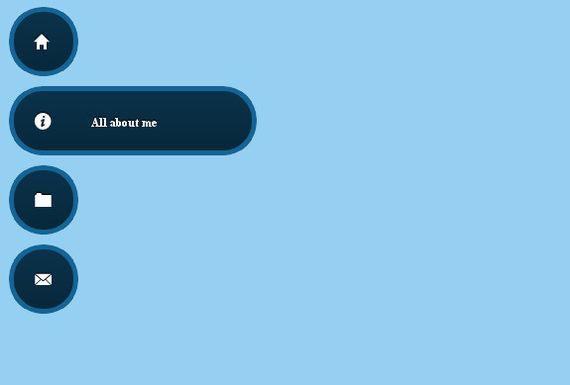
How To Create a Sweet CSS3 Vertical Navigation
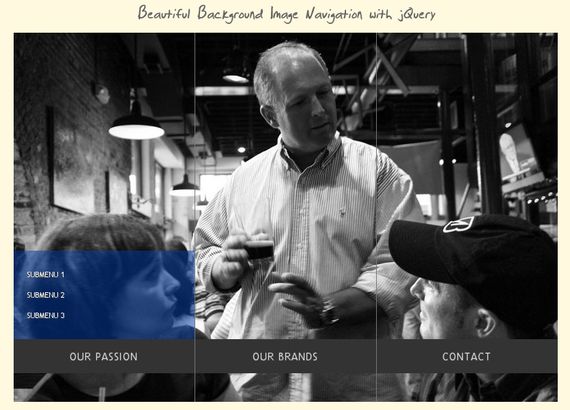
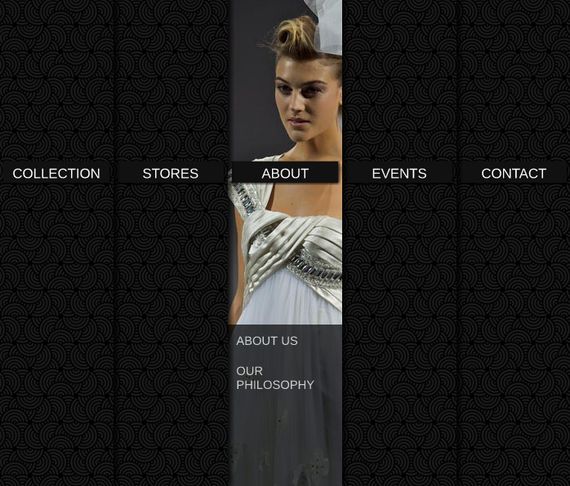
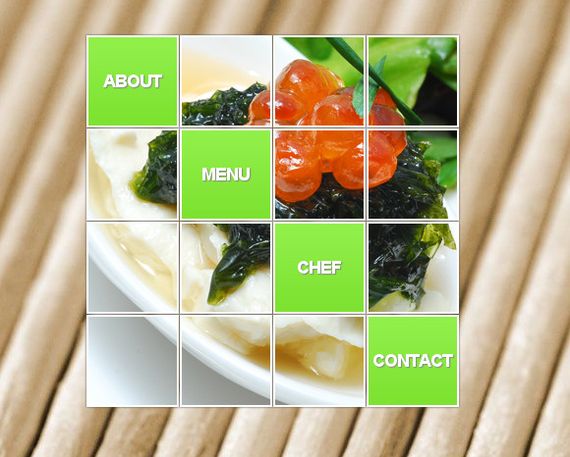
Beautiful Background Image Navigation with jQuery
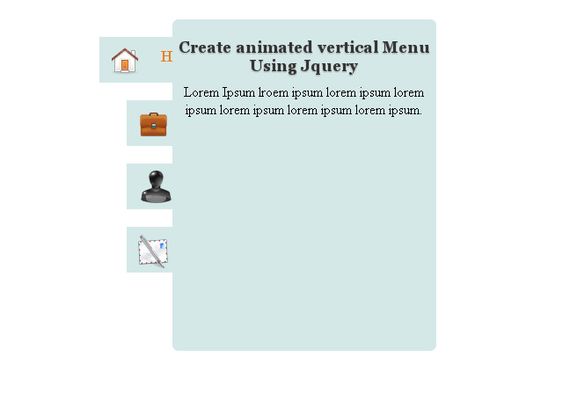
Create animated vertical Menu Using Jquery
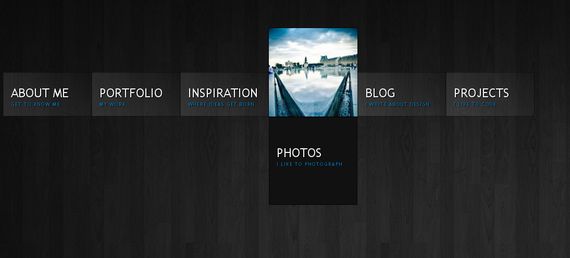
Thumbnails Navigation Gallery with jQuery
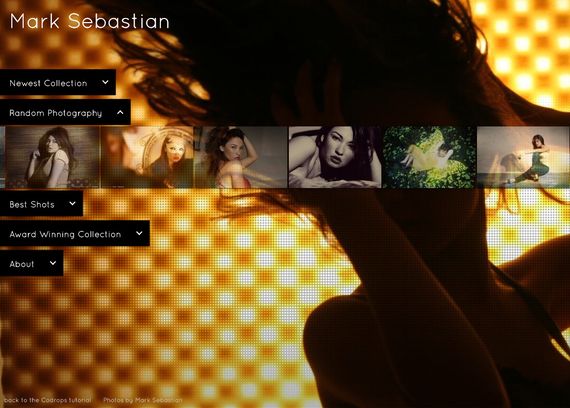
Halftone Navigation Menu With jQuery & CSS3
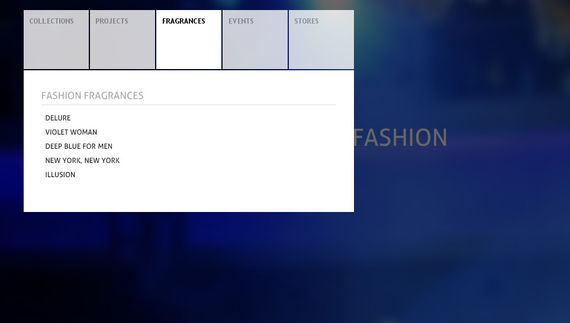
Slide Down Box Menu with jQuery and CSS3
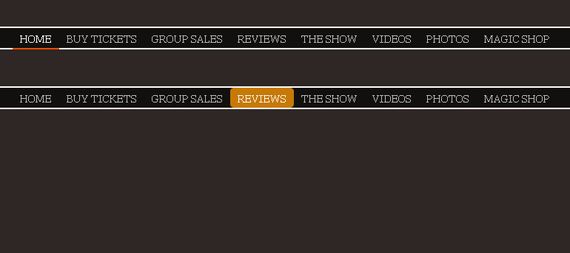
Collapsing Site Navigation with jQuery
Create Simple Dropdown Menu Using jQuery
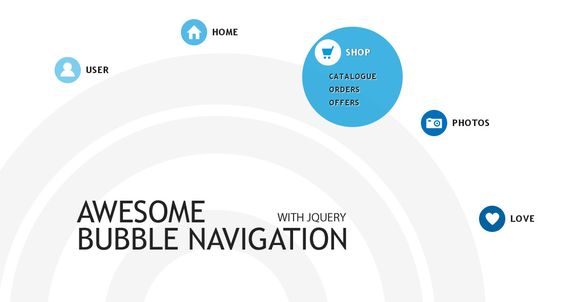
Awesome Bubble Navigation with jQuery
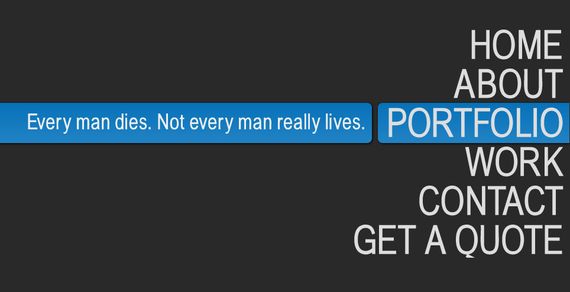
Overlay Effect Menu with jQuery
Awesome Cufonized Fly-out Menu with jQuery and CSS3
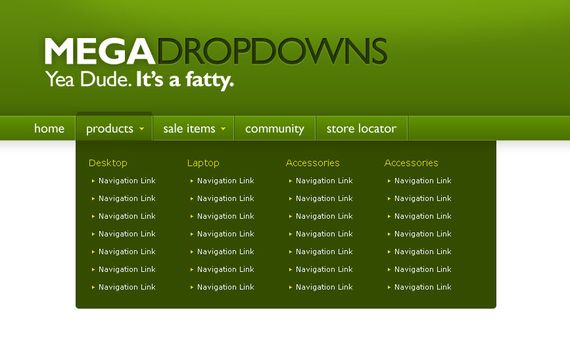
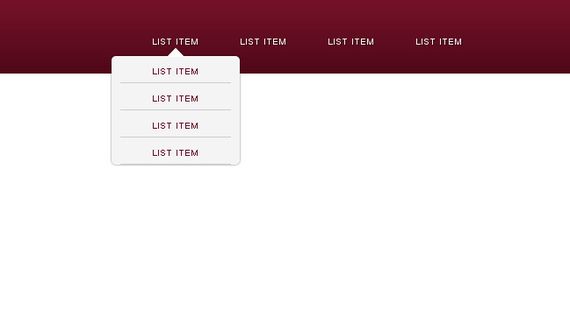
Mega Drop Down Menus w/ CSS & jQuery
Animated Navigation with CSS & jQuery
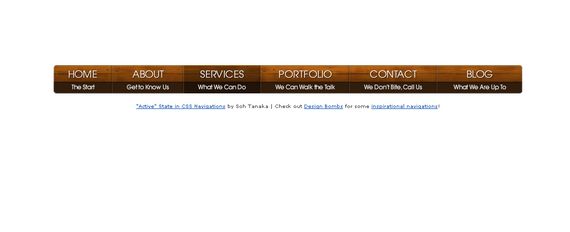
“Active” State in CSS Navigations
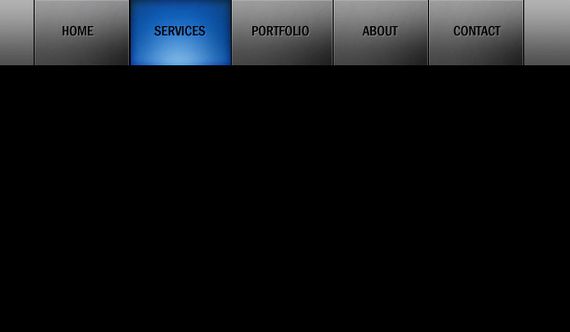
Use Sprites to Create an Awesomeness-Filled Navigation Menu
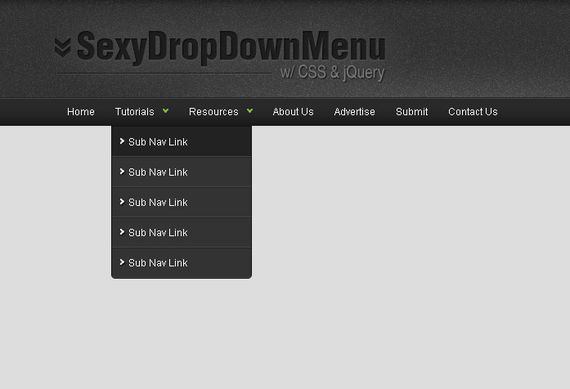
Sexy Drop Down Menu w/ jQuery & CSS
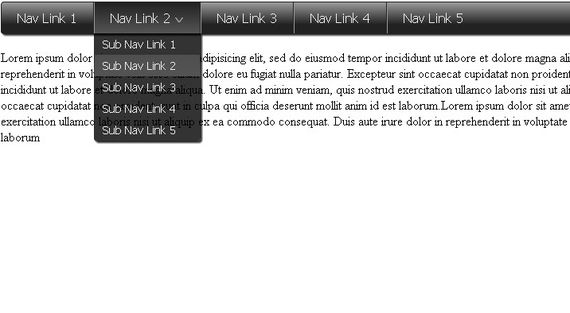
How to Create a Drop-down Nav Menu with HTML5, CSS3 and jQuery
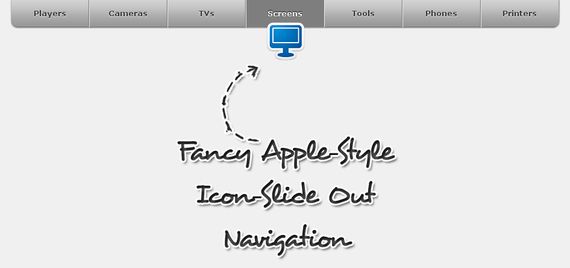
CSS and jQuery Tutorial: Fancy Apple-Style Icon Slide Out Navigation
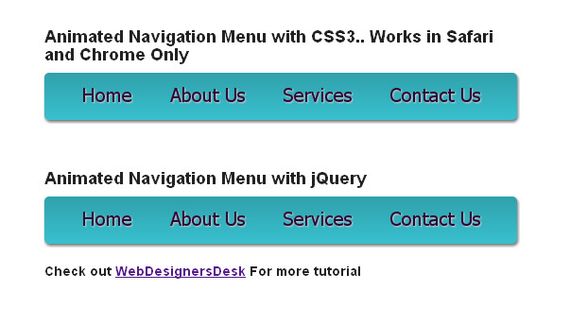
Animated Navigation Menu with CSS3
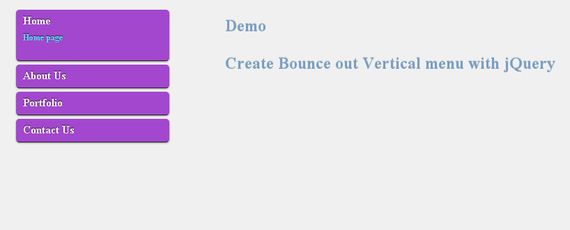
Create Bounce out Vertical menu with jQuery
jQuery Dropdown Navigation in WordPress
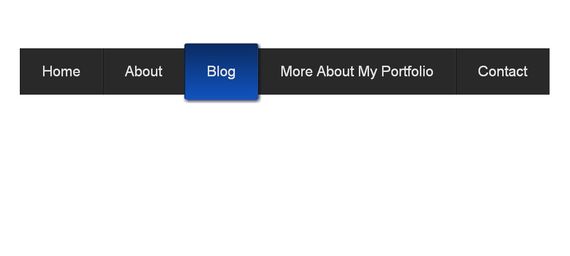
How to Build a Lava-Lamp Style Navigation Menu
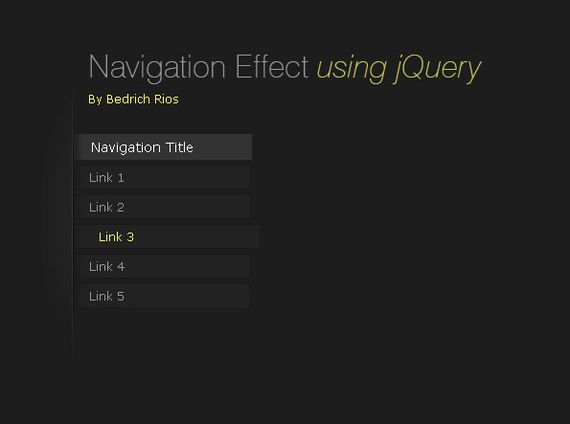
How To Create A ‘Mootools Homepage’ Inspired Navigation Effect Using jQuery
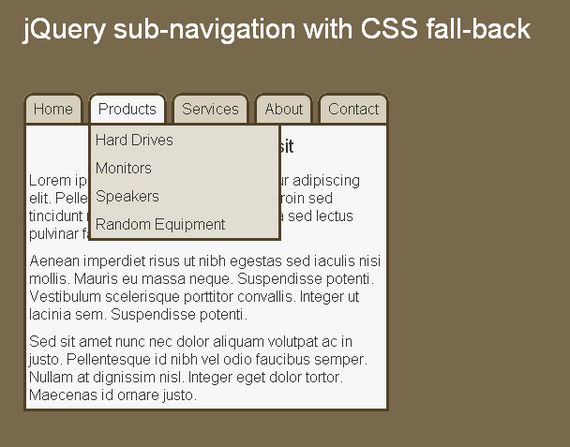
How to make a jQuery Drop-Down Menu with a CSS fall-back
Beautiful Slide Out Navigation Revised
SIMPLE NAVIGATION WITH CSS3 AND JQUERY
Slide-Down Mega Drop-Down Menus with Ajax and jQuery
Tab Navigation with Smooth Horizontal Sliding Using jQuery