jQuery的强大功能,我就不说了。最近一段时间,一直在专心研究各种插件,今天精选了其中常用的14个,分享给我最爱的朋友们。
With BubbleUP, images in a list will enlarge with a smooth animation when you move your mouse over it. Then, if you move the mouse out, it will reset to the original size with the same smooth animation. Imagine the Mac Dock effect, although this plugin’s effect is not awesome like that, it’s light weight for such a similar zooming effect.
Spritely is a jQuery plugin created by Artlogic for creating dynamic character and background animation in pure HTML and JavaScript.
jQuery-Notes is a simple and easy to use jQuery-Plugin that allows you to add notes to any image (even foreign ones) on your website or blog.
Reorder and filter items with a nice shuffling animation. Just specify source container and destination collection which will replace the source collection. New elements will appear with fancy scaling+alpha effect, deleted elements (non-existant in destination collection) will scale out and rearranged items will move to their destination positions.
YoxView is a popup image viewer, built using jQuery 1.4. It’s simple to use yet quite powerful.
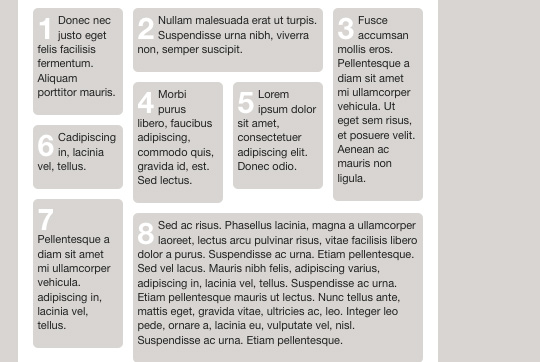
Masonry is a layout plugin for jQuery. Think of it as the flip side of CSS floats. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically then horizontally according to a grid. The result minimizes vertical gaps between elements of varying height, just like a mason fitting stones in a wall.
Ttabs tweaks html markup and then calls UI Tabs function. You do not need to specify the list of tabs before the first tab section. The plugin creates it from the headings, or you can specify the tab labels right in the javascript code.
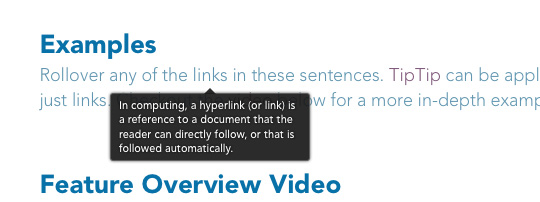
TipTip is a very lightweight and intelligent custom tooltip jQuery plugin. It uses ZERO images and is completely customizable via CSS. It’s also only 3.5kb minified!
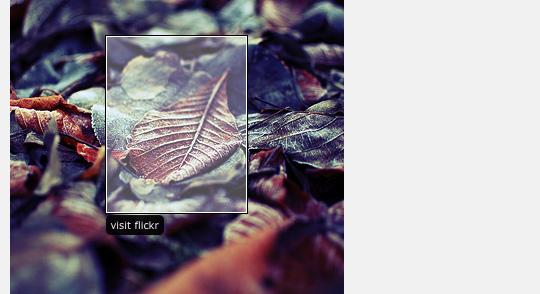
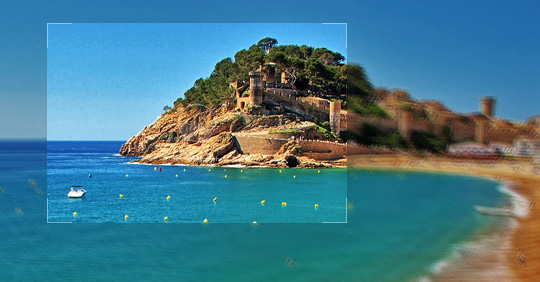
jQuery PhotoShoot gives you the ability to convert any div on your web page into a photo shooting effect, complete with a view finder.
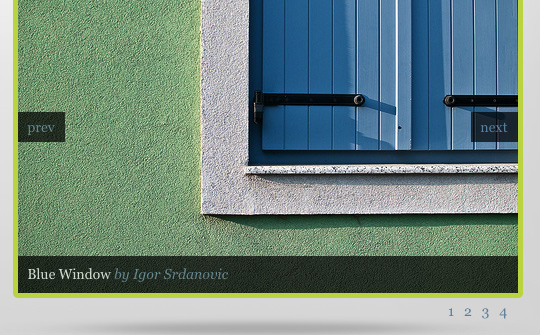
jqFancyTransitions is easy-to-use jQuery plugin for displaying your photos as slideshow with fancy transition effects. It’s compatible and fully tested with Safari 2+, Internet Explorer 6+, Firefox 2+, Google Chrome 3+, Opera 9+.
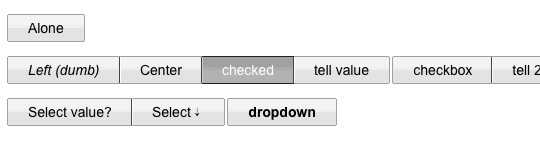
jQuery imageless buttons a la Google
This jQuery plugin is an attempt to recreate Google’s imageless buttons and prove that it doesn’t take a whole team of engineers and an endless cycle of code revision and quality control (their own words) to pull this off.
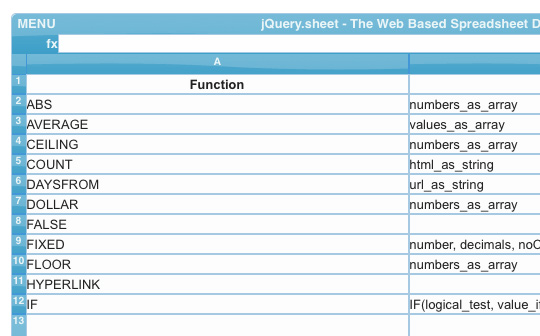
jQuery.sheet gives you all sorts of possibilities when it comes to giving your web application a spreadsheet style interface with MS Excel style calculations.
TopUp is an easy to use Javascript library for unobtrusively displaying images and webpages in a Web 2.0 approach of popups. The library is jQuery and jQuery UI driven in order to maintain cross-browser compatibility and compactness.
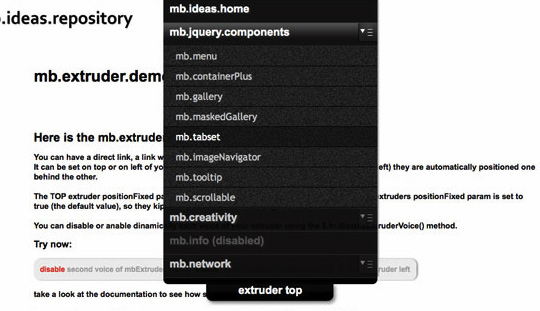
This jquery component let you easly build a sliding panel where to insert any kind of content; it has builtin all the functionalities for managing menu lines and sub panels with accordion effect. It can get the content via ajax and therefore you can dynamically build it by passing DATA via request using the metadata attribute settable on the extruder container.
转载自:http://webdesignledger.com/tools/14-fresh-and-useful-jquery-plugins