25个实用chrome扩展
收集一些chrome常用的扩展插件,主要是涉及到网页设计和开发工具,像css、图像、颜色、编辑器等。
SnappySnippet
SnappySnippet is a DevTools extension that will extract CSS & HTML from a selected DOM subtree, allowing you to then send the code to CodePen, jsFiddle or JS Bin.

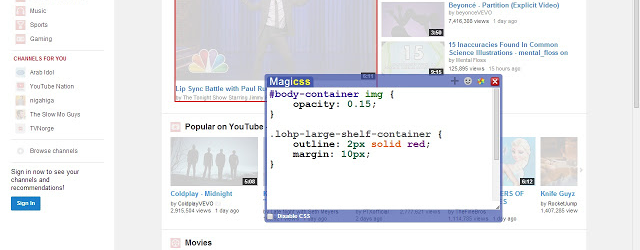
MagiCSS
MagiCSS is a live CSS editor extension, with an inbuilt editor, that will also beautify and minify your CSS. It can also create GitHub Gist.

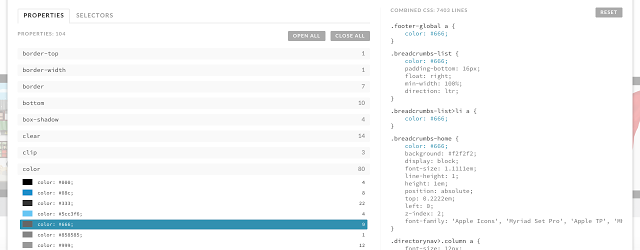
CSS Dig
CSS Dig finds and groups stylesheets and style blocks on most websites, giving you an easy way to analyze the code and plan refactors.

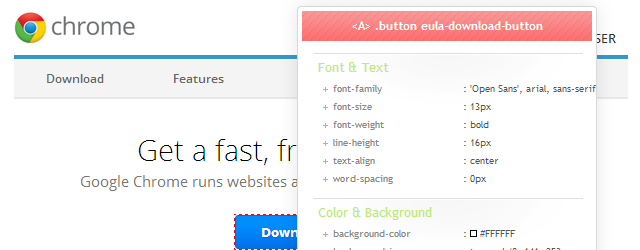
CSSViewer
There are many other tools and extensions that will perform the simple task that CSSViewer does. They'll probably do it better as well. But no Chrome extension collection would be complete without its inclusion. So easy to use, all you have to do is click the toolbar icon and hover over any element on you want to inspect.

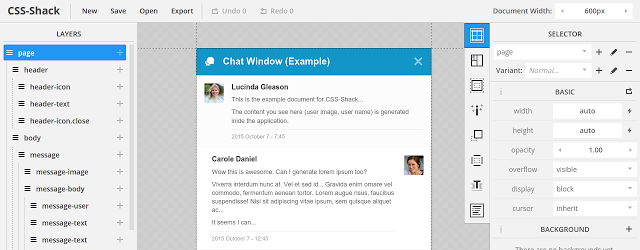
CSS-Shack
CSS-Shack is an extension that allows you to create layers styles (just like you do with image editing applications), and export them into a single CSS file.

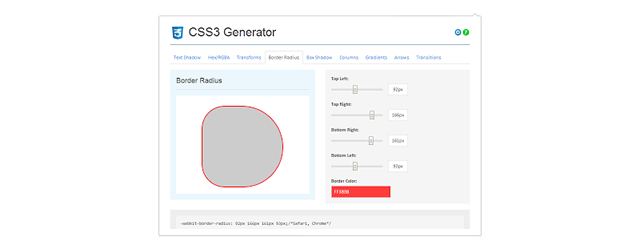
CSS3 Generator
CSS3 Generator, as the name suugests, will generate all the code you need for your CSS.

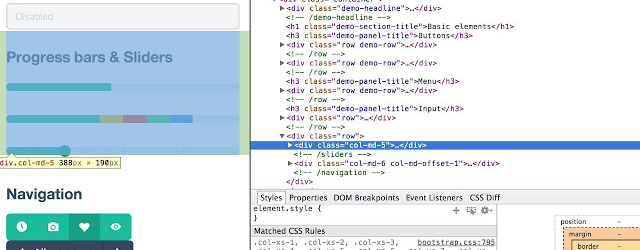
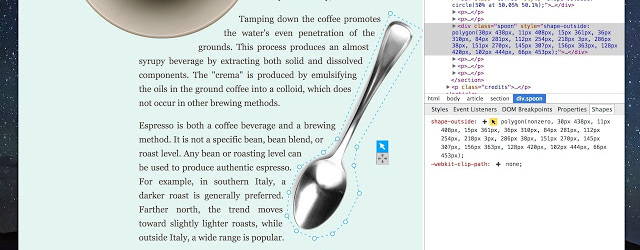
CSS Shapes Editor
CSS Shapes Editor is a Chrome DevTools extension for live editing of CSS Shapes property values.

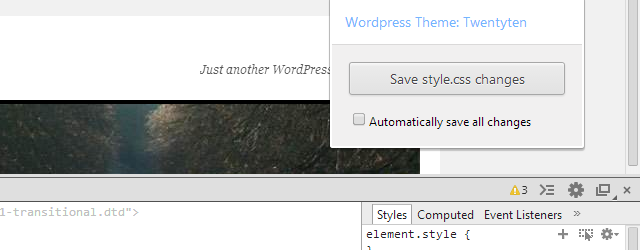
WordPress Style Editor
With WordPress Style Editor you can inspect your WordPress stylesheets and make direct edits to the CSS of your theme.

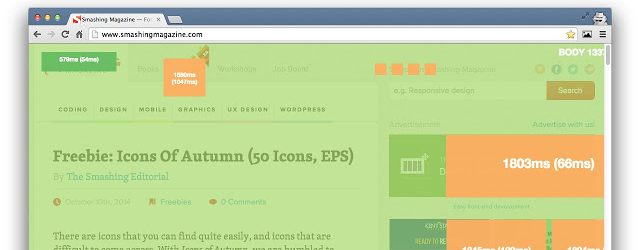
Perfmap
Perfmap is an extension that will create a performance heatmap of the frontend of your site checking the timing of the resources that are loaded in the browser using the Resource Timing API.

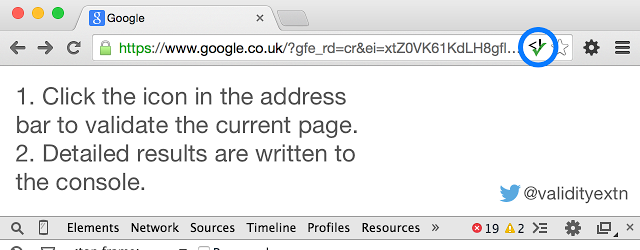
Validity
Validity is an extension that will help you validate any web page. The extension will display the number of errors in the tool tip and the details can be viewed in the console tab.

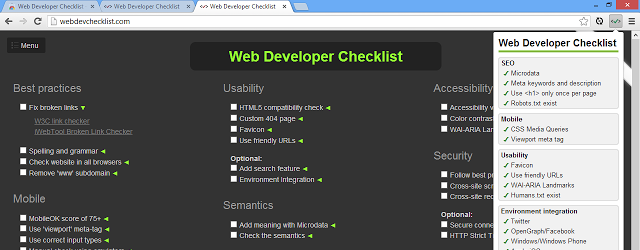
Web Developer Checklist
Web Developer Checklist is must-have extension that checks any web page for errors and violations of common best practices.

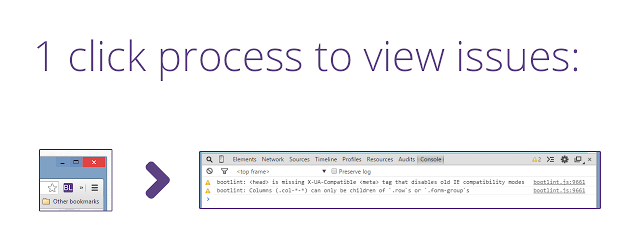
Bootlint This Page
This extension will add a Bootlint This Page btn btn-primary to Chrome that will check any Bootstrap page/site for common errors. The errors are shown in the JavaScript Console window.

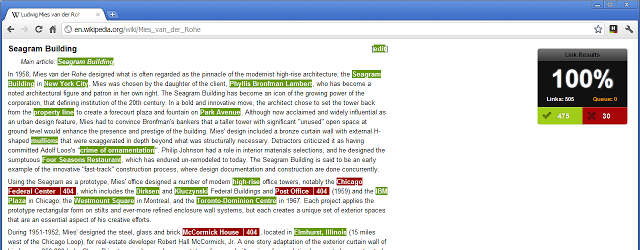
Check My Links
Check My Links will scan any given web page and will highlight both valid (in green) and broken (red) links. Nobody likes broken links!

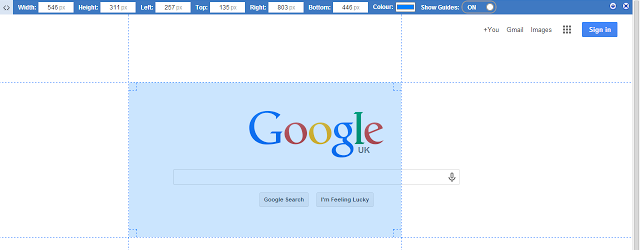
Page Ruler
Page Ruler lets your draw a ruler on any web page and it will show the width, height and position.

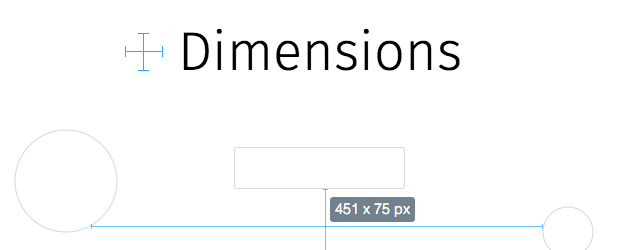
Dimensions
Dimensions is a simple, yet super-useful tool that will measure screen widths and heights for you.

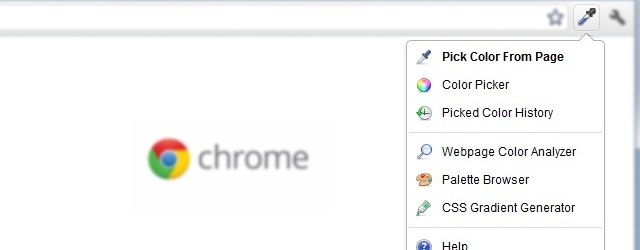
ColorZilla
Originally developed for Firefox, ColorZilla adds a multitude of color tools, like an eyedropper, color picker, pallette viewer and a gradient generator, to Chrome.

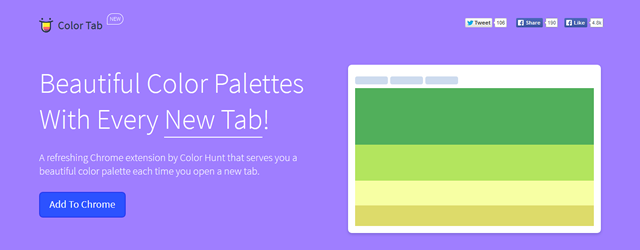
Color Tab
Created by Color Hunt, Color Tab is a color inspiration extension that will give you a beautiful new color scheme everytime you open a new tab.

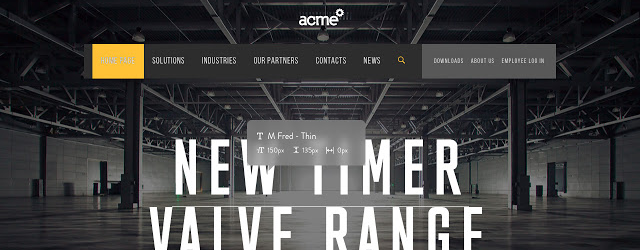
Fontface Ninja
Fontface Ninja is a handy extension that will identify any font, also giving you the size and line-spacing, from any web page. You can then test the discovered fonts out.

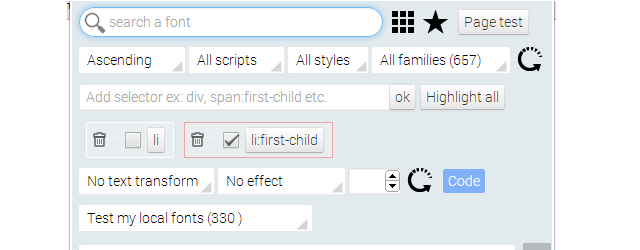
Font Playground
Font Playground will allow you to live preview any of the thousands of Google Fonts on any web page.

TypeWonder
TypeWonder allows you to test web fonts on any web site. Enter the site URL and preview the fonts instantly.

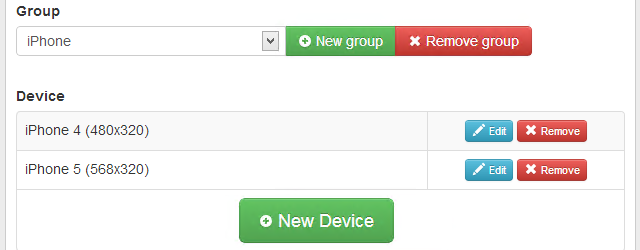
Responsive Web Design Tester
Responsive Web Design Tester is a simple tool to quickly and easily test your responsive website on the most popular mobile devices.

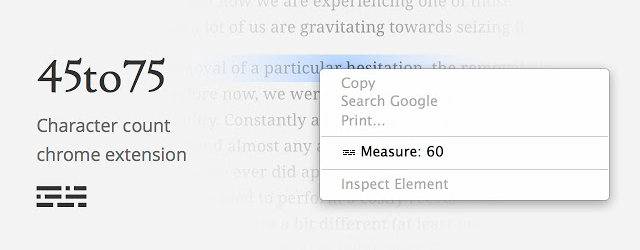
45to75
To ensure that your text remains readable across all device sizes, 45to75 will count the number of characters, ensuring they're between 45 and 75 characters, to help you optimize line length.

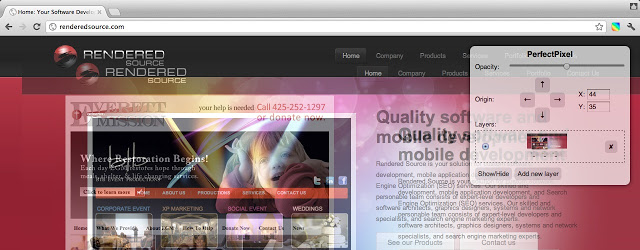
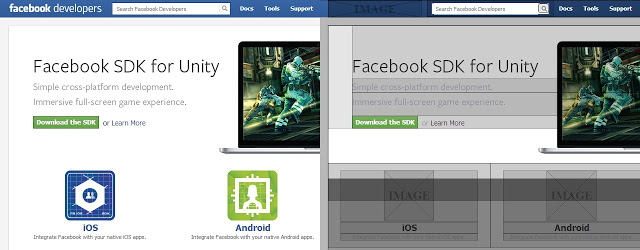
PerfectPixel
PerfectPixel is an extension that will let you to place a semi-transparent image overlay over the top of the developed HTML, allowing you to perform a per pixel comparison between them.

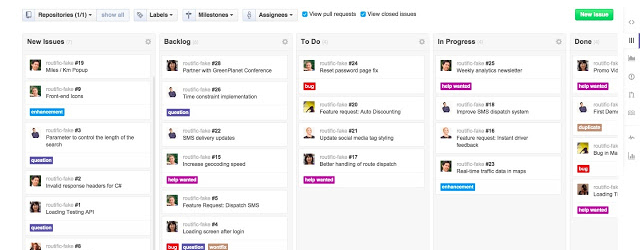
ZenHub
ZenHub is a project management extension for GitHub. It will add time-saving features, like drap-drop task boards and to-do lists, to help improve your GitHub productivity.

Instant Wireframe
Who doesn't love a beautiful wireframe? Instant Wireframe will add a wireframe overlay to any web page. It also works locally.

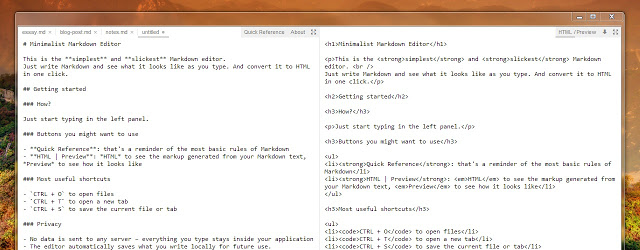
Minimalist Markdown Editor
The Minimalist Markdown Editor Chrome Extension allows you to preview Markdown syntax as you type. You can also quickly convert the Markdown into HTML.