2012年最新40佳精美AdobeIllustrator教程
2012已走过大半,同样基于adobe公司的大牛软件Illustrator也蛋生了一些牛A与牛C之间的教程,分享一下40个最新精品,分别包括:象素场景、雪花、人物、3D物品、照片效果、器官、卡通等。
1. Creating a Day of the Dead Inspired Portrait

This tutorial is going to show you how to create a Day of the Dead inspired portrait with Adobe Illustrator CS5. Along the way you’ll be using a variety of different sources to obtain color palettes, using a selection of brushes and many other quick tips you can use in future projects.
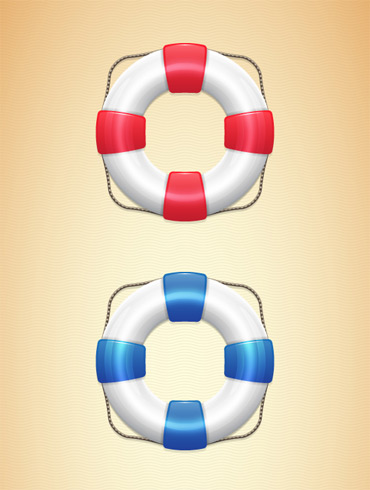
2. Create a Detailed Lifebuoy Illustration

In this Adobe Illustrator tutorial you will learn how to create a semi-realistic lifebuoy graphic. Once you are done with the basic shapes you’ll continue with some Pathfinder options, several Warp and Gaussian Blur effects plus some basic masking techniques.
3. Create a Detailed Scanner Illustration

In this Adobe Illustrator tutorial you will learn how to create a detailed scanner illustration. You’ll be starting with a bunch of simple shapes and some basic vector shape building techniques. Once you have the starting shapes you’ll continue with some Pathfinder options, several new effects plus some basic masking techniques.
4. Create a Printer Illustration

In this Adobe Illustrator tutorial you will learn how to create a detailed printer illustration. You’ll start with two simple rectangles and some basic vector shape building techniques. Once you have the starting shapes you’ll continue with some Pathfinder options, a bunch of complex linear gradients and some simple effects. For the highlights you’ll use some simple blending techniques.
5. Create a Simple Map Illustration

In this Adobe Illustrator tutorial you will learn how to create your very own simple vector map illustration. Some basic vector shape building techniques along with a bunch of warp effects is covered.
6. Create a Detailed Restaurant Chalkboard

In this new Adobe Illustrator tutorial you will learn how to create a detailed restaurant specials style chalkboard. This is a pretty challenging tutorial, but with patience and some basic Illustrator knowledge you will make it through, and have a new illustration to play with.
7. How to Create Hand-Painted Sign in Adobe Illustrator

In this tutorial you will learn how to create an inscription in a retro style based on the free font — the Agency FB. In the process of the font-change you will learn something about letter anatomy. The techniques described here will be useful not only for the work with typography but also for the work with any vector objects.
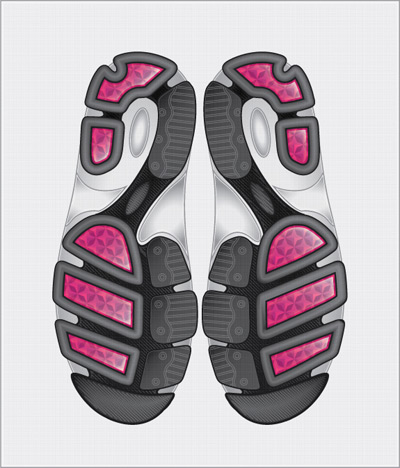
8. Creating the Sole of a Sports Shoe with the Appearance Panel

This tutorial is going to show you how to use the Appearance panel to create a stylized version of the bottom of a sneaker. It’s a great exercise for those who are just getting to grips with the Appearance panel.
9. How to Create a Detailed Button and Needle Illustration

In this tutorial you will learn how to create a detailed btn btn-primary and needle illustration. This tutorial uses many different vector techniques including the Appearance Panel, Transparency Settings, Patterns and more.
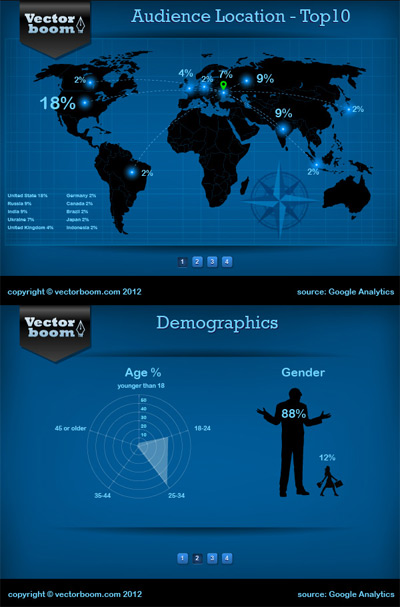
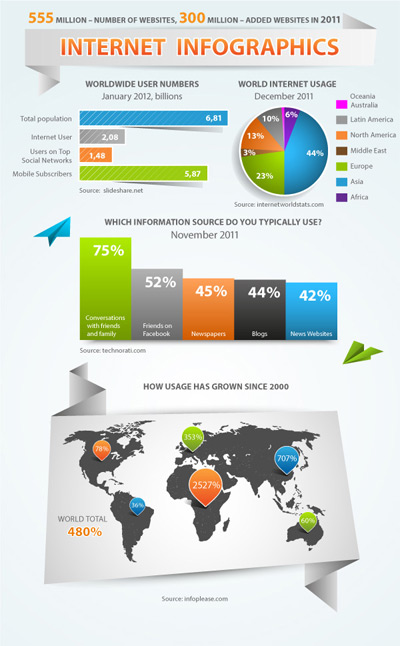
10. How to Create a Promotional Website Infographic in Adobe Illustrator

In this tutorial you will learn how to collect and process statistical data, then visualize it using Adobe Illustrator. You will also learn how the various vector elements of this project were created, as well as how to save the project in PDF format, edit it, add hyperlinks, and place navigation between pages.
###page###
11. Quick Tip: How to Create Subtle Patterns for Web Projects in Adobe Illustrator CS6

Recently, the subtle pattern has been used more often in the design of websites. This tutorial will show how to create several types of these fillings. The whole process should take you only a few minutes if you use the Pattern Creation feature in Adobe Illustrator CS6.
12. Create a Detailed Syringe Illustration

In this tutorial you will learn how to create a detailed syringe illustration. You’ll use basic illustrator shape creation tools and Illustrator’s Pathfinder tool to cut the shapes you need. Then you’ll color in details using gradients. You’ll use additional Illustrator tools along the way and work to pixel precision.
13. Create a Stylish, Vector Hair Typography Illustration

This tutorial is going to show you how to create this stylish piece of hair typography in Adobe Illustrator CS5. You’ll also finish it off with a quick aged coloring giving it a vintage design feel.
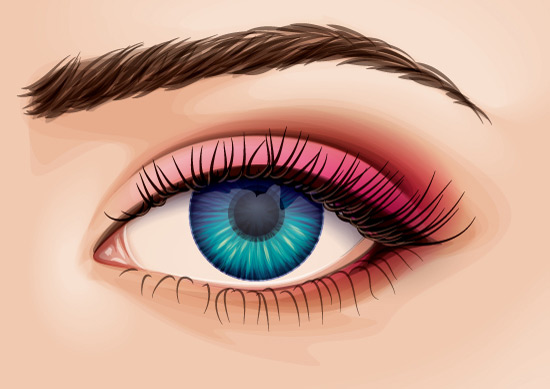
14. Creating a Detailed Eye from Stock in Adobe Illustrator

This tutorial is going to show you how to create a detailed eye from a stock image in Adobe Illustrator. You’ll work from some basic skin shading around the eye, to eyelashes, then a detailed iris and even eyebrows in this vector workflow.
15. How to Create a Line Art Vintage Vector Scooter in Illustrator

This tutorial is going to show you how to create a vintage vector scooter illustration. It’ll show you how to create simplified line art without over-complicating the image. You’ll learn how to create a quick texture as a finishing touch from resources you have available to you within Adobe Illustrator.
16. Quick Tip: How to Easily Outline Curly Letters

Making smooth looking curves and curls in vector can be tricky, especially if you’re working with hand drawn forms. This quick tip is going to show you the process of outlining some extremely curly letterforms that have been hand drawn and scanned into the computer.
17. Create a Skull & Crossbones Sticker Design in Illustrator

Follow this step by step guide to create a cool little skull and crossbones sticker design in Adobe Illustrator. This tutorial will hopefully be a great one for Illustrator beginners, as you’ll not only be creating the skull and crossbones design using all the important tools found in Illustrator, you’ll also be setting up the basic print document with bleeds and guides.
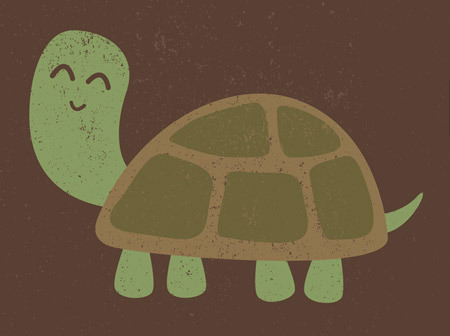
18. How To Create a Vector Sponge Art Effect in Illustrator

Today designers and illustrators strive to add that retro/vintage style to their work with textures, so this tutorial covers the process of creating a cute kids style illustration complete with a vector sponge stamp effect.
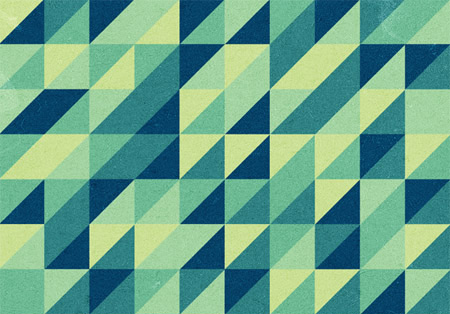
19. Create a Retro Triangular Pattern Design in Illustrator

Follow this step by step Illustrator tutorial to create the popular retro style pattern design made up of lots of colourful squares and triangles. The process is pretty simple, making this a good tutorial for newcomers to Adobe Illustrator.
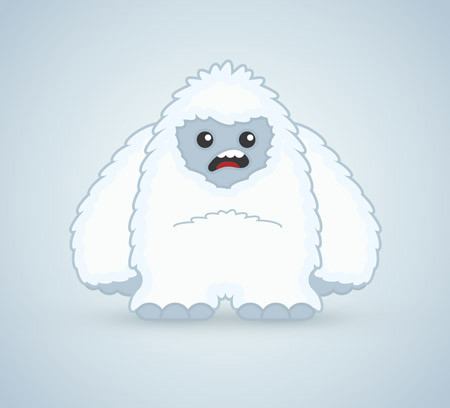
20. How To Create a Cool Vector Yeti Character in Illustrator

Follow this step by step Illustrator tutorial to create a cool vector Yeti character. You’ll use as many basic shapes as possible to achieve that quirky style of illustration, then bring the character to life with a palette of cold colours. Despite the use of basic shapes this tutorial includes a good spread of intermediate to advanced tools and techniques.
###page###
21. Happy Tree Friends in Illustrator

Happy Tree Friends became classic because of the contrast between the cuteness of the characters and the violence and gore that they get into. That’s what you’ll try to depict following this tutorial. It’s a beginner tutorial, so no one should get any trouble on doing it.
22. Create Courage, The Cowardly Dog in Illustrator

Courage, The Cowardly Dog was one of the awesome Cartoon Network series characters. Learn how to draw him in Illustrator. This is half a case-study and half a tutorial.
23. Create a Creamy Ice Cream Poster on Illustrator

A step by step tutorial, the idea is to incentive the idea of playing in Illustrator. It’s a simple tutorial and will deal with some pretty basic shapes, but a good knowledge of the softwares tool will make things quite easier for you, also if you are using a tablet for this tutorial.
24. Create a 3D custom map in Illustrator

This tutorial explains how to create isometric icons in Illustrator using a grid and the 3D Extrude tool. Once you get the hang of drawing the simplest shapes in this isometric style, you can draw just about anything.
25. Video tutorial: Quick and easy pattern swatches in Illustrator CS6

Becca Allen explains how to make complex and colourful pattern swatches using the Pattern Creation mode in Illustrator CS6.
26. Create retro graphics in Illustrator

This tutorial explains how to create a cool T-shirt graphic with a retro feel in just a few simple steps. Using Illustrator, you’ll form some simple vector shapes with the Pen tool and then add textures for a retro aesthetic.
27. Create a textured vector cityscape

This Masterclass shows how painter and graphic artist Phil Ashcroft created his urban cityscape newbuild (Creekside), which looks at new housing developments growing within areas that had previously fallen into decline. Phil explains how he combined traditional compositional, colour and layout skills, utilizing a background in painting to create a bold, clear yet atmospheric digital work.
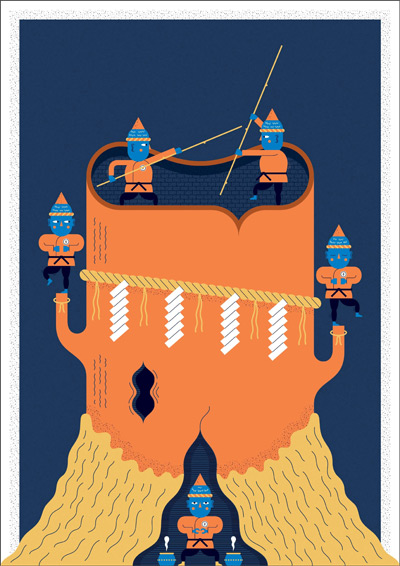
28. Bring the happy to an illustration

With a carefully constructed composition that makes creative use of colour, it’s possible to create an image rich in magic and positivity without it being sickly sweet. The chance find that forms the basis of the artwork in this tutorial is a sacred tree-stump temple for tiny practitioners of a unique style of woodland-based martial arts.

This tutorial’s featured artwork began life when Adam Pointer was commissioned by design agency Zip to produce a piece promoting the Sunday night event at the now-defunct London West End club, The End. This Masterclass focuses on the process, which author says is about creating, selecting and positioning elements without resorting to any great wizardry.
###page###
30. Create promotional artwork that sells you to new clients

Self-promotion is one of the most important areas of any freelancer’s business. Ben the Illustrator devotes some of his time to devising art purely to win over potential clients, and in this tutorial he takes you through the creation of a piece from what he calls his ‘seasonal billboard’: online self-promotional work depicting the four seasons.
31. How to Create Infographics in Adobe Illustrator

In this tutorial you will learn how to create information graphics (infographics) using the standard tools of Adobe Illustrator. You will also get to know some ways to change graph appearance retaining its dynamic functions; i.e. you will be able to edit the data graphs after all transformations.
32. How to Create a Mail App Icon Using Adobe Illustrator
![]()
This tutorial is going to show you how to create icons for iOS-applications, it will also cover the technical requirements that are applied to this kind of products. In the process you will be using unique techniques that will allow you to create light and shade and soft play of colors.
33. Sketch to vector Illustrator Tutorial
This tutorial will show you how to go from sketch to vector and maintain that hand-drawn look. You’ll start off with cleaning the image in Photoshop, then take it into Illustrator and use the automated live trace tool.
34. How to Create Vector Illustrations Using the Pen Tool in Adobe Illustrator
This tutorial shows you how to use the pen tool to trace out images and create vector illustrations.
35. Bezier Basics: Introduction to Pen Paths in Adobe Illustrator
This is a very basic introduction into how Pen paths (or Bezier Paths) work in Adobe illustrator. Later tutorials will show you how to do basic tracing and drawing work in Illustrator. You will also examine how other software, such as Photoshop, After Effects, Motion, Final Cut, and Cinema 4D all use bezier paths in their own way to do things like create shapes, control movement and generate 3D forms.
36. Illustrator: setting up a graph
Learn how to set up a graph and edit basic settings in Adobe Illustrator. Useful for creating infographics.
37. How to Create a Detailed Calendar Widget

In this Illustrator tutorial you will learn how to create a detailed calendar widget.
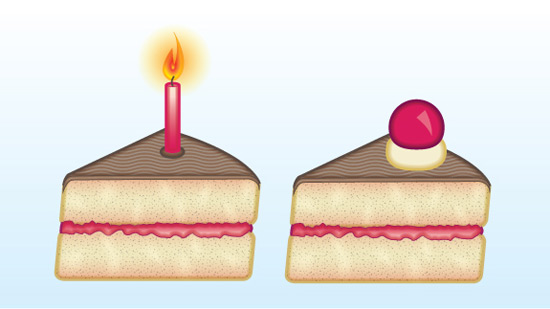
38. Creating a Slice of Cake Icon with Adobe Illustrator

This tutorial is going to show you how to create a slice of cake icon in Illustrator. It’s going to take on a previously determined style to help become part of a baked goods icon set.
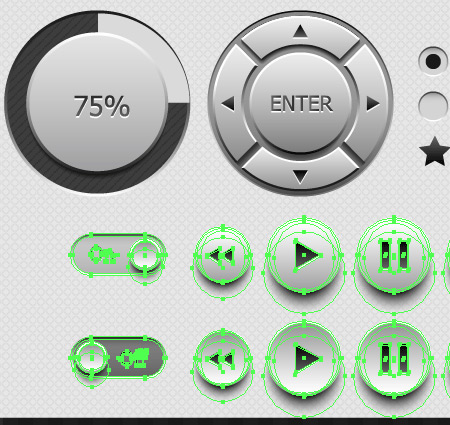
39. Why you should use Adobe Illustrator to create user interfaces

Novice designers always come up with a question about which application to use to create user interfaces. Most choose a bitmap editor such as Photoshop. However, some believe that vector editors are better suited for this purpose, especially when it comes to such a powerful application as Adobe Illustrator. Why? This article is an introduction to the series of tutorials that will be devoted to the creation of interface elements in Adobe Illustrator.
40. How to Create a Gift Card and Prepare Artwork for Printing Using Adobe Illustrator

This tutorial covers the issues concerning the creation and pre-press workflow of a vector file. When creating an artwork that you are going to print, you should take into consideration the design’s technical factors. Author uses some premium plugins but you can even manage without them.
转载自:1stwebdesigner.com/tutorials/40-adobe-illustrator-tutorials-2012