15个css3和html5技术模板案例展示
html5及css3是一项新技术,而做为前端设计师,在未来的日子里,我们一定需要掌握这个知识。而学习它们最好的方法,就是研究前人的成功案例,15个精典模板,分享给您一起学习它们吧。
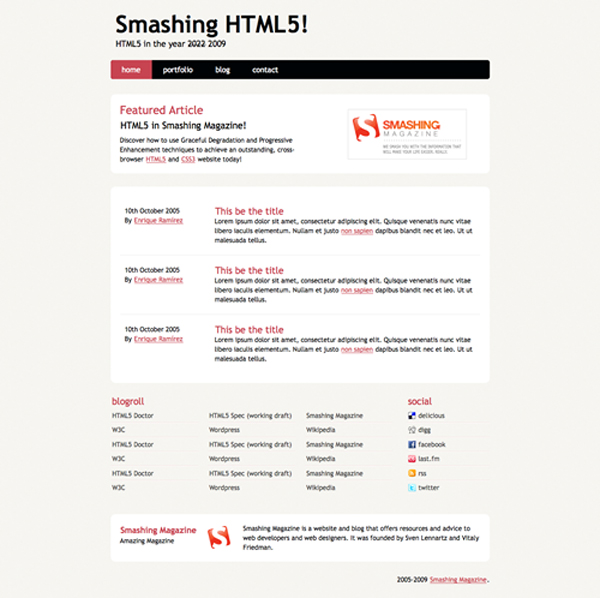
1. Coding A HTML 5 Layout From Scratch
A very basic layout brilliantly named Smashing HTML5 which covers most of the elements we can start coding using HTML5. Basically: the page’s name and it’s slogan, a menu, a highlighted (featured) area, a post listing, an extras section with some external links, an about box and finally a copyright statement.
2. Coding a CSS3 & HTML5 One-Page Website Template
HTML5 web template created by tutorialzine, using some of the new features brought by CSS3 and jQuery, with the scrollTo plug-in.
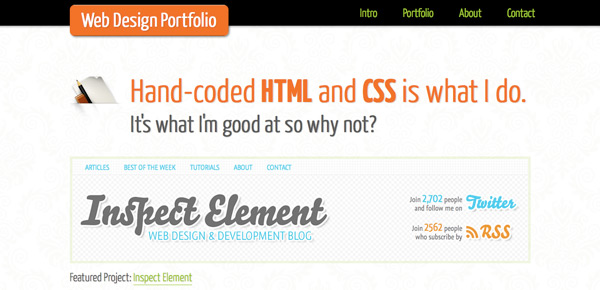
3. Code a Backwards Compatible, One Page Portfolio with HTML5 and CSS3
This is a run through of the basics of HTML5 and CSS3 while still paying attention to older browsers.
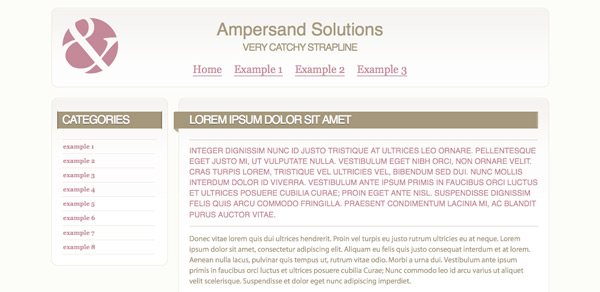
Free 2 column layout and another 3 column free HTML5 templates with a little contact box. In both versions included the PSD so you can edit the sprites file if you wish to play around with it.
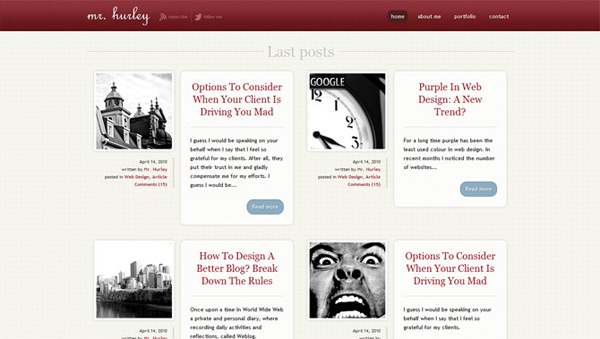
5. Touch The Future: Create An Elegant Website With HTML 5 And CSS3
The aim of this tutorial is to create an elegant blog/portfolio for an efficient professional (graphic and web designer or photographer). It is coded through two new great technologies, HTML 5 and CSS3.
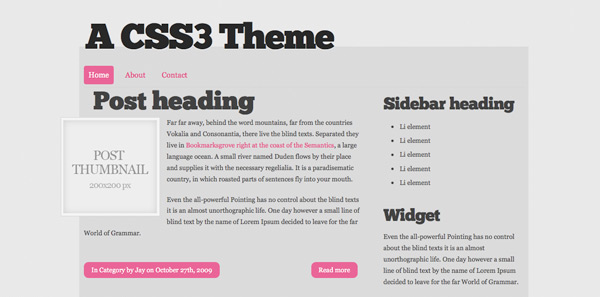
6. A free HTML5 and CSS3 theme
A free HTML5 and CSS3 theme created by Jay from jayj.dk. This themes Fully working Ajax PHP contact form.The theme looks best in Safari, Chrome and Firefox because of the CSS3 which IE doesn’t like yet.
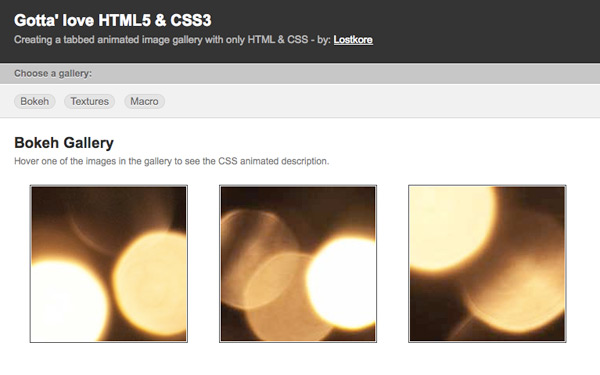
Excellent Tutorial how to create a tabbed image gallery but animated using some CSS transitions. All of this is going to be built with HTML5 & CSS3, there is going to be NO use of flash or javascript for this example (that’s the cool part!).
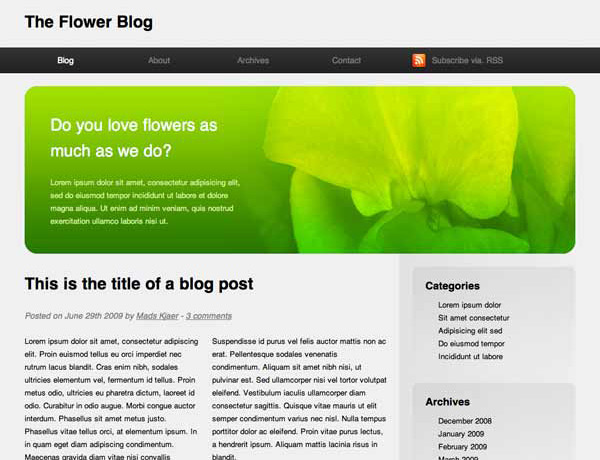
8. HTML 5 and CSS 3: The Techniques You’ll Soon Be Using
In this tutorial, we are going to build a blog page using next-generation techniques from HTML 5 and CSS 3. The tutorial aims to demonstrate how we will be building websites when the specifications are finalized and the browser vendors have implemented them. If you already know HTML and CSS, it should be easy to follow along.
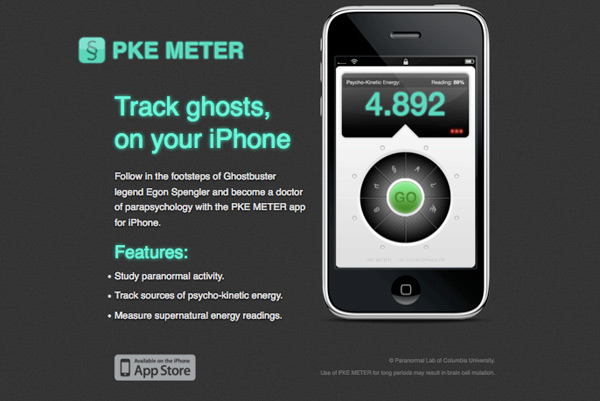
9. Design & Code a Cool iPhone App Website in HTML5
 In this tutorial we’ll get a taste of what’s to come by building a cool iPhone app website using a HTML5 structure, and visual styling with some CSS3 effects.
In this tutorial we’ll get a taste of what’s to come by building a cool iPhone app website using a HTML5 structure, and visual styling with some CSS3 effects.
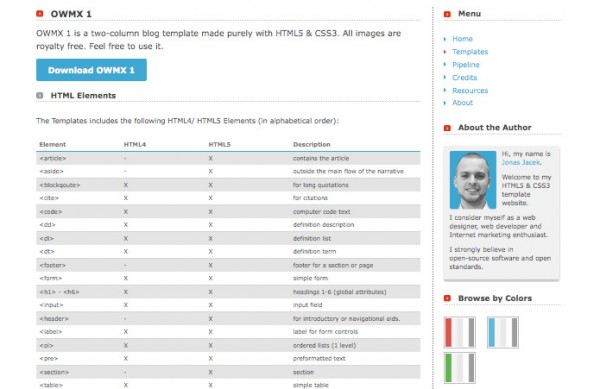
10. OWMX 1 two-column HTML5 CSS3 Template
OWMX 1 is a two-column blog template made purely with HTML5 & CSS3. All images are royalty free. Feel free to use it.
It’s a very basic HTML5 starter pack with a clean & ordered directory structure fit for most projects, a few of the most common files (html, css, js), as well as a basic Photoshop web design template, again with an groups structure fit for most projects.
12. How We’ll be Building Websites in 5 years: HTML5 and CSS3 layout
Comprehensive tutorial on how to make your own HTML5 and CSS3 layout.
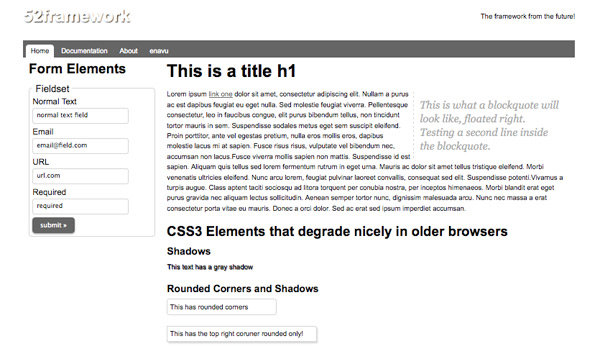
 52framework is complete tool to help you start building website with HTML5 and CSS3. Use of all the most useful current html5 tags including: header, nav, section, article, footer, and more to come soon (with styling).
52framework is complete tool to help you start building website with HTML5 and CSS3. Use of all the most useful current html5 tags including: header, nav, section, article, footer, and more to come soon (with styling).
14. HTML5 CSS3 starting template