18个网站速度及性能测试网站及软件
做为一个网页设计师,我们一定要观注一下网站的性能以及访部速度,今天介绍给大家一些网站和程序,专注与此项功能。其实,国内也有一些,像站长站的超级ping,卡卡网等。稍后,我会整理发文。
Test the load time of all Website objects (html, images, Javascript, css, iframes and others). You can also check how fast every element of your Website load and improve the slow-loading items. At the summary of test results, you see the report of the site loading time, loading time of each element, element sizes and the total number of elements.
Combines two of the most popular Firefox performance add-ons – Yslow and Google Page Speed. Gtmetrix gives you suggestions what you need to improve your website. Although Yslow and Google page speed are recommended for Firefox, it can also be applicable to other browser.
Test your website speed performance, and get the report sent to your inbox.
Loadimpact is a very important tool for large Website visited by tens of thousands visitors each day. A free account allows you to check the loading impact with 50 simulated users, anything more you’ll have to upgrade to a premium account.
Site-Perf fully emulates natural browser behavior downloading your page with all the images, CSS, JS and other files – just like a regular visitor and on the report you can see Website page loading what files start loading at first and how fast. It as very useful performance report to find elements that you need to improve your Website loading time.
Benchmark your website or test the speed of your web connection.
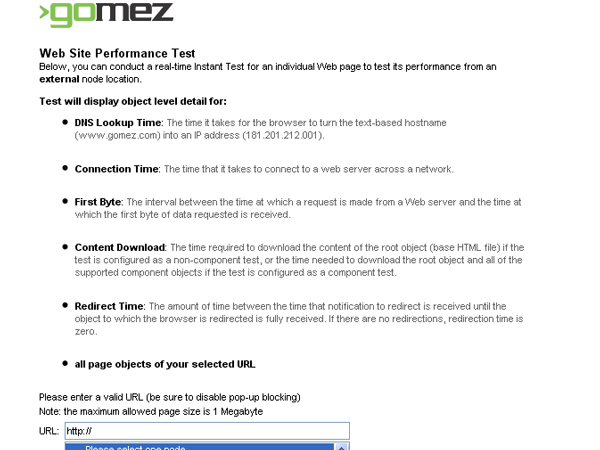
Conduct a real-time Instant Test for an individual Web page to test its performance from an external node location.
Allows you to monitor how long it takes for a user to download one or more of your web site pages.
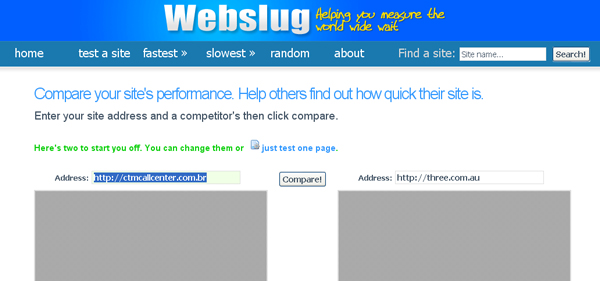
Allows you to compare your website’s speed against your competitors.
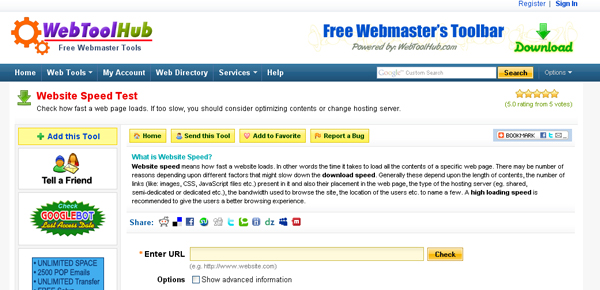
Gives you the option to understand how your page is loading with different visitor’s Internet connection speeds. With Webtoolhub you will get information about page size, loading time with different Internet connection speeds and will get information about all Css, Javascript and Images that are used on page. Nothing more nothing less: all that you need for basic page speed test.
Iwebtool gives you the option to compare up to ten pages in same time. You also can check homepage, categories or posts loading time with just one click.
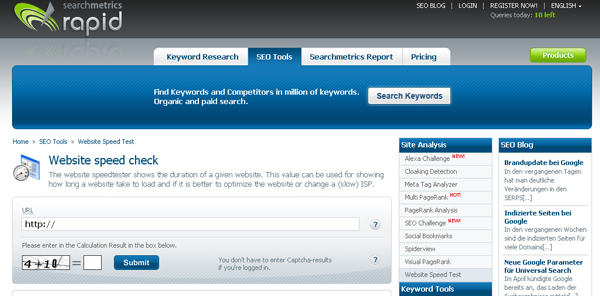
Shows the duration of a given website. This value can be used for showing how long a website take to load and if it is better to optimize the website or change a (slow) ISP.
Get performance data on any website on the fly without having to create a test script.
Open source tool for testing performance and scalability of web services. It runs HTTP load tests, which are useful for capacity planning, benchmarking, analysis, and system tuning.
Page Speed is an open-source Firefox/Firebug Add-on. Webmasters and web developers can use Page Speed to evaluate the performance of their web pages and to get suggestions on how to improve them.
YSlow analyzes web pages and suggests ways to improve their performance based on a set of rules for high performance web pages.
Internet Explorer plugin that visually displays the underlying requests made by the browser for content. It also provides suggestions on how to improve the performance of the measured page.
Multi-Mechanize is an open source framework for web performance and load testing. It allows you to run simultaneous python scripts to generate load (synthetic transactions) against a web site or web service.