二十个超级酷和最实用的jQuery实例
jQuery在实际网页中的应用,主要是tab效果,slider滑动效果,ChangCSS效果,动态菜单效果,渐变导航效果,淡入淡出效果等。
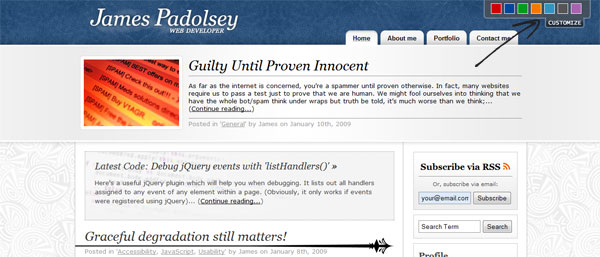
James Padolsey Color Switcher

点击右上角的颜色方块,可以换配色。
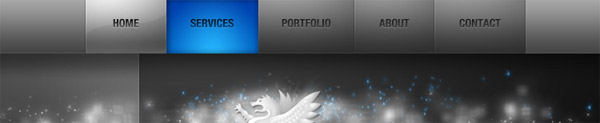
Dragon Interactives jQuery Navigation

定制了jQuery的浏览菜单,把鼠标移到上面,渐变非常漂亮。
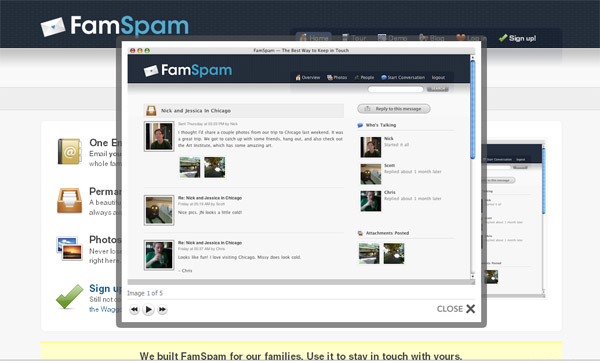
FamSpams FaceBox

定制jQuery中FaceBox提供效果很酷的lightbox,FaceBox现在已经是一个jQuery的插件。
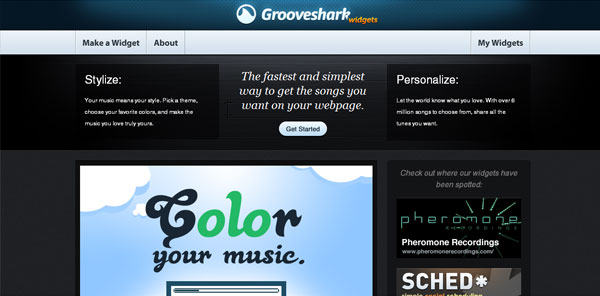
Grooveshark Widget Creator

没有提供一个常见的flash菜单,而是通过jQuery提供了定制菜单,让你能够拥有自己的music widgets, 很棒.
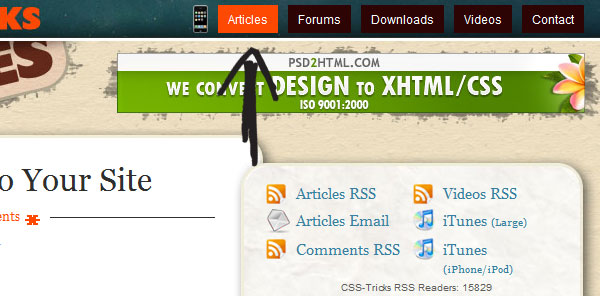
CSS-Tricks Fade-In Navigation

又一个渐变菜单效果.
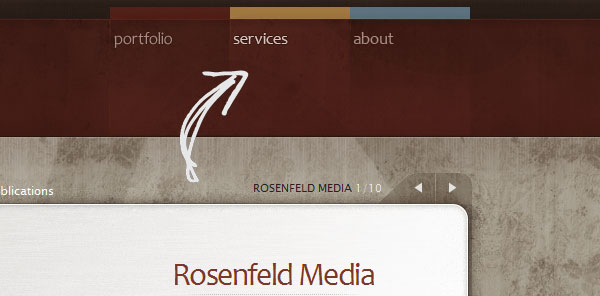
David Walsh Link Nudge

移动菜单栏,效果很漂亮.
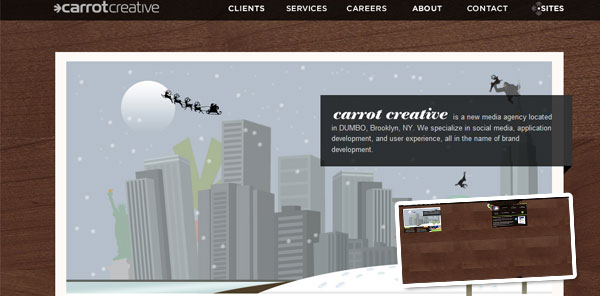
CarrotCreative-Custom Sites Lightbox

无与伦比的jQuery效果,点击顶部菜单,整个页面滑动切换,很酷,google的10周年页面也是这种效果。
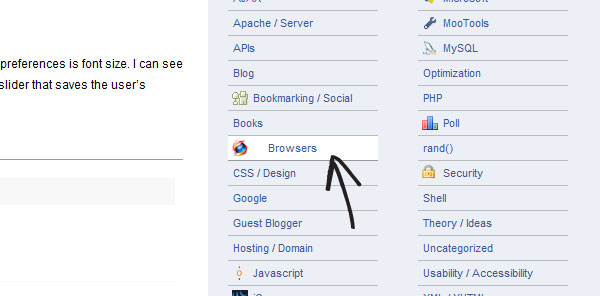
BrightCreative Portfolio

又一个渐变菜单,完全无需每次更新页面。- thanks to AJAX and jQuery.
Incredible Login Form

登录页面也能做的这么酷
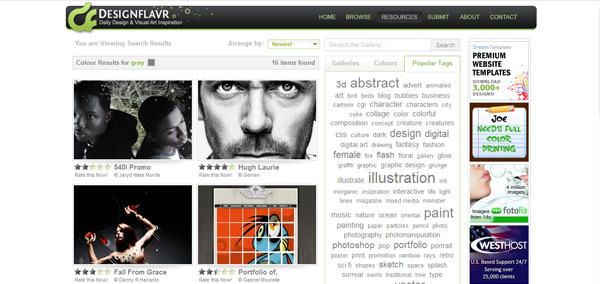
Featured Fade Effect by DesignFlavr

渐进渐出效果很酷
Hv-Designs Fade In RSS Icon

RSS图标效果
Asylums Custom Scroller

滚动效果
5 Javascript Tricks Made Easy with jQuery

5个有用的效果介绍
Codas Entire Website

顶部tab效果很酷
Clark Lab Fading Effect

渐变效果
Rob Young | E is for Effort

滚动效果
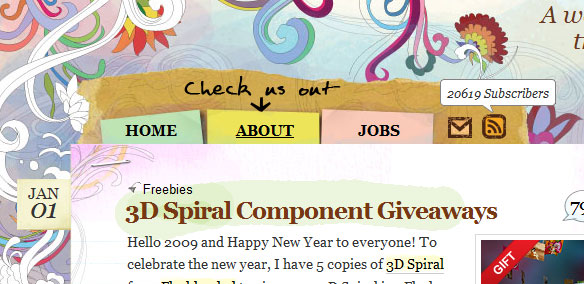
Web Designer Wall

悬停效果
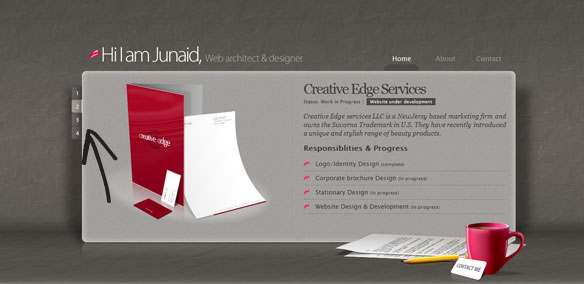
Junaid W. Hanif

tab效果
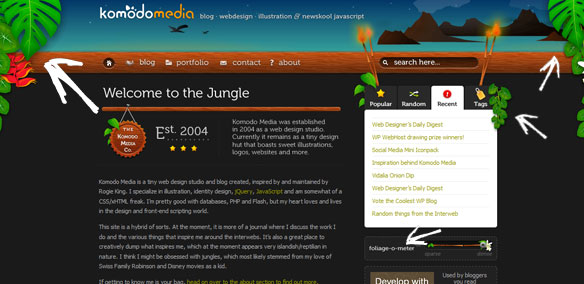
KomodoMedia

移动右侧中部的滑条,能够动态改变页面所有叶子装饰的多少,挺酷。