10个CSS3技术实现的图片相册及slider滑动效果
相册和slider滑动效果对于网页设计来说,已经是一个很简单的题目了。使用jq+css,可以很容易的制作出一个。今天这10个案例比较特殊,全部采用的是纯CSS3来完成,没使用任何JS。鉴于目前状况,请使用chrome或safari观看演示。
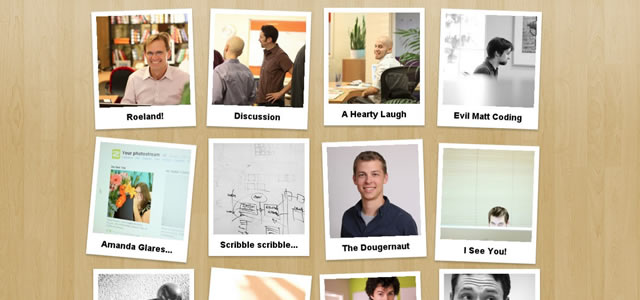
Turn Your Images Into Polaroids with CSS3
This technique uses a combination of browser-specific CSS (2 and 3) integration and some basic styling to turn regular old images into cool looking Polaroid style images—with no additional markup to show the text.
Turn Your Images Into Polaroids with CSS3 »
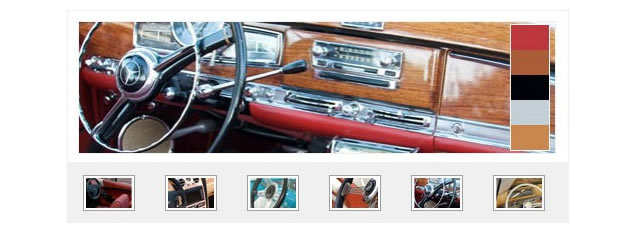
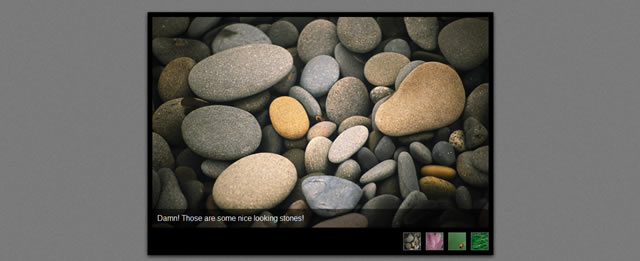
Sliding CSS3 Transition Image Gallery
This tutorial will show you how to create a "slide" effect image gallery using CSS3 transitions.
Sliding CSS3 Transition Image Gallery »
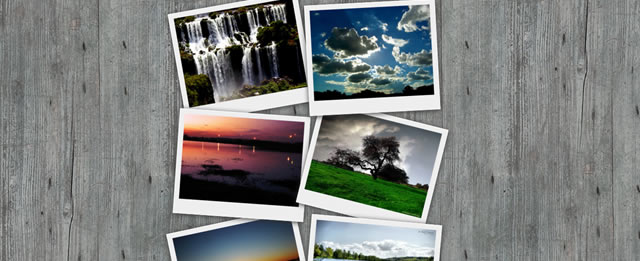
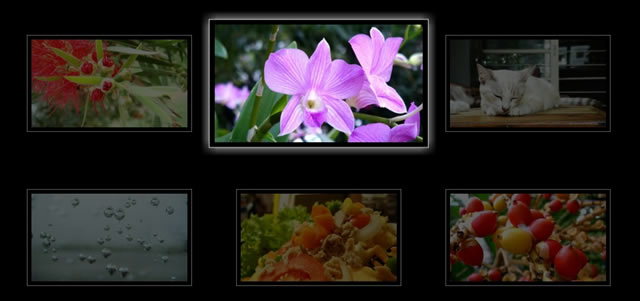
CSS Transitions – Throwing Polaroids at a Table
In this tutorial you will be shown how CSS3 transforms and WebKit transitions can add zing to the way you present images on your site by transforming some basic images into lots of differently sized Polaroid photos scattered across a table.
CSS Transitions – Throwing Polaroids at a Table »
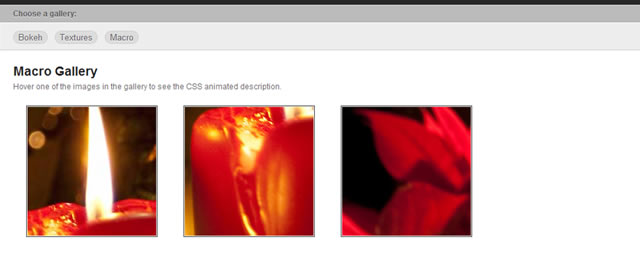
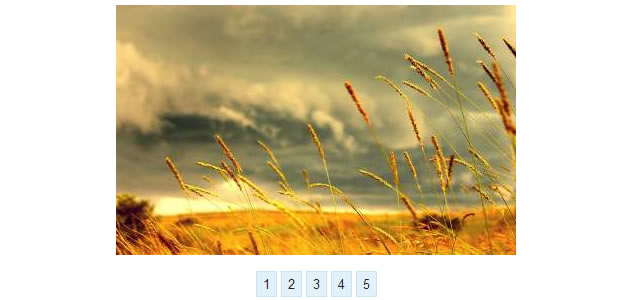
Tabbed Image Gallery with CSS3 Transitions
In this tutorial you are are going to create a tabbed animated image gallery using some CSS transitions.
Tabbed Image Gallery with CSS3 Transitions »
Pure CSS3 Animated Sliding Image Gallery
The idea of this CSS3 experiment is to get one image to slide in while the current image slides out. There’s a lot of z-index going on as well, so the new image always appears to be at the top.
Pure CSS3 Animated Sliding Image Gallery »
This CSS3 tutorial will show you how to create an image gallery with animation. Although it is recommend that you a CSS3 compliant browser to experience the animations, even without a compliant browser the gallery is still going to be visible without animation.
Fancy Image Gallery with CSS3 »
Image sliders are a popular effect and often used in portfolio sites and blogs, with the most of these sliders being built with Javascript. But with CSS3's strength, you can implement an image slider with only pure CSS3, this article will show you how.
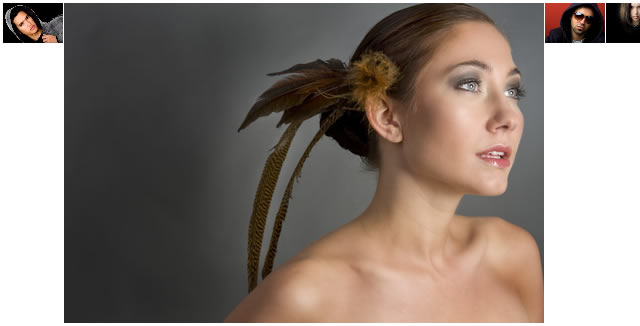
Sexy Image Hover Effects using CSS3
In this post you are going to be shown how to create a sexy CSS3 effect on image hover. This kind of effect is usually built with Flash or Javascript, but why use Flash or js when CSS can do the same work.
Sexy Image Hover Effects using CSS3 »
This image gallery is only for Safari, Chrome and Opera, all other browsers will see an instant image size change on hover.
Those of you using any of the above three browsers will see the images enlarge and shrink smoothly over 0.7 seconds.
转载自:http://speckyboy.com/2010/06/09/10-pure-css3-image-galleries-and-sliders/