20个最新的jQuery插件演示及下载
很久没有收集关于jquery的资料了,今天整理了一小部分,主要是涉及到一些比较新的方案探索,主要包括:无js纯html5的lazyload、二级菜单、阴影字体、新款tab切换……
AnimatedScroll: jQuery Plugin for Animating Scroll
AnimateScroll is a beautiful jQuery plugin which enables you to scroll to any part of the page in style by just calling the animatescroll() function with the Id or Classname of the element where you want to scroll to.

Echo.js: Simple JavaScript Image Lazy Loading
Echo.js is a simple image lazy loading library, it’s less than 1KB minified. Lazy-loading works by only loading the assets needed when the elements ‘would’ be in view, which it’ll get from the server for you upon request, which is automated by simply changing the image src attribute.

An experimental push menu with multi-level functionality that allows endless nesting of navigation elements.
The result is a “push” menu that can (theoretically) contain infinite nested sub-menus. When opening a sub-level, the whole navigation pushes the content more, allowing a slice of the parent menu to be visible. Optionally, this slice can be visible or not, in which case the sub-menu will simply cover its parent.

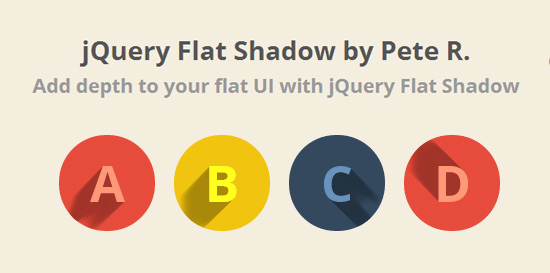
jQuery Flat Shadow: Create Long Shadows Flat UI
Long shadow effects are widely used to create a depth for any element in flat design. jQuery Flat Shadow is a plugin which can add this fading shadow to everything targeted.

tidyTime.js: Display More Friendly Time with jQuery
tidyTime.js takes any regular time and changes it into more human friendly dialogue such as “It’s just gone noon. It’s quarter past 8 in the evening, it’s nearly half past 4 in the afternoon, it’s just gone 25 to 6″ and more. By adding additional text before and after the time you are able to create powerful friendly interaction with users.

Taggd: jQuery Plugin to Tag Images
Taggd is a jQuery plugin that help you create tags on images with, or without a popup!

UIKIT: Lightwight Front-end Framework
UIkit is a front-end framework, built by YOOtheme, for creating cross-browser and responsive layouts faster.
It is lightweight, has a modular structure and uses LESS for styles + jQuery for the JavaScript.

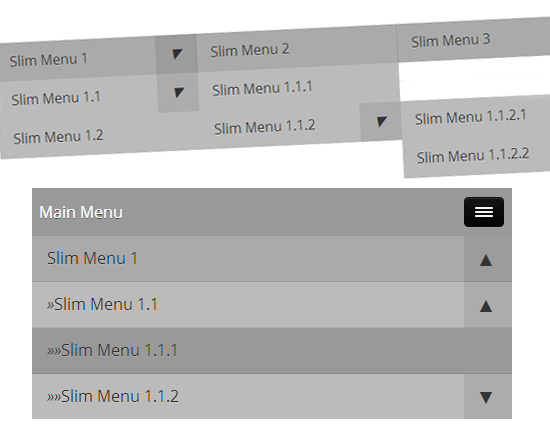
slimMenu: Multi-Level Responsive Menu
slimMenu is a lightweight jQuery plugin, which is made to create responsive and multi-level navigation menus on the fly. It converts an unordered list with any depth into a menu with sub-menus and, for smaller screens, the menu becomes a drill-down navigation. It is touch-friendly and has several options for customization like the animation or its speed.

Tabulous.js: Create Tabs with Effects
Tabulous.js is a lightweight jQuery plugin that simplifies creating them with a plain HTML structure. The tabs created can be styled with CSS and multiple switching effects exist (slide, scale, scale up and flip).

Owl Carousel: Touch-Enabled and Responsive Carousels jQuery Plugin
Owl Carousel is a jQuery plugin that allows us to create responsive carousel sliders so quickly. The plugin is touch-friendly and capable of featuring any HTML content with almost any markup.

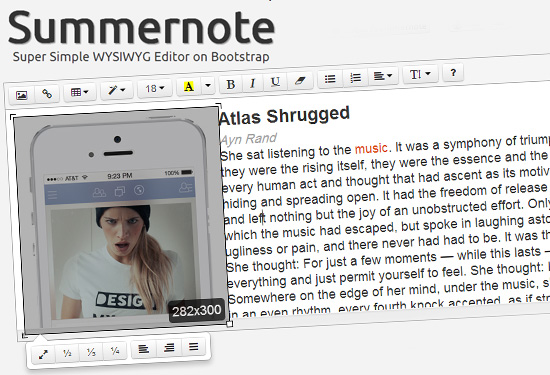
Summernote: WYSIWYG Editor on Bootstrap
Summernote is a super simple WYSIWYG editor on Bootstrap. It’s open source and easy to install. Lightweight (Summernote: 30Kb), Smart User Interaction, Customize by Initializing options, Safari, Chrome, Firefox, Opera ,Internet Explorer 9+ (IE8 support coming soon)

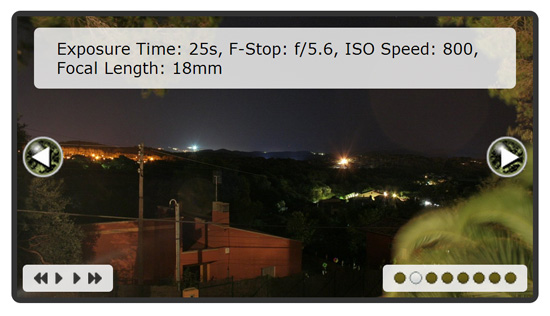
flipLightBox: Responsive Lightbox jQuery Plugin
flipLightBox is a responsive Lightbox that is extremely easy to implement and doesn’t require additional stylesheets, scripts or libraries.The coolest feature of flipLightBox is that it has optional flip effect as each lightbox image opens and closes.

jquery.arbitrary-anchor.js: Smooth Scrolling For Any Element On Page With jQuery
With jquery.arbitrary-anchor.js , you can easily create useful and neat dynamic anchor scrolling by simply adding a jQuery/CSS selector after the hash (#) in your page’s URL. This plugin extends the normal anchor functionality, that is, an anchor tag with a name value attribute will still get scrolled to as normal. The same goes for an element with an ID which matches the hash. This little plugin will take care of everything else.

Minified.js: Lightweight JavaScript Library
Minified.js is a very strong alternative to these frameworks and it comes with an impressive size, less than 4kb minified. Minified.js is a client-side JavaScript library, comparable to jQuery and MooTools in scope. Its features include DOM manipulation, animation, events, cookies and HTTP requests.

RTP.Slider.js: Touch Enable and Responsive Slider Plugin
RTP.Slider.js is a versatile and flexible slider. Strong support for fluid / responsive Designs, mobile browsers and touch devices. It has nearly every feature that you can find in other sliders on the web.

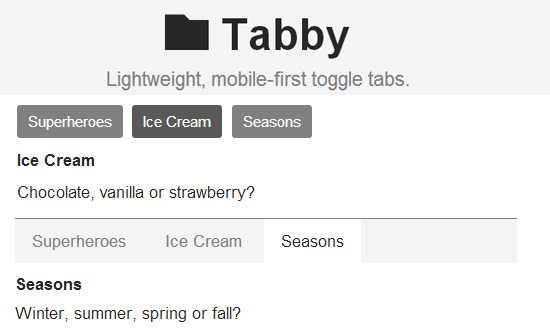
Tabby: Lightweight and Mobile First Toggle Tabs
Tabby is a lightweight JavaScript and CSS kit for mobile-first toggle tabs. It’s style-light so you can easily modify it to fit your design.

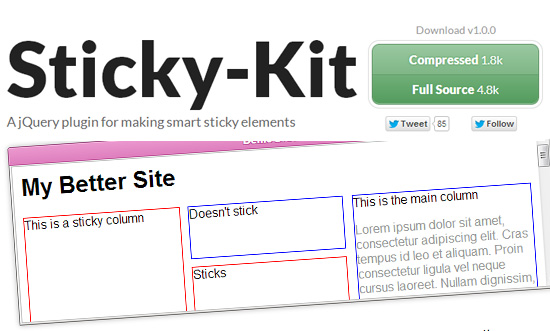
Sticky-Kit: jQuery plugin for Making Smart Sticky Elements
Sticky-Kit is a very handy jQuery plugin that simplifies creating/managing such sticky elements and comes with features for complex use.

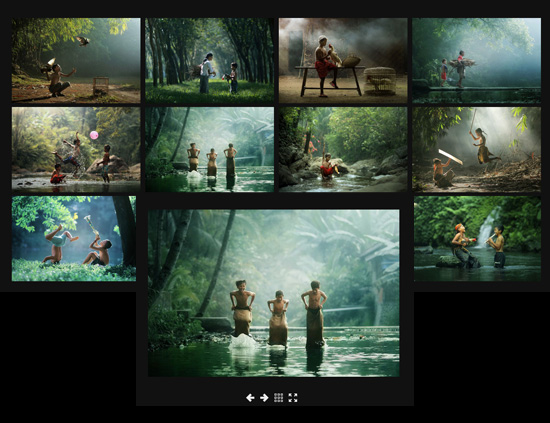
S Gallery: Responsive jQuery Gallery Plugin with CSS3 Animations
S Gallery makes use of HTML5′s FullScreen API, and relies heavily on CSS3 animations goodness and CSS3 transforms, so it will work only in browsers that support these features. Once an item is clicked and focused, it is possible to browse others with prev-next btn btn-primarys or via keyboard.

On Scroll Effect Layout: Beautiful Scroll Effects
An on scroll effect template that animates the sides of sections once they are in the viewport. It works with adding a class for animating the two sides of a section.
There is an example effect defined and also some media queries for dealing with smaller screens.
