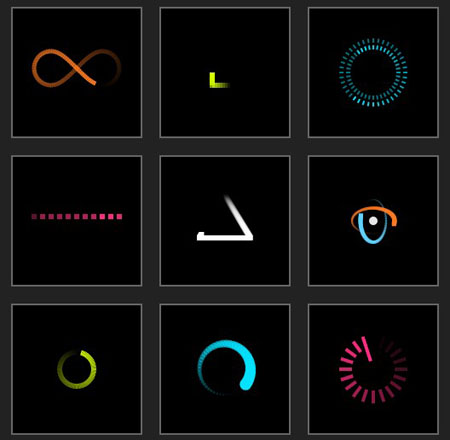
27个采用jQuery和CSS3技术的loading载入效果
web2.0时代最大的特征就是各种ajax效果,而loading的各种形式,也广泛应用在各种程序中。收集了使用jquery和css3技术,高端效果非常牛掰的特效,分享给大家。
Percentage Loader

A tiny jQuery plugin for displaying progress in a visual and engaging way
jQuery Circular Progress Bar

Another progress bar w,th circular shape.
Spin.js

An animated CSS3 loading spinner.
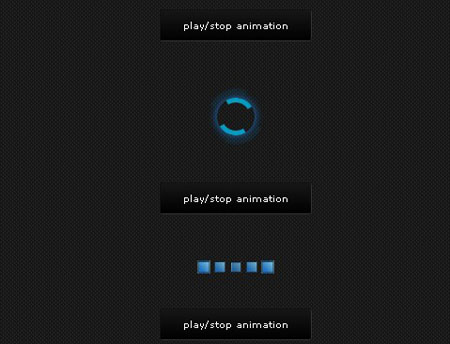
CSS3 Loading Animation Loop

Three CSS3 animation loop and can be used in preloader for images with jQuery.
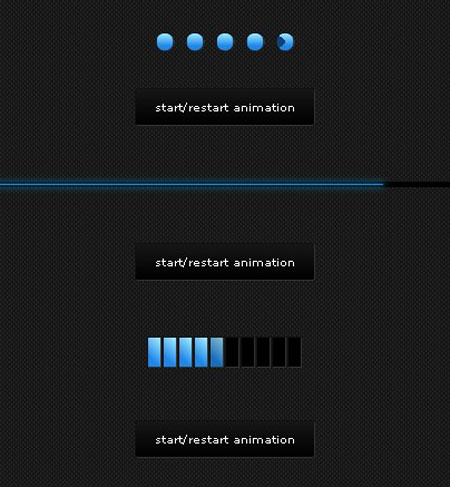
CSS3 Loading Animation

Another CSS3 loading animation with CSS3.
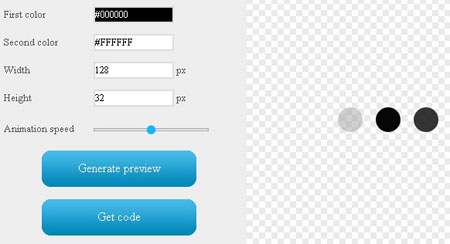
CSS Load

Loading CSS spinners and bars generator for AJAX & JQuery
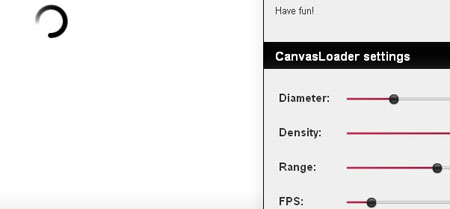
CanvasLoader Creator

The Heartcode CanvasLoader Creator is a free online tool which you can use to generate scripted preloaders (spinners or throbblers) for your HTML projects.
The Facebook Loading Animation

Facebook loading animation using CSS3 animations.
Flickr Style Loading Animation Using JQuery

A Flickr like loading animation.
CSS Loading Animation Circle Style

Loading progress using clean CSS3.
CSS3 Loading Spinners Without Images

Create animated image-less loading spinners such as used in a lot of webapps
Bouncy Animated Loading Animation

A loading animation fron Chris Coyier
Sonic.js

Sonic is a quick and tiny class you can use to generate loading indicators of different shapes, colours, speeds etc.
QueryLoader2

QueryLoader2 is simply scanning the given elements for images (and background images) and preloading them before the website is visible.
CSS3 And JQuery Progress Bar

A fancy progress bar using CSS3 and jQuery, but no Flash or even images.
jQuery Progress Bar

WebAppers have created a simple Javascript based Percentage Bar / Progress Bar which is inspired by Bare Naked App.
jQuery Ajax Loader & Spinner

A tutorial for creating on the fly ajax loaders.
Animated jQuery Progressbar Plugin

Learn how to creater an animated progress bar.
Progressbar

The jQuery UI Progressbar plugin uses the jQuery UI CSS Framework to style its look and feel, including colors and background textures.
Ajax Style Loading Animation in CSS3 ( no Images )

Tutorial for creating Ajax style Loading Animation using pure CSS3
Pure CSS Progress Bar

A Progress Bar implemented entirely using CSS 3 gradients, shadows, and border-radius, with a touch of animation.
CSS3 Progress Bars

Pure CSS3 progres bars created by Chris Coyier.
jQuery High Quality Loader

Bestloader is a plugin for jQuery that lets you to have an high quality loader. This is possible because this isn’t a gif image, but it’s an animated png. Bestloader supports high resolution display, like retina display
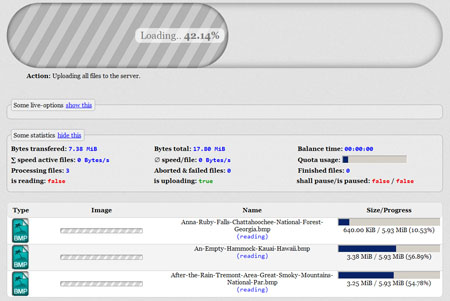
The AwsmUploader

It lets you easily upload files by drag-n-drop with blank JavaScript, HTML5 and PHP on the serverside.
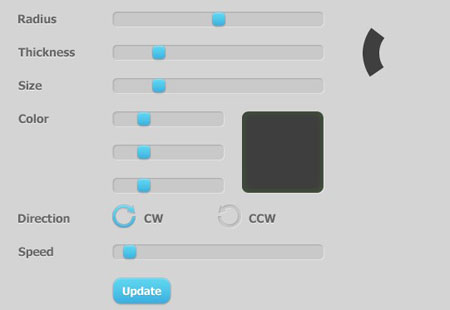
Advanced Progress Loader

Advanced Progress Loader is fully customizable loader and supports all major browsers.You can easily change radius,thickness,size,speed etc.See the demo.
PageLoading – jQuery Plugin

This jQuery plugin that will allow you to show a loading view during the loading of a web page.You will be able in a row and some parameters to customize the loading view. It’s colors, loader icon, the background image of the loading view.
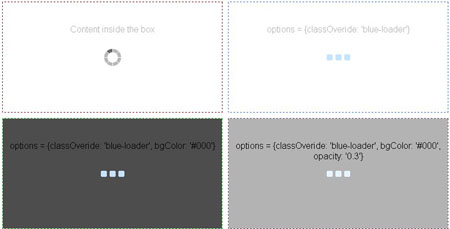
Simple Loading Modal

This plugin creates a simple loading modal. It appears on your website content area and fades away. Simply pass in your element and everything else is taken care of.