30个Javascript和CSS标签切换Tabs效果案例
Tabs标签切换效果,在网页设计中的应用是很广泛的。今天收集了30多个,主要包括纯CSS的TAB切换效果、使用javascript搭配css制作的Tabs效果,以及最常用的使用jQuery实现的平滑滚动或特殊动态效果的Tabs切换效果。如果你想使用Tabs,那一定不要错过此文。
Pure CSS Tabs Tecniques & Tutorials
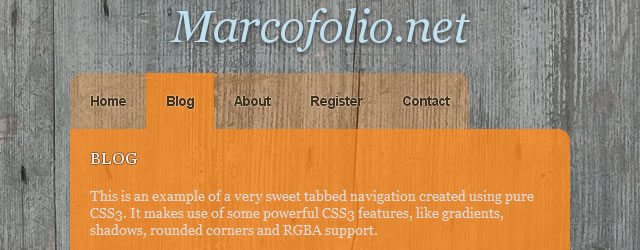
Sweet Tabbed Navigation Bar using CSS3
Sweet Tabbed Navigation Bar using CSS3 →
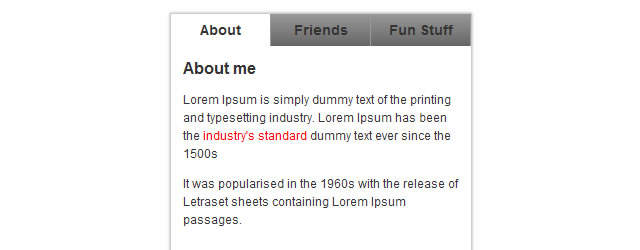
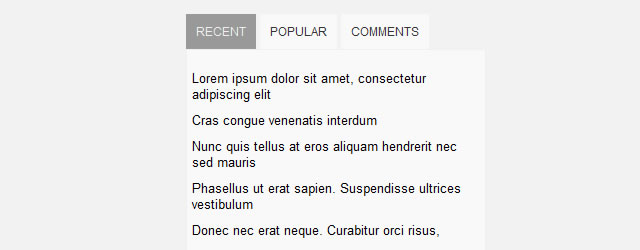
Using CSS to Create a Tabbed Content Area
Using CSS to Create a Tabbed Content Area →
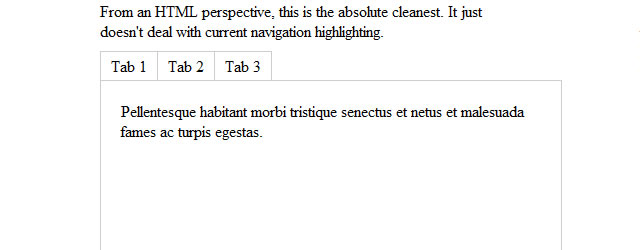
CSS3 Hover Tabs without JavaScript
CSS3 Hover Tabs without JavaScript →
Javascript Based Tabs Tutorials
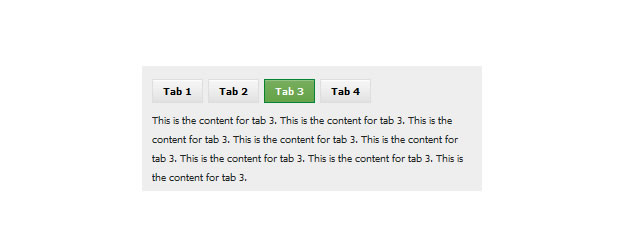
Animated Tabbed Content (jQuery)
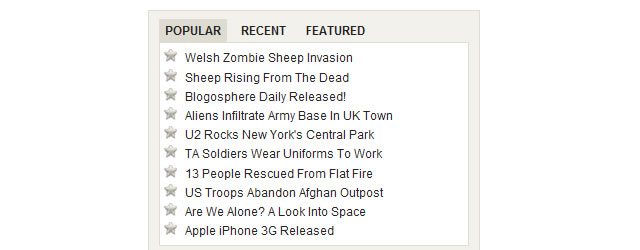
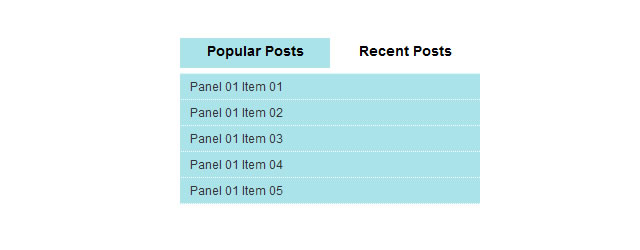
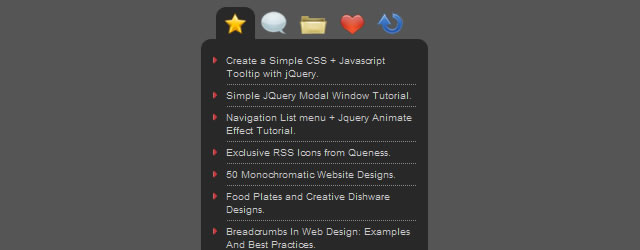
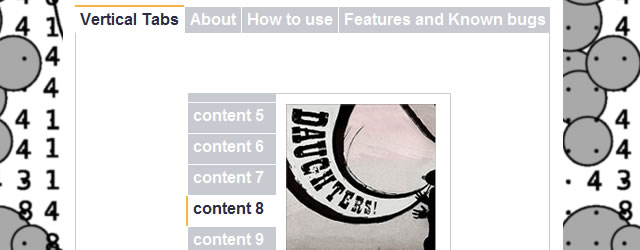
Sliding Tab Menu for Sidebar (jQuery)
Sliding Tab Menu for Sidebar →
Create Flipping Content Tabs (jQuery)
Create Flipping Content Tabs →
Create A Tabbed Interface (jQuery)
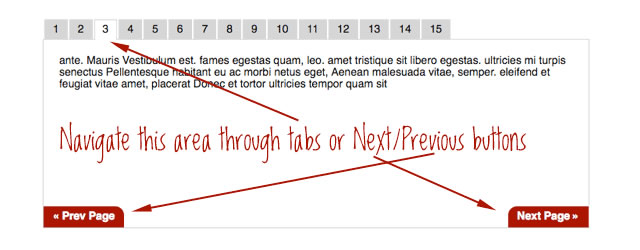
jQuery UI Tabs with Next/Previous (jQuery UI)
jQuery UI Tabs with Next/Previous →
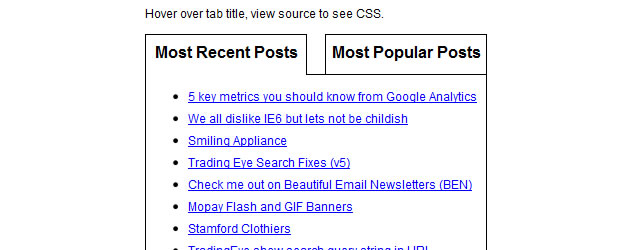
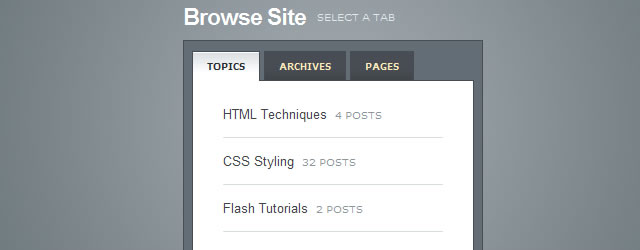
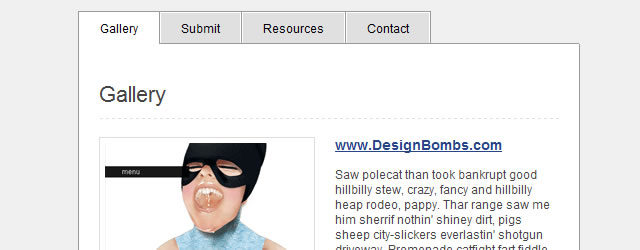
Building a Better Blogroll: Dynamic Fun (jQuery & SimplePie)
Building a Better Blogroll: Dynamic Fun →
Moving Tab and Sliding Content (jQuery)
Moving Tab and Sliding Content →
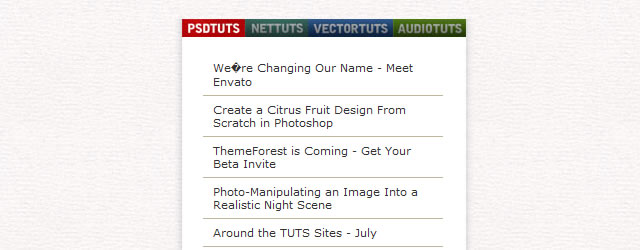
Slick Tabbed Content Area (jQuery)
Tabbed Interface / Tabbed Structure Menu (jQuery)
Tabbed Interface / Tabbed Structure Menu →
Javscript Based Tabs Plugins
mb.tabset is a useful component that lets you build a tabbed interface really quickly and easily; and you can even sort your tabs as you want by dragging and dropping.
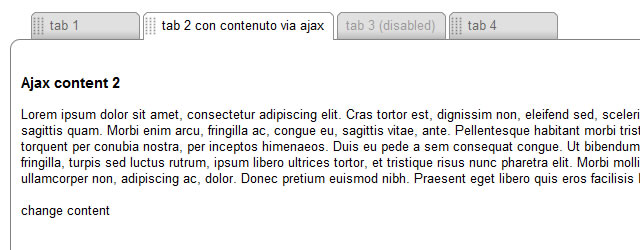
Small, simple and unobtrusive Tab plugin for MooTools including support for Ajax content. Overlays semantic XHTML markup with a tabbed interface without additional changes. Customise the style and behaviour by changing the simplified CSS or via various custom Events.
Perspective tabs (formerly Sliding Tabs) is a simple MooTools plug-in that allows for a lagre number of tabs to fit into a small space. Thanks for visiting my site.
MooTabs is a tiny(3kb) class for MooTools. As the name suggests, it's main purpose is to help out with the creation of simple tab navigation. As of version 1.2, you can also set tab content via an Ajax request.
DOMTab – Navigation tabs with CSS and DOMscripting
DOMtab is a JavaScript that turns a list of links connected to content sections into a tab interface. The script removes any "back to top" links in the section and automatically hides all but the first one when the page is loaded. You can use as many tabbed menus on the page as you want to.
DOMTab – Navigation tabs with CSS and DOMscripting →
jQuery Plugin that generates a Tab Navigation from Markup that makes sense without Javascript. The generated Tabs are the only ones out there that work for Screenreader users without support for WAI ARIA.
jQuery Accessible Tabs Plugin →
This Jquery plugin lets you easily create tabbed content. All you need is an ul-element with some li-elements and a couple of related content-divs. The major difference between Tabify and it’s competitors is it’s size.
This tiny (2kb) slick jQuery plugin enables simple and easy creation of an interactive "Featured Items" widget.