40佳网页设计常用经典jQuery插件代码
jQuery的强大与适应性,无须多言。本文收集40个精典的常用案例,我们可以一起分析并学习,最后应用到我们自已的作品当中。
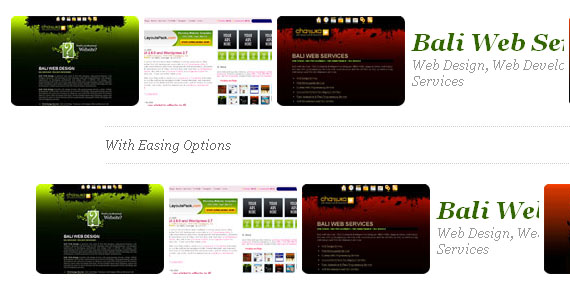
1. Custom Animation Banner with jQuery
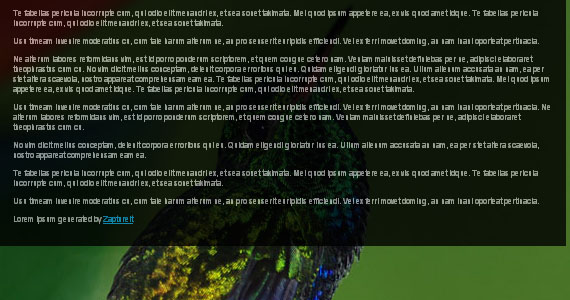
In this tutorial you will learn how to create a custom animation banner with jQuery by using the jQuery Easing Plugin and the jQuery 2D Transform Plugin. The idea is to have different elements in a banner that will animate step-wise in a custom way.
2. Moving Boxes Carousel with jQuery
In this you will learn how to create a slider, that have btn btn-primarys to change panels and the panels zoom in and out.
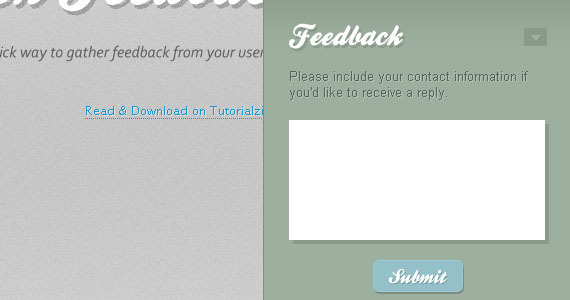
3. Quick Feedback Form – jQuery & PHP
A simple solution to this problem. Powered by jQuery, PHP and the PHPMailer class, this form sends the users’ suggestions directly to your mailbox.
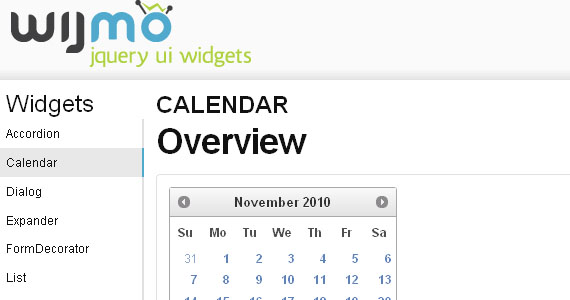
Wijmo is a complete kit of over 30 jQuery UI Widgets. It is an extremely dangerous mixture of jQuery, CSS3, SVG, and HTML5 that when combined becomes an unstoppable force on the web.
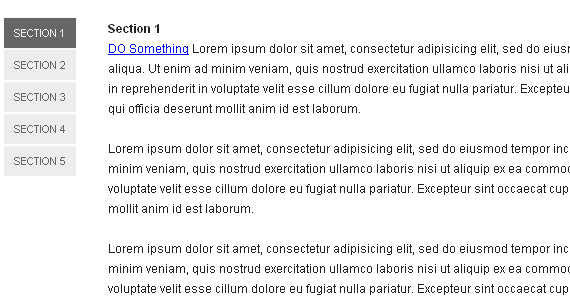
5. One Page Navigation – jQuery Plugin
This is a practical navigation plugin by Trevor Davis that lets you scroll smoothly when the navigation is clicked – this plugin is built upon the jQuery ScrollTo plugin by Ariel Flesler.
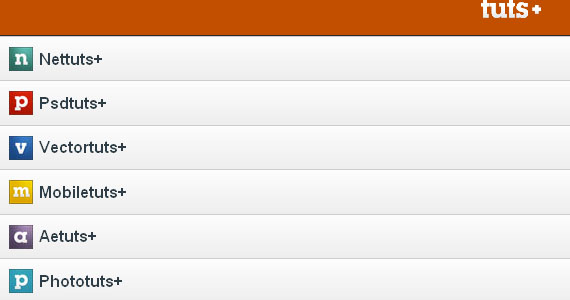
6. RSS Reader With jQuery Mobile
Build a simple Tuts+ RSS reader, using PHP and jQuery Mobile. When we’re finished, you’ll have the ability to add this simple project to your iPhone or Android phone with the click of a btn btn-primary, as well as the skills to build your web apps!
7. Easy Accordion – jQuery Plugin
The Easy Accordion plugin by Andrea Cima Serniotti will get your definition lists (DTs) and generate a nice and smooth horizontal accordion.
8. Lettering – jQuery Typography Plugin
In this article you will learn how to create, for example typographical CSS3 posters, or for really custom type headings, while keeping the text selectable.
9. Annotation Overlay Effect with jQuery
Create a simple overlay effect to display annotations.
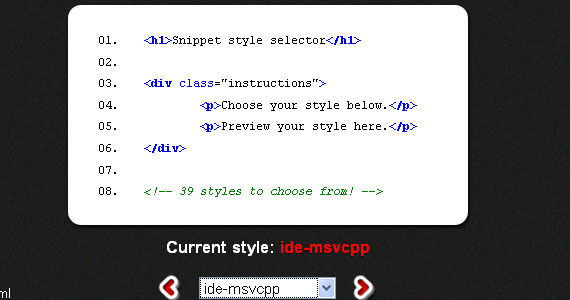
10. Snippet – jQuery Syntax Highlighter
Snippet is a cool jQuery syntax highlighting plugin built on top of the SHJS script found on SourceForge. Snippet jQuery plugin provides a quick and easy way of highlighting source code passages in HTML documents.
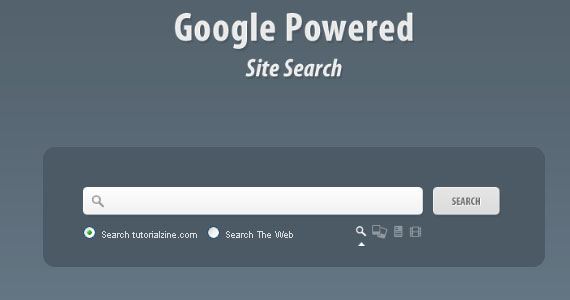
11. Google Powered Site Search With jQuery
In this logical tutorial you will learn how to create a branded custom search engine simply by using Google’s AJAX Search API, with which you can search for images and video and news items on your site – and you can also get general web results.
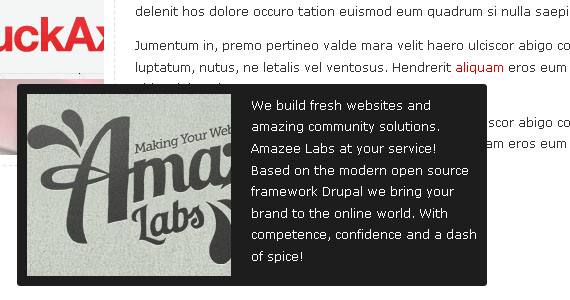
12. Build a Better Tooltip with jQuery Awesomeness
In this tutorial ,It shows how to quickly write a jQuery plugin that will replace the typical browser tooltip with something a little flashier.
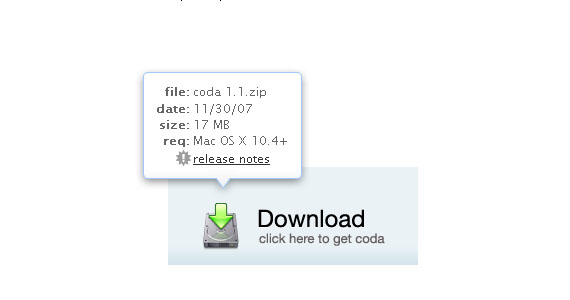
13. Simple Tooltip – jQuery & CSS
In this tutorial by Soh Tanaka you will learn how to create simple tooltip with jQuery and an incredibly simple styling with CSS.
jQuery tutorial shows you how to create slick popup bubbles that appear when hovering over the target object.
Exposure is an image viewing plugin for the jQuery JavaScript library. It’s designed for creating rich, fully customizable viewing experiences, and can handle very large amounts of images without pushing your bandwidth through the roof.
16. Giveaway Randomizer App – jQuery
In this tutorial you will learn how to create a dedicated randomizer jQuery application.
jQuery Smooth Tabs is easy to use plugin, which allows you to display your content with some effects, for better user experience. All you need is a single container for your desired tabs and content, some nice CSS and images.
18. TN34 Timetabs – jQuery Plugin
This jQuery plugin by Mario Alves creates tab container that switches automatically every cycle to next tab. It is compatible with most modern browsers.
19. Full Page Image Gallery with jQuery
In this tutorial you are going to create a stunning full-page gallery with scrollable thumbnails and a scrollable full screen preview.
20. bgStretcher – jQuery Plugin
bgStretcher (Background Stretcher) is a jQuery plug-in which allows you to add a large image (or a set of images) to the background of your web page and will proportionally resize the image(s) to fill the entire window area. The plug-in will work as a slideshow if multiple images mode is used (the speed and duration for the slideshow is configurable).
###page###
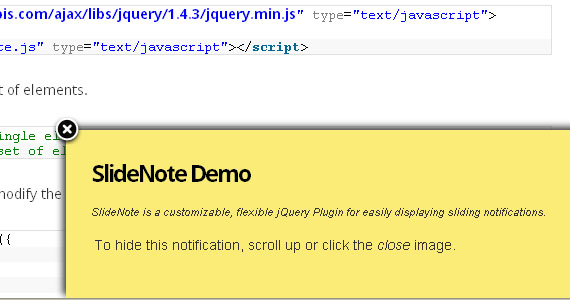
21. SlideNote – jQuery Plugin For Sliding Notifications
SlideNote is a customizable, flexible jQuery plugin that makes it easy to display sliding notifications on your website or in your web application.
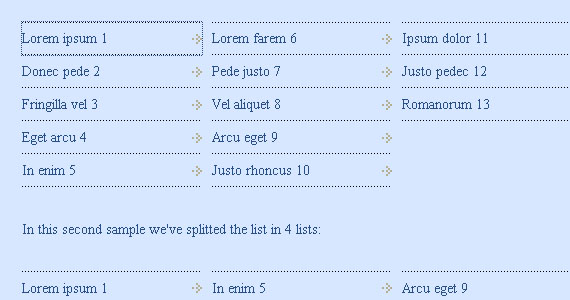
22. Easy List Splitter – jQuery Plugin
Easy List Splitter keeps the HTML to the minimum. No unnecessary elements or inline styles are added to the code. You’ll get a clean plain HTML with some classes that you can use as hooks to easily style your lists. Choose whether to order your list items vertically or horizontally. You can then decide whether to modify the default CSS or apply a new one.
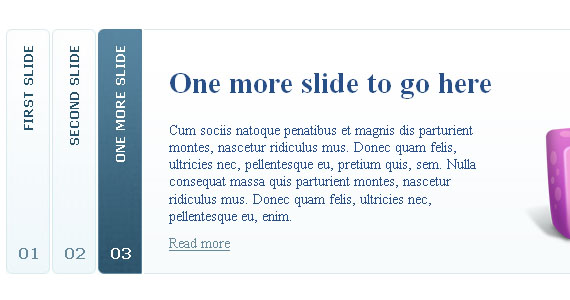
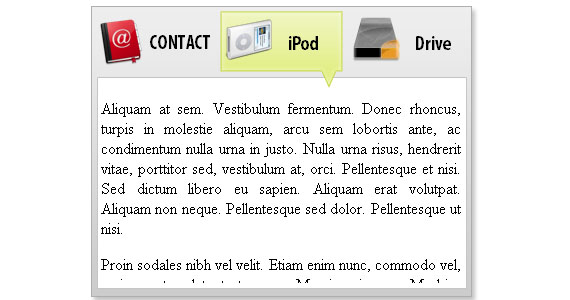
23. Create a Slide Tabbed Box using jQuery
Show you how to create a set a module tab interface that slides content left and right as you click on the tabs.
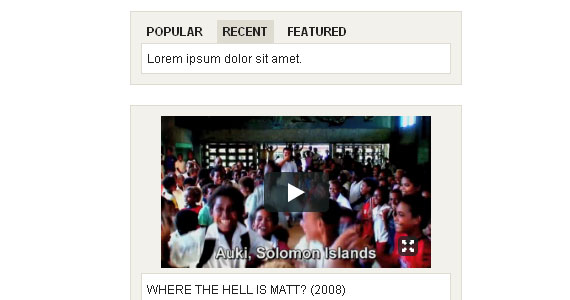
24. Create a Tabbed Interface Using jQuery
This very detailed step-by-step tutorial will show you how to create a tabbed interface using jQuery.
Tabbed Interface or Tabbed Structure Menu show you how to build your own tabbed Interface using jQuery with slideDown/slideUp effect.
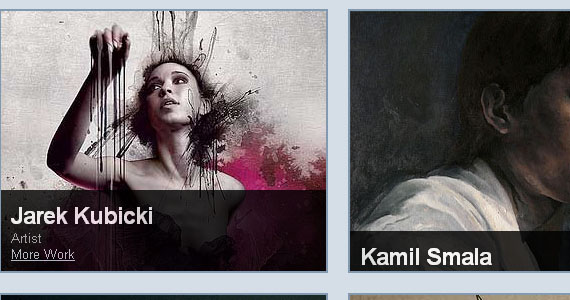
26. Create Sliding Image Caption with jQuery
This image gallery tutorial shows you an interesting interaction technique for having captions that slide up to reveal more information about a particular image when the user hovers over it.
27. Image Cross Fade Transition
This tutorial will show you how to fade another image in, superimposing onto the current image when the user hovers it. It can be a great way to display more information about a particular image.
This quick and easy tutorial shows you the concept of hiding and showing elements by watching out for window events .
In this jQuery tutorial, you’ll learn how to create a sliding gallery that leans on jQuery UI.
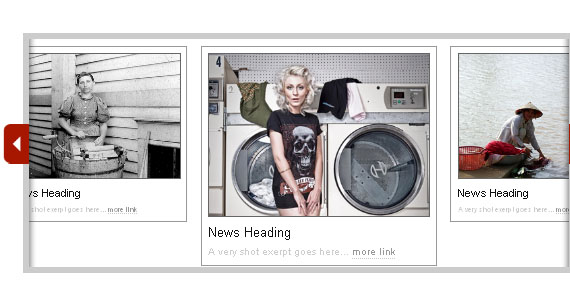
30. Simple jQuery Image Slide Show with Semi-Transparent Caption
It shows how to create a simple image slide show with a semi-transparent caption with jQuery. It is suitable to display news headlines, or an image slide show in your website front page.

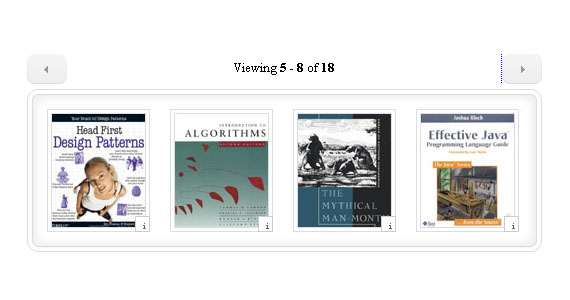
31. Create an Amazon Books Widget with jQuery and XML
Create how to leverage jQuery and the Amazon API to display products inside a content area that’s horizontally-scrollable in this highly involved step-by-step tutorial.
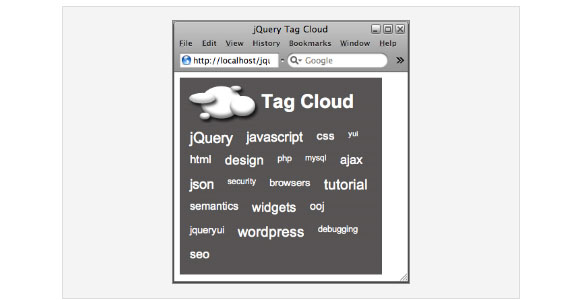
32. Building a jQuery-Powered Tag-Cloud
A tag-cloud is a great way of showing visitors to your blog the main topics of interest that are available. There is also additional information contained in a tag-cloud.
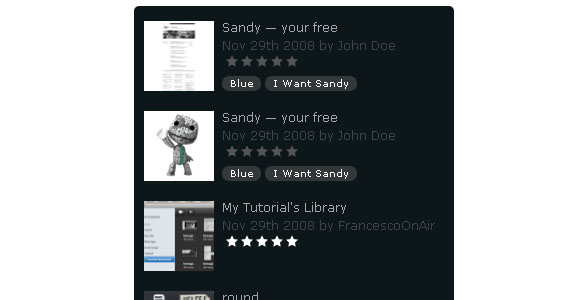
In this tutorial, you’ll discover an innovative technique for mimicking Digg’s now defunct Digg Spy application.
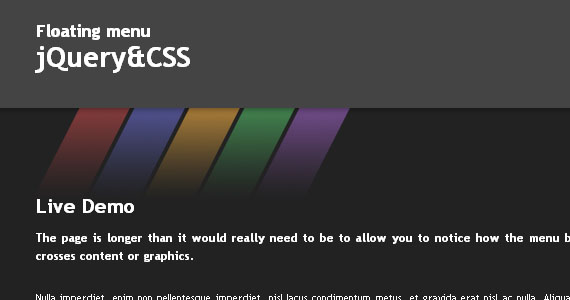
34. Creating a Floating HTML Menu Using jQuery and CSS
This jQuery-based navigation menu tutorial will show you how to create a menu that follows you up and down the page as you scroll.
35. Horizontal Slide Nav Using jQuery & CSS
Learn to create a spectacular sliding navigation whose animation is triggered when the user hovers over a navigation item.
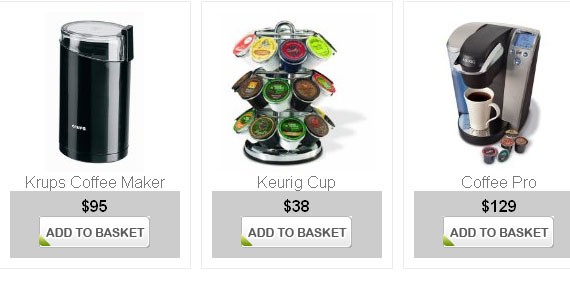
36. Creating A Slick Ajaxed Add-To-Basket With jQuery And PHP
This is a detailed tutorial which shows creating an unobtrusive Ajaxed shopping cart using jQuery & PHP and can guide you to Ajaxify any e-commerce software you may already be using or coding.The main functions of the cart will be adding/removing items to the basket without the need of refreshing the page & displaying the actions with effects.
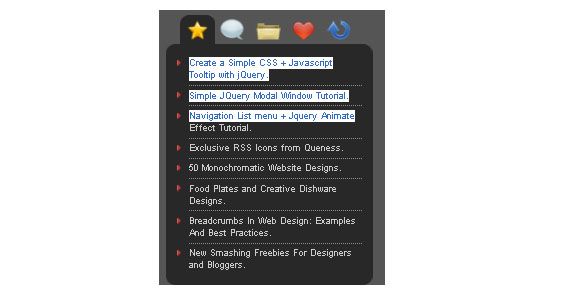
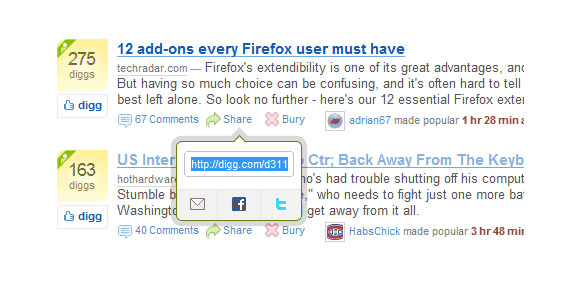
37. Create a Digg-style post sharing tool with jQuery
Create a social bookmarking tool that look similar to Digg’s. It looks cool, practical and useful! I also include the komodomedia’s social bookmarking icons and a long list of submission URL for one click bookmark.
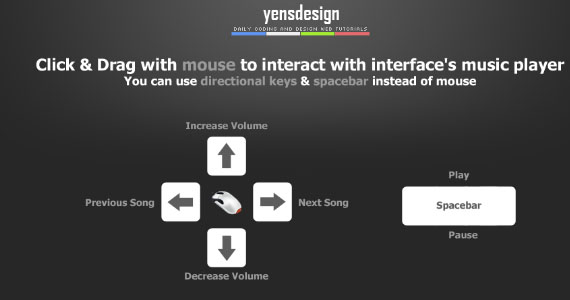
38. Create an amazing music player using mouse gestures & hotkeys in jQuery
We will create an amazing music player coded in xHTML & jQuery that made use of mouse gestures and hotkeys. You can Click & Drag with mouse to interact with interface’s music player or use directional keys & spacebar instead of mouse.
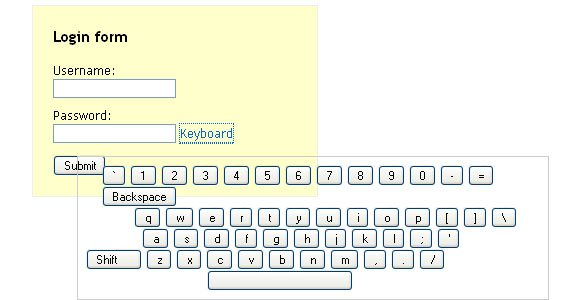
39. Creating a Virtual jQuery Keyboard
This tutorial will explain how we can implement a simple virtual keyboard.
40. Quick Tip: Resizing Images Based On Browser Window Size
In fluid layouts it is easy to format the text to adjust nicely when the window is resized, but the images are not as fluid-friendly. This Quick Tip shows you how to swap between two image sizes based on the current size of the browser, div, or whatever you decide to make the deciding factor.