50个jQuery Form Plugins常用案例展示
最近在精研关于jQuery在form中的应用,主要是一些错误tips、还有输入函数值判断、选择菜单弹出、字母索引、多选框判断等插件的应用,看了N个网站,搜集了50个相关案例,分享给大家。

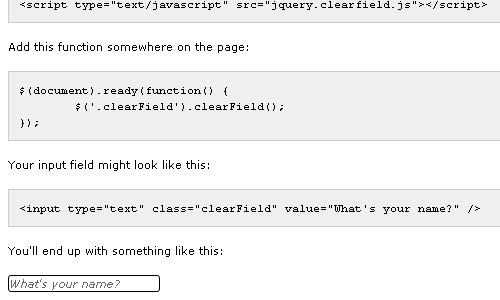
This is a simple plugin that turns properly formatted HTML forms into forms with in-field label support. Labels fade when the field is focussed and disappear when text entry begins. Clearing a field and leaving brings back the label.
Create a Progress Bar With Javascript

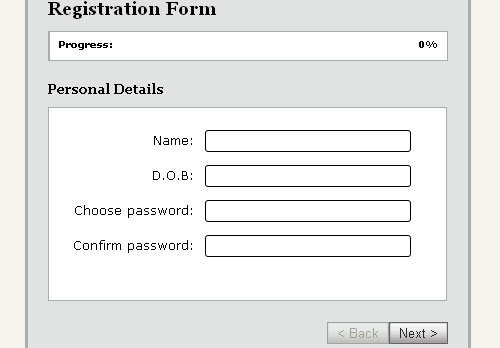
The progress bar is currently only determinate, which means when we update it, we have to tell it explicitly what its value is, and we must know beforehand when the process it is used to measure completes. This widget is not currently the best choice for a process which will take an indeterminate length of time to complete.
It’s a very simple widget with a small API that exposes a limited number of properties and methods, but it can still be highly effective and is great for providing visual feedback to visitors on the percentage of a process is left before it is complete.
Changing Form Input Styles on Focus with jQuery

A lot of forms can be boring and plain, don’t let yours blend in. This tutorial will show you how to spice them up with CSS classes and default values that change according to which form item is selected. All with just a splash of jQuery.

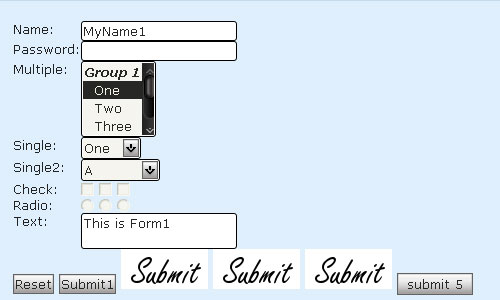
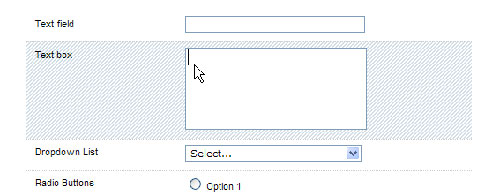
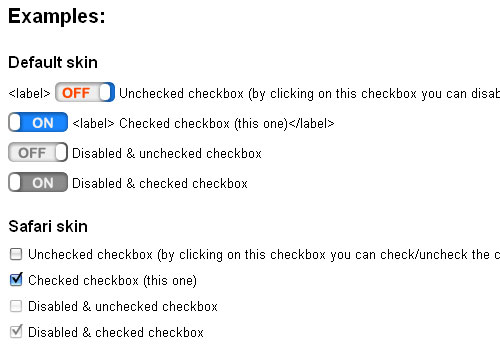
This plugin is a jQuery styling plugin wich allows you to skin form elements.
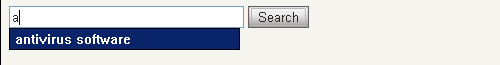
A fancy Apple.com-style search suggestion

Apple is known to create beautiful products (next to the needed functionality of course). I already wrote several articles on how you can transfer some amazing iPhone designs to your webbrowser, I own a MacBook Pro (which also looks pretty sleek) and many other products from Apple are well known for their amazing design.
The website from Apple isn’t less: The layout is simple yet beautiful. Yet, one of the most awesome things about the website is the search functionality. It gives you suggestions (with images) about the several products they offer, making it really user-friendly.
Today, we’re trying to recreate the effect from that website by creating a fancy apple.com-style search suggestion. Make sure you check out the demo (or visit Apple.com) to see this awesome effect work.
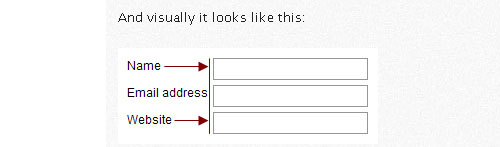
Using form labels as text field values

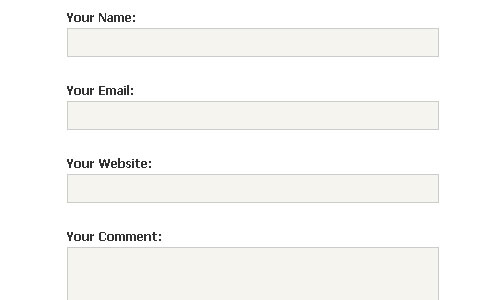
When designing you sometimes have limited space to put and display all of the form elements. Recently that happened to me and when I was trying to squeeze in a simple newsletter form to a 120px wide area (plus a limited height). I realized that some of the elements will have to go. The obvious solution was to get rid of the labels and put only the form text fields. How will the users know what are the text fields for? I will use value attributes and write the explanation in there, something like “Input your email here”.
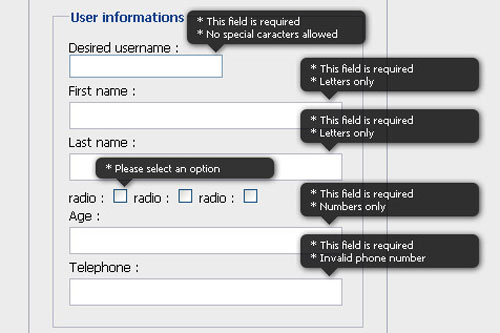
A jQuery inline form validation, because validation is a mess

When it comes to form validation, it’s hard to have a versatile solution that works with every form. Figuring out how to display errors is not a simple task. This is something I tried to remedy with this script. When an error needs to be displayed, the script creates a div and positions it in the top right corner of the input. This way you don’t have to worry about your HTML form structure. The rounded corner and shadow are done with CSS3 and degrade well in non compliant browsers. There is no images needed.
Build An Incredible Login Form With jQuery

One struggle that still remains today in web design is displaying all of the redundant information on every page. For example, a login form. What if there was a way to easily make the content accessible on every page, but keep it hidden until needed? Well you can, by making a top panel that when clicked, will reveal its self and its content. But we need to make this look nice, so we’ll also animate it.
In this tutorial, we’ll create a sliding panel, that slides in to reveal more content, using JQuery to animate the height of the panel. In this case, we will be creating a hypothetical login for the new tutsplus area that’s coming soon.
###page###

This plugin takes care of your input fields. Often used by opt-in input fields where the default value of the field is something like “Your e-mail address”. If you click the field the text disappears so that you can type your e-mail address.
How to Add Auto Complete to Your Google Custom Search Engine

This tutorial will show you how to use the “Popular Queries” feed from your Google Custom Search Engine (CSE) as a data source for a jQuery autocomplete.
Justify elements using jQuery and CSS

When creating a web form you have to make a functional and visually aligned layout. The simplest way to do this is to place elements in a table or by fixing width of labels. Tables stretch its cells according to width of largest element in a column. That way you can have aligned form. Fixing label width will also also allow you to have a hard-coded but aligned form.
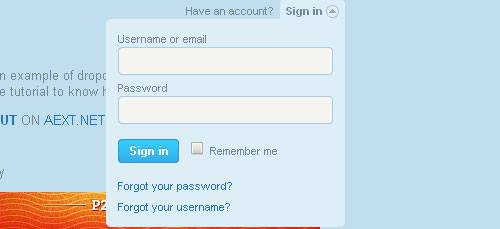
Perfect signin dropdown box likes Twitter with jQuery

Twitter’s running a new homepage with clean and easy design. Look at the top right of Twitter’s homepage, you’ll see the sign in btn btn-primary which will drop down the login form. Today, I will make an entry to show you how to create a login drop down with Twitter style using jQuery. It’s really easy, it’ll help you save the space of your webpage and make visitors feel comfortable by the awesome toggle login form. This entry will explain how it works step by step and it’s good for learning jQuery how to do the toggle and tooltips

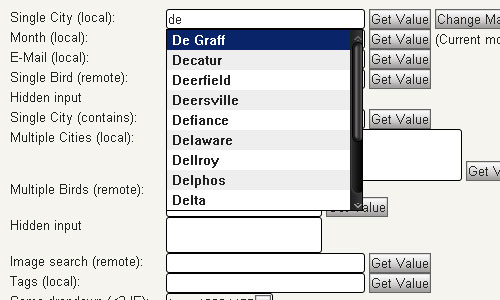
Autocomplete an input field to enable users quickly finding and selecting some value, leveraging searching and filtering.
By giving an autocompleted field focus or entering something into it, the plugin starts searching for matching entries and displays a list of values to choose from. By entering more characters, the user can filter down the list to better matches.
This can be used to enter previous selected values, eg. for tags, to complete an address, eg. enter a city name and get the zip code, or maybe enter email addresses from an addressbook.

The jQuery Form Plugin allows you to easily and unobtrusively upgrade HTML forms to use AJAX. The main methods, ajaxForm and ajaxSubmit, gather information from the form element to determine how to manage the submit process. Both of these methods support numerous options which allows you to have full control over how the data is submitted. Submitting a form with AJAX doesn’t get any easier than this!
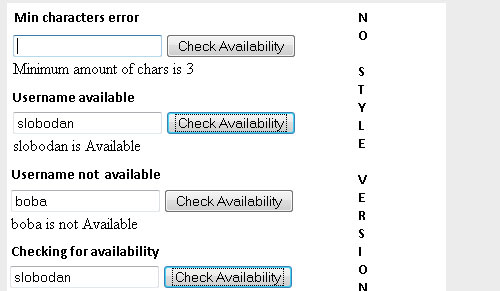
Checking username availability with ajax using jQuery

The time when username availability is checked after the page is normaly processed is long way behind us. Google has it, Yahoo has it and many many more sites have it, ajax username availability checker. So in this tutorial we will make an ajax username availability checker powered with jQuery.

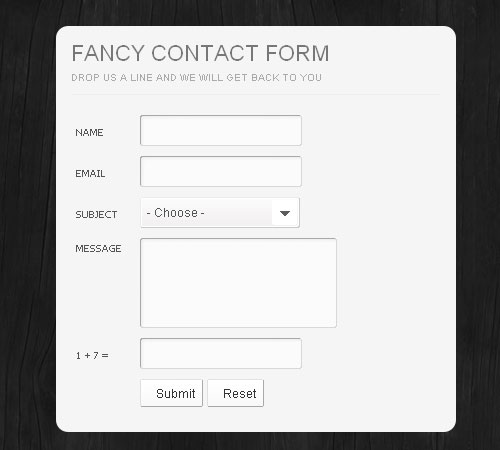
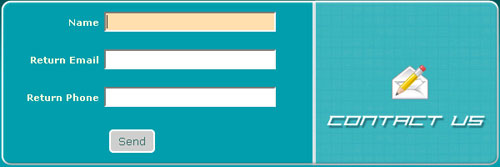
Providing a simple and reliable means of feedback from site visitors is a crucial part of any web presence. The most simple and common feedback channel are contact forms.
In this tutorial we are going to make an AJAX contact form which leverages modern web development techniques.
We are using PHP, CSS and jQuery with the help of the formValidator plugin for form validation and the JQTransform plugin, which will style all the input fields and btn btn-primarys of the form. In addition we are using the PHPMailer class to send out the contact form emails.

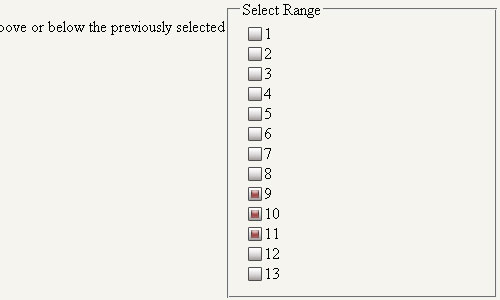
Presenting a jQuery plugin to select a range of consequetive checkboxes with just two clicks. The plugin is inspired from the GMail checkboxes functionality and works exactly the same. Just keep the ‘Shift’ key pressed and select a starting checkbox and the last checkbox that you want to select. Just try the demo if things are not yet clear

###page###

Highlight increases usability by highlighting elements as you interact with the page. Its primary use is for forms, but it can also be used for tables, lists, or any element you specify. It can also be used to toggle elements on and off, for example, table rows.

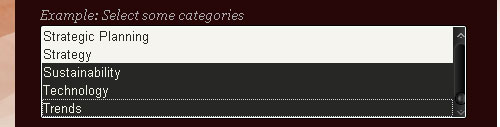
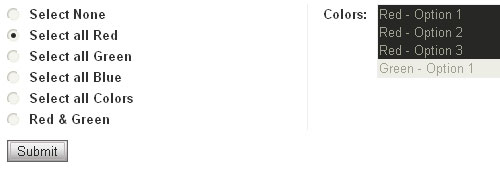
Most of the form fields available with HTML are straightforward and easy for people to understand and use. But there is one exception. The select multiple. While useful and necessary, the select multiple form field has always been a usability challenge.
While it may be clear to you and me how to select multiple items here, it’s not obvious to most people. Furthermore an accidental click causes all previous selections to be lost. We’ll get into more detail about these and other issues with select multiple form fields.

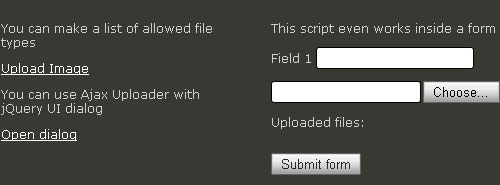
Browsers force us to use file inputs for uploads, which are impossible to style. Moreover, form-based uploads look obsolete in modern web applications. We can use flash to solve this problem, but JavaScript works nice too.
AJAX Upload allows you to easily upload multiple files without refreshing the page and use any element to show file selection window. It works in all major browsers and doesn’t require any library to run. AJAX Upload doesn’t pollute the global namespace, and is tested with jQuery, Prototypejs.

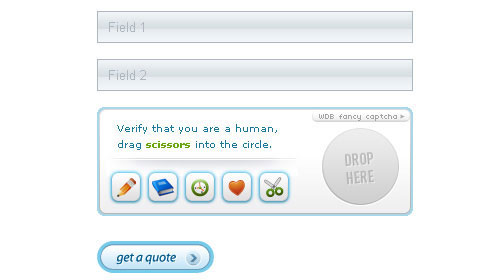
Ajax Fancy Captcha is a jQuery plugin that helps you protect your web pages from bots and spammers. We are introducing you to a new, intuitive way of completing “verify humanity” tasks. In order to do that you are asked to drag and drop specified item into a circle.
Captcha’s security level is medium, with the emphasis on nice looking and user friendly qualities while still offering reasonable protection from unwanted “guests”. Basic design and its elements are easy to change and customize (take a look at file structure for more information).
meioMask – a jQuery mask plugin

Improved Current Field Highlighting in Forms

As a matter of usability and aesthetics, it is a good thing to add some kind of visual feedback on web forms to indicate the currently active (or “focused“) field. Some browsers (Safari/Opera) have decided that is so important, that it take matters into it’s own hands and applies a glowy blue border around active form elements:

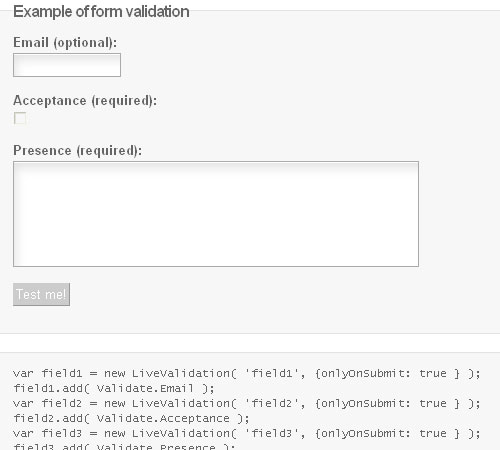
LiveValidation is a small open source javascript library for making client-side validation quick, easy, and powerful. It comprises of two main parts. Firstly, it provides developers with a rich set of core validation methods, which can also be used outside the context of forms. Secondly, it provides your visitors with real-time validation information as they fill out forms, helping them to get it right first time, making the forms easier, quicker and less daunting to complete.
Modal Confirmation Dialog on Form Submit: Javascript, jQuery UI, and Thickbox Varieties
I wanted to make a nice modal dialog box that would confirm submission of a form. And, specifically, it had to ask if their e-mail address was correct that they listed on the form. Typos, particularly transposed letters, cause a number of undeliverable e-mails. Making matters worse, sometimes by the time they get to the ‘Submit’ btn btn-primary, the all important e-mail field is no longer in view. Yes, despite the web developer’s best efforts, people still manage to type in their own e-mail incorrectly. I’ve done it. We’re all human.
I already knew about the javascript 1.0 method of ‘return confirm’ but I wanted more control over the look and feel. As an added requirement, I wanted to use Thickbox since I already had that loaded into the app. I don’t like throwing in a bunch of js files for every little nuance. If I can use what I already have, it makes the app much leaner.
So, I Googled it. I only found partial solutions. I wanted to go all the way and have the modal box pop up whether the user hit ‘Submit’ or whether they hit enter on the keyboard in as many browsers as possible (hint: IE). Maybe I didn’t look hard enough, but I ended up creating the solution on my own.

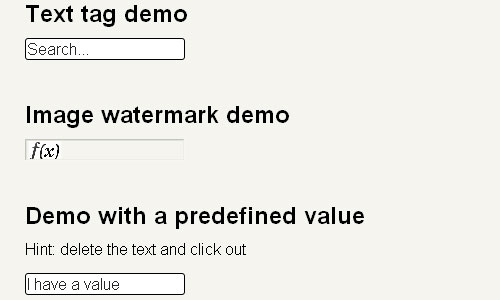
Did you ever see some input fields that have a description tag in it and as soon as you click into them, in order to write something, the description disappears? That’s exactly what this jQuery plugin does for you. Even picture watermarks are a piece of cake, in fact everything handled by a string of Text and/or a CSS-class assigned to an input field, is possible
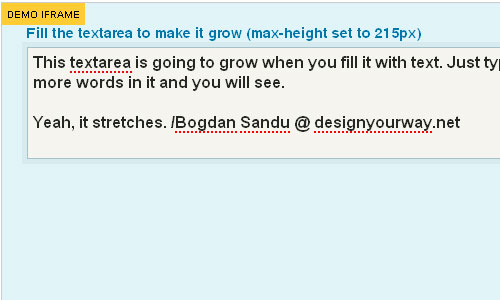
Elastic – Make your textareas grow Facebook style jQuery plugin

This Jquery plugin makes your textareas grow and shrink to fit it’s content. It was inspired by the auto growing textareas on Facebook. The major difference between Elastic and it’s competitors is it’s weight.
This Jquery plugin makes your textareas grow and shrink to fit it’s content. It was inspired by the auto growing textareas on Facebook. The major difference between Elastic and it’s competitors is it’s weight.

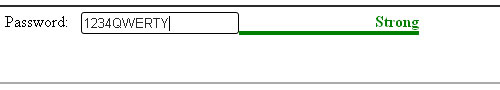
A function that rates passwords for factors like mixed upper/lower case, mix of characters (digits, special characters), length and similarity to a username (optional).
A custom method for the validation plugin that uses the rating function to display a password strength meter, requiring the field to have a “good” rating. The text displayed can be localized.
###page###

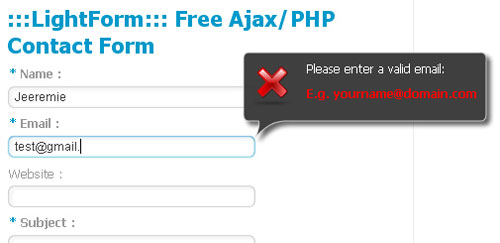
LightForm is a free Ajax/PHP contact form. It combines FormCheck2 for fields validation and NiceForms to style text fields and textareas.
Form Validator with several features such as grouping required fields or conditional checking if it is valid or not. Also you can validate string, numeric, date or e-mail. And you can combine several validations. For example: required numeric input and minimum 5 chars long.

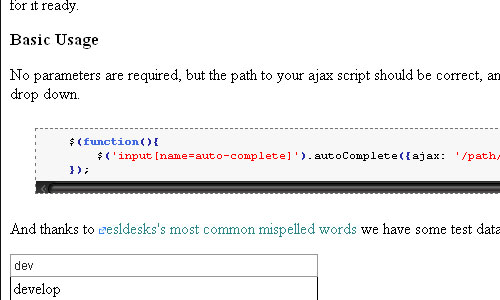
Auto-complete takes input from the user, and tries to form a list of words that match the users input. The function attaches itself to the input field selected, and also creates the UL drop down from within so all you need is have the styles for it ready.
Basic Usage
No parameters are required, but the path to your ajax script should be correct, and you will need styles set for the UL drop down.

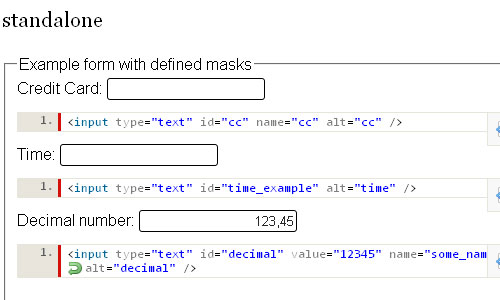
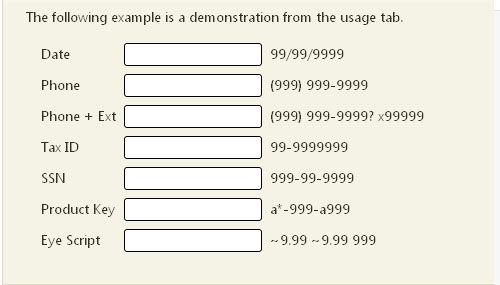
This is a masked input plugin for the jQuery javascript library. It allows a user to more easily enter fixed width input where you would like them to enter the data in a certain format (dates,phone numbers, etc). It has been tested on Internet Explorer 6/7, Firefox 1.5/2/3, Safari, Opera, and Chrome. A mask is defined by a format made up of mask literals and mask definitions. Any character not in the definitions list below is considered a mask literal. Mask literals will be automatically entered for the user as they type and will not be able to be removed by the user

Uploadify is a jQuery plugin that allows the easy integration of a multiple (or single) file uploads on your website. It requires Flash and any backend development language. An array of options allow for full customization for advanced users, but basic implementation is so easy that even coding novices can do it.

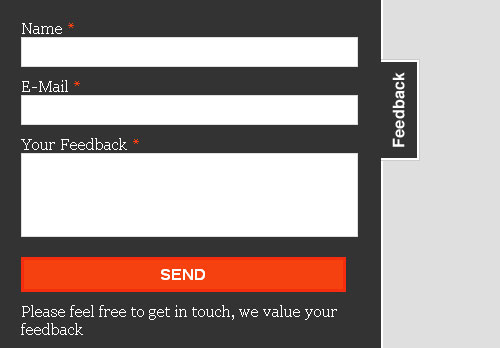
Contactable is a jQuery plugin designed to make contact/feedback forms simpler and more accessible. This plugin will enable you to create a contact form on any page of a site with minimal effort. If you have ever seen the feedback forms provided by kamypyle you will be familiar with the technique they use, however contactable makes this process even simpler by overlaying the content onto your page quickly and easily with a slide effect and inline validation.
Make image btn btn-primarys a part of input fields

If you ever saw how products like Microsoft CRM look like you probably noticed there are input fields that have “embedded” image btn btn-primarys inside them. If your clients saw that, there is a probability that they will want to have it in their applications.
Whether you agree or not, here is how you can do it easily. So easily that you will have to add just a few lines of code and enable this feature in entire application.

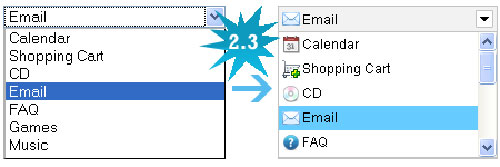
Are you tired with your old fashion dropdown? Try this new one. Image combo box. You can add an icon with each option. It works with your existing “select” element. I hope you’ll like this.
jQuery checkbox v.1.3.0 Beta 1

Lightweight custom styled checkbox implementaion for jQuery 1.2.x and 1.3.x.
Radiobtn btn-primary and Checkbox-Replacement


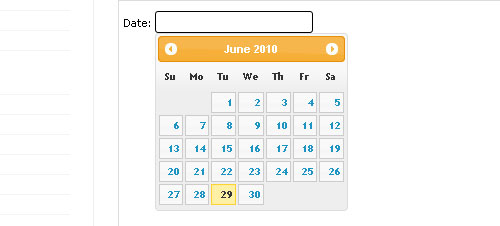
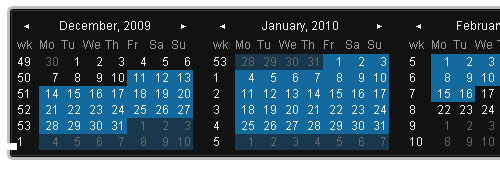
The datepicker is tied to a standard form input field. Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. Choose a date, click elsewhere on the page (blur the input), or hit the Esc key to close. If a date is chosen, feedback is shown as the input’s value.
###page###

Date Picker component with a lot of options and easy to fit in your web application.
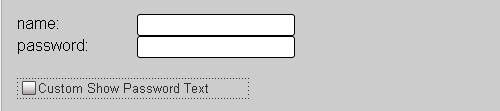
New jQuery plugin targeting usability for password masking on forms

ToggleVal gives you the option to populate the default text of form fields (in a few different ways), and will then toggle the default value when the field receives and loses keyboard focus.

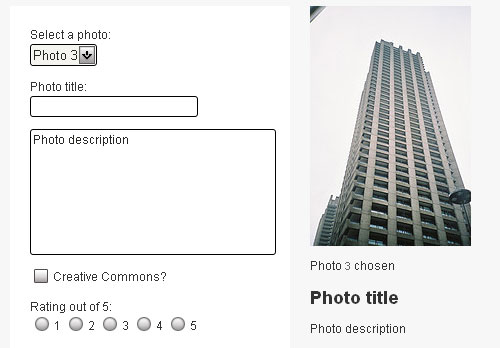
Magicpreview automatically updates selected elements on a page based on form fields. Perfect for previewing forms.
Submit A Form Without Page Refresh using jQuery

In this example, we have a simple contact form with name, email, and phone number. The form submits all the fields to a php script without page refresh, using native jQuery functions (native meaning, you don’t need to download any extra plugins to make it work.
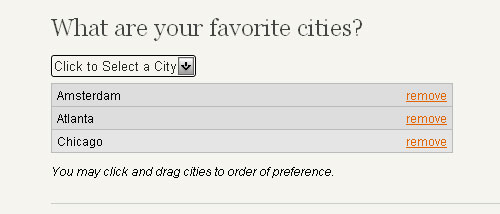
Selecting Multiple Select Form Elements on the Fly

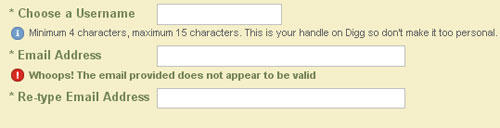
Creating a Digg Style Sign Up Form

Digg.com is one of the most popular social networking sites, allowing you to discover and share the content all over the web. In this tutorial we are going to simulate their signup form, with unique features such as their dynamic tooltips that give you a hint on each field that is to be filled. The same approach will be adopted for displaying validation messages.

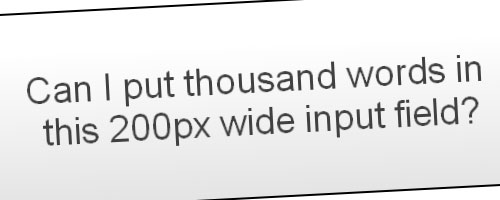
Some time ago client insisted to be able to see all 500 characters while typing the text in input fields. Ok, reasonable. But they also insisted that web form should take the minimum space and that input fields should be “single line”. Errr… “Oh I see”, I said “so you want to make an oil painting using pencil, right? You can actually do it with JavaScript.”

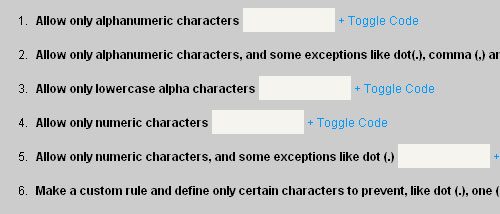
Did you ever have the need to prevent users from entering certain characters into your form?
Looking at the plugins available at jQuery, I found a great plugin made by Sam Collet called Numeric.
But it was too limited, what if I’m asking the user to create a username? Or what if I need to enter a number with decimals or an IP Address? There is another great plugin called Masked Input by Josh Bush, which can also control user input by defining a mask. The problem however with that was the length of text to be inserted must be defined as well. Again, what if I needed to control input of a username? I can’t tell how many characters the user will be using, and I can’t force him to use just 8 characters ,so I created AlphaNumeric.
jQuery AlphaNumeric is a javascript control plugin that allows you to limit what characters a user can enter on textboxes or textareas.
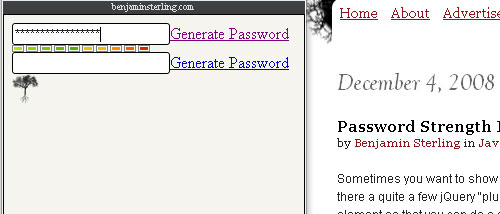
Password Strength Indicator and Generator

Sometimes you want to show your user the strength of their password and although there a quite a few jQuery “plugins” that do this there are none – that I’ve found – that let you set the class of an element so that you can do a graphical representation of the strength.
What I have put together is some code that I have been using on a few projects and turned it into a rough plugin. I say a rough plugin because it is very basic and not entirely flexible; let’s just call it a proof-of-concept.

jQuery Form Field Validation Plugin

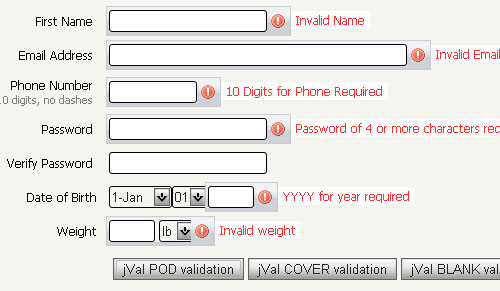
jVal is a jQuery form field validation plugin that provides an appealing animated message flyout that doesn’t impede form layout/design while being user-friendly.
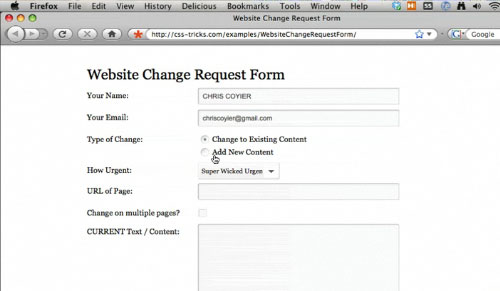
Advanced Form Styling & Functionality

This screencast walks through the code that powers a fairly advanced web form. It utilizes jQuery to hide and show inputs as needed as well as power three plugins. One for applying fancy styling, one for validation, and one for the serializing of the inputs and AJAX submission. We then use PHP to optionally save the users name and email, as well as send the actual email.