40佳最新slider滑动效果jQuery插件
使用jQuery的slider插件来制作精美的滑动模块效果,对于前端设计师来讲,是一个省时省力省心的事情。本本文收集了相关40个,部分采用了css3和html5效果,值得学习,欣赏和借鉴。
1. FlexSlider
FlexSlider is an amazing, totally responsive jQuery slider plugin. It bears uncomplicated, semantic markup, slide and fade animations, and is supported in all major browsers, therefore you won’t have any compatibility issues. Flexslider is built for novices and pros in a similar way.

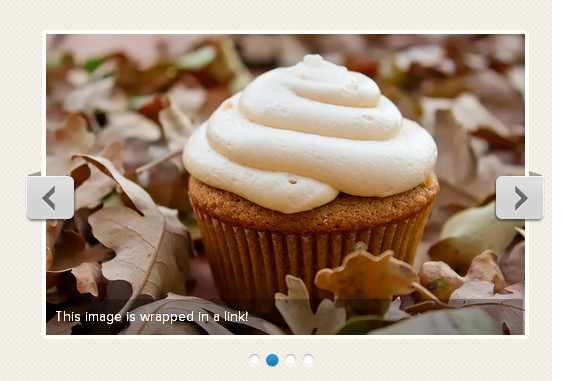
2. Bubble Slideshow Effect with jQuery
In this tutorial we will be building a jQuery-powered bubble animation effect. It will be a great way to present a set of images on your website as an interesting slideshow, and as the code will be completely modular, you will be able to easily use it and modify it.

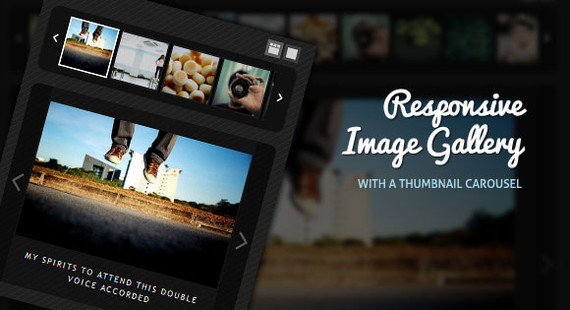
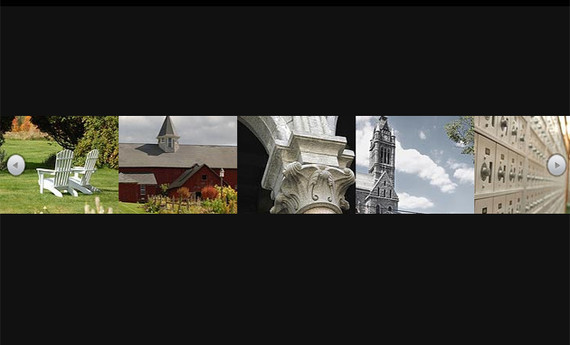
3. Responsive Image Gallery with Thumbnail Carousel
With this plugin you can create a responsive image gallery with a thumbnail carousel using Elastislide. The gallery will have a view switch that allows people to view it with or without the thumbnail carousel. We’ll also add the possibility to navigate with the keyboard.

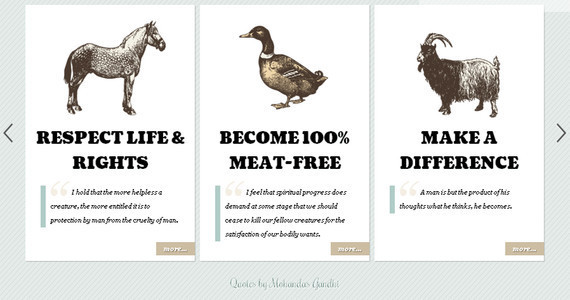
4. Circular Content Carousel with jQuery
With this circular content carousel, you can have some content boxes that can slide substantially (circular). Clicking the “More” link will move the respective item to the left and slide out the content area, so that you can navigate through the carousel where every step will disclose the next or previous content box with its extended content.

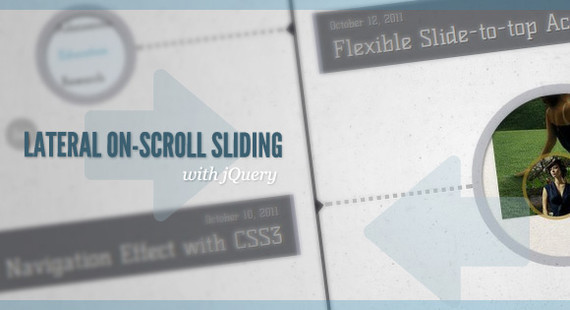
5. Lateral On-Scroll Sliding with jQuery
In this tutorial we are going to show you how to create a “slide-in on scroll” effect. You’ve probably seen this cool effect on some websites, like on Nizo or in the portfolio section of brilliantly designed La Moulade. The main idea is to laterally slide in elements depending on the scroll position of the document. Dividing the page into a left and right side, we want to move the elements from “outside” of the page to the center when they are in the viewport.

6. Scrollbar Visibility with jScrollPane
Sometimes it can be very useful to hide the scrollbar of elements in a website and only show it when the user really needs it. The real-time activity feed in Facebook is an example for such a behavior. In this tutorial we want to show you how to use jScrollPane and extend it with the functionality to hide the scrollbar and show it on hover.

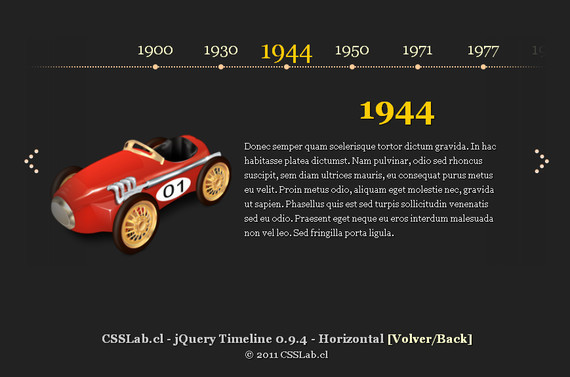
7. Timelinr
This simple jQuery plugin will assist you in providing more life to otherwise your lifeless timelines. With this plugin, you can easily parameterize the majority of attributes: speed, transparency, etc. It also supports horizontal and vertical layouts.

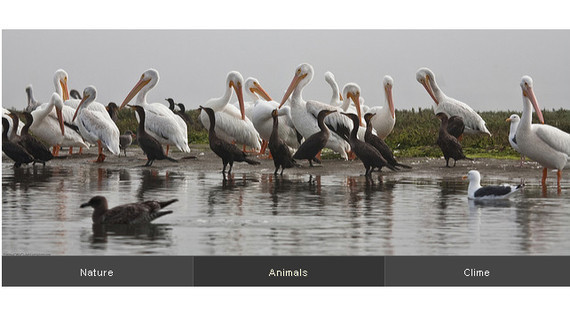
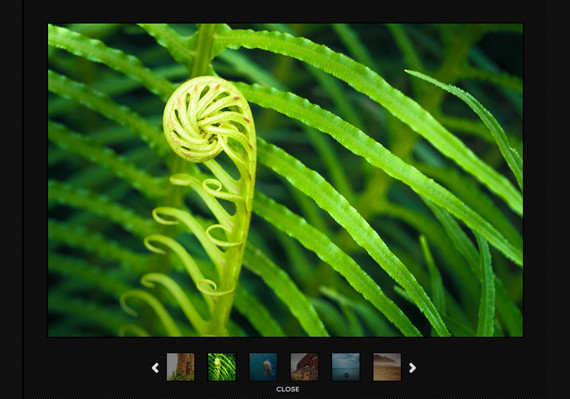
8. SmartGallery
SmartGallery is a lightweight, lightening up fast and completely customizable image gallery that has been exclusively designed to support huge data. SmartGallery comes with 12 different transition effects together with some inimitable transition effect and thumbnail navigation.

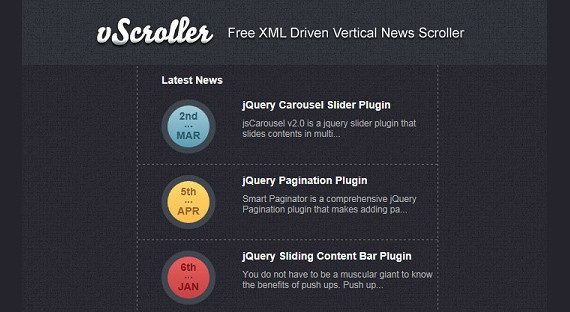
9. Xml Driven Vertical News Scroller Script
vScroller demonstrates classified and color-code content is an upright or vertical scroll. Feeds originate from regular XML file and styled with plain CSS3 for a fresh and good-looking interface.

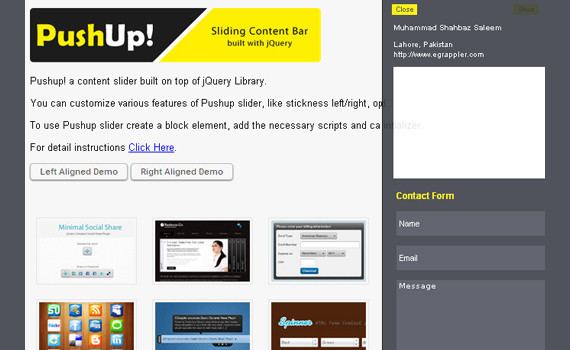
10. jQuery Sliding Content Bar Plugin: PushUp Content
This smart and fast content bar is easy to integrate in any web design or web based application. You can seamlessly integrate this in your website and it will pop up whenever needed. Apart from this, it is highly easy to customize this plugin. You can add your contact details, location map by means of Google Maps, and a plain contact form that visitors can use to make contact with you.

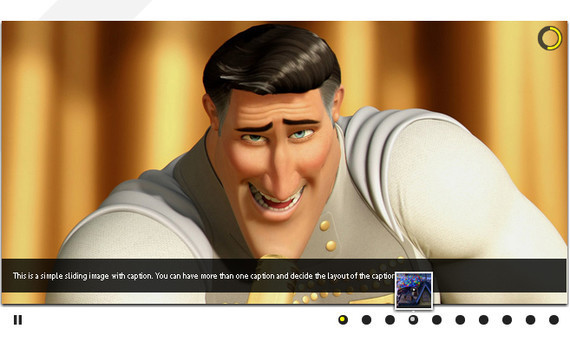
11. Skitter
Skitter is a plugin for producing good-looking slideshows. You can modify every aspect of your slideshow.

12. Diapo
Diapo is a free of charge and open source jQuery slideshow plugin. Most interestingly, you can also use it in your projects and sell it as part of a bigger work (donations are not required, but asked to be considered in this case).

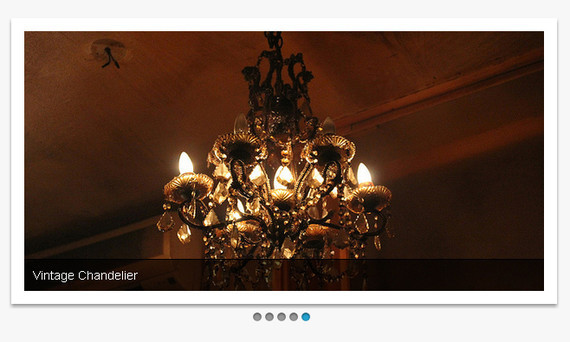
13. Craftyslide
Craftyslide is a small slideshow that is built on jQuery with the intention to be unique by furnishing a simple, no-frills process of displaying images packaged into a small, clean and competent plugin.

14. Responsly.js
Responsly.js is a band of simple responsive widgets, written by means of CSS3 transformations and accessible as a jQuery plugin.

15. Elastislide
This is another very responsive jQuery carrousel that will adjust its size and its performance so as to work on any screen size. Putting in the carousel’s structure into a container with a fluid width will make the carousel fluid as well.

###page###
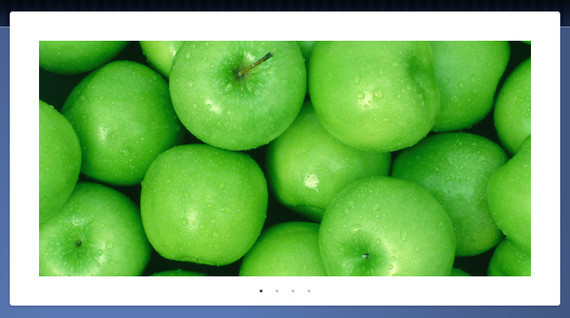
16. Blueberry
This one is an experimental open source jQuery image slider plugin that has been designed with the aim to work with fluid/responsive web layouts.

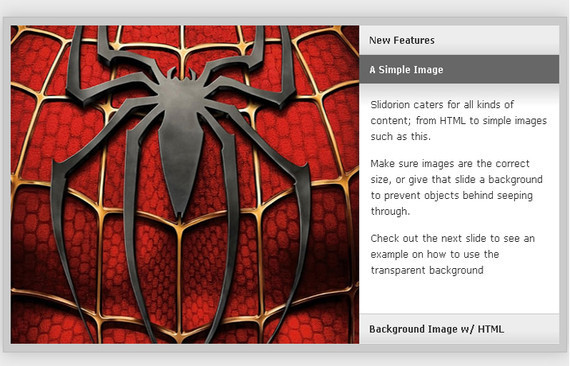
17. Slidorion
Slidorion is an amalgamation of an image slider and an accordion; and therefore, it demonstrates attractive images together with a changeable length description. Slidorion is a great alternative to the traditional jQuery slider seeing that images are linked to each tab and accompanied by a large array of effects.

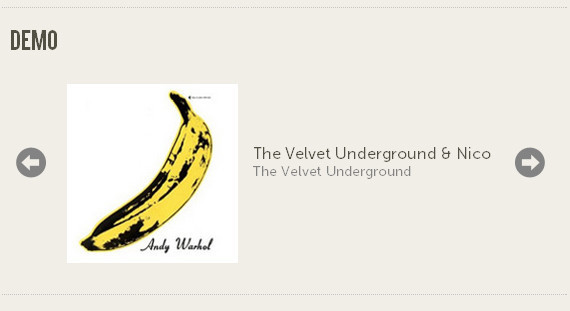
18. bxSlider
bxSlider is a jQuery HTML content slider and image slideshow.

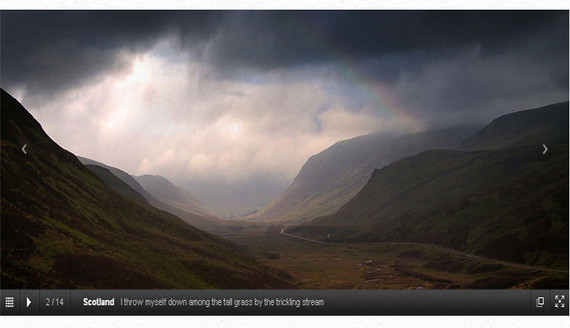
19. Minimit
Minimit Gallery is an exceedingly customizable jQuery plugin that does practically everything: galleries and slideshows to carousels and slides and any other thing that has multiple states.

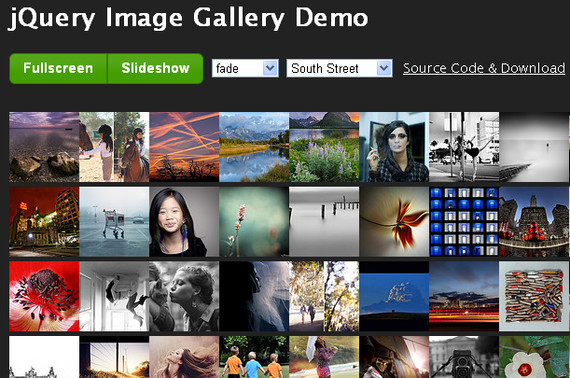
20. Galleria
Galleria is a JavaScript image gallery framework that has been built on the jQuery library. The aim is to make the process of creating professional image galleries easier for the web and mobile devices.

This is an effortless jQuery image gallery plugin.

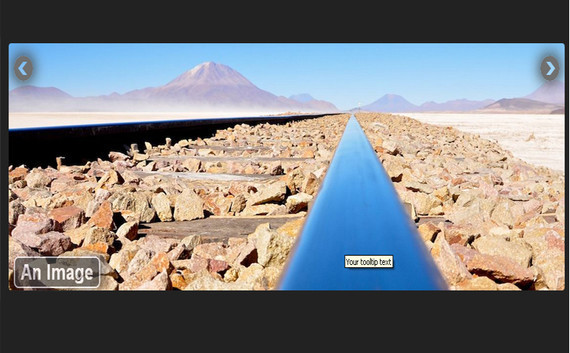
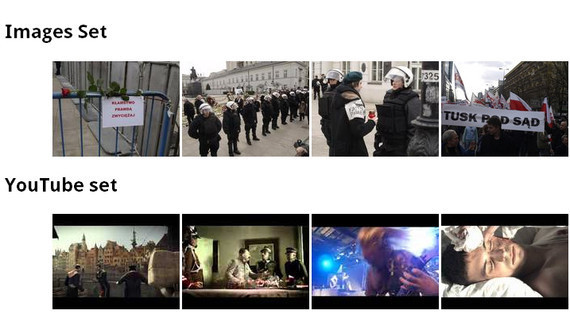
22. rlightbox
rlightbox is antoher jQuery UI media box that can put on view several kinds of content for instance images, YouTube and Vimeo videos. It bears several matchless features like Panorama and Live Re-size. Like other jQuery UI widgets, it is ThemeRoller ready.

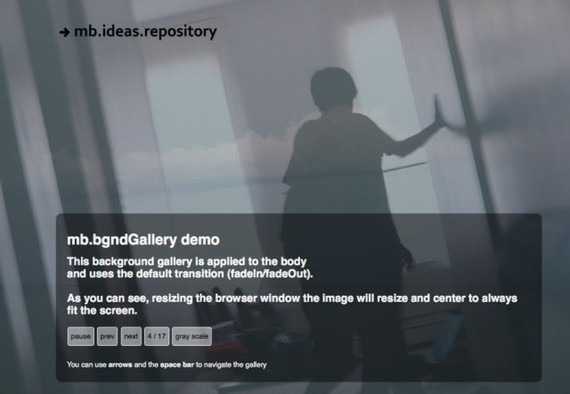
With this jQuery plugin you can make a suggestive slide show of images as the background of your page; the images will adapt their size to the window size. You can either navigate the gallery with your keyboard or with a control panel displayed where you want in the page.

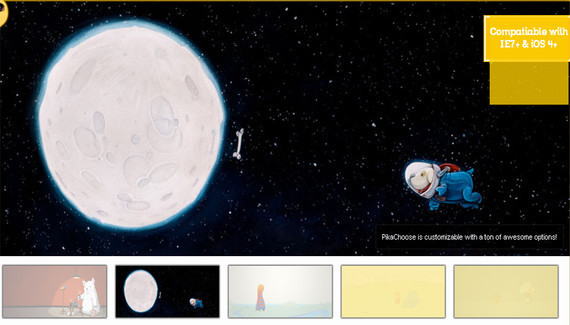
24. PikaChoose
PikaChoose is a lightweight jQuery Slideshow plugin that make allowances for unproblematic presentation of photos with carousels and lightboxes! Pikachoose is created to be effortlessly installed, trouble-free to setup.

25. Fluid Thumbnail Bar with jQuery
With this plugin you can make a fluid thumbnail bar that pages through the images it contains.

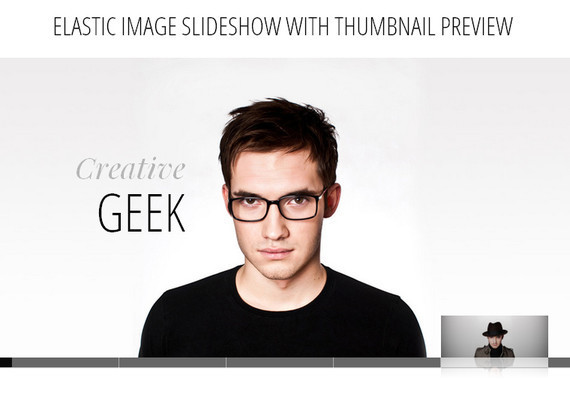
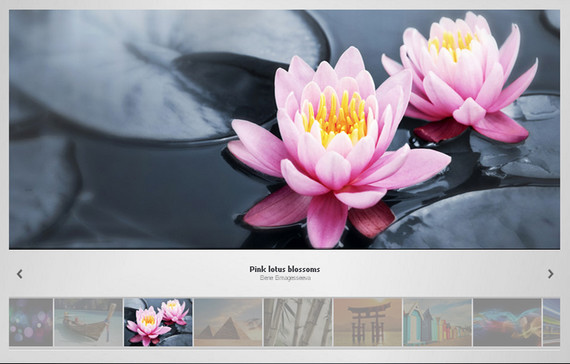
27. Elastic Image Slideshow with Thumbnail Preview
Here we want to show you how to create a simple elastic slideshow with a thumbnail preview. The slideshow will adjust automatically to its surrounding container and we can navigate through the slides by using the thumbnail previewer or the autoplay slideshow option.

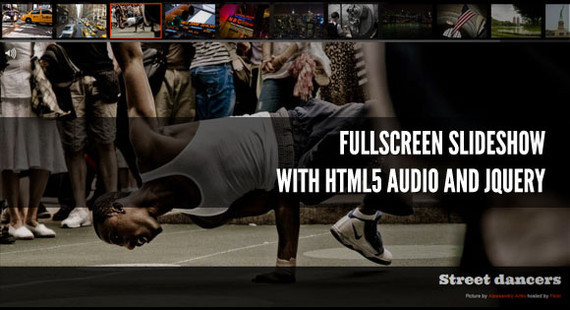
28. Fullscreen Slideshow with HTML5 Audio and jQuery
In this jQuery tutorial we’ll create a fullscreen photo slideshow to illustrate a New York picture series. We will add sound with the HTML5 audio element in order to give life to the gallery and try to recreate the ambiance of this vibrant city.

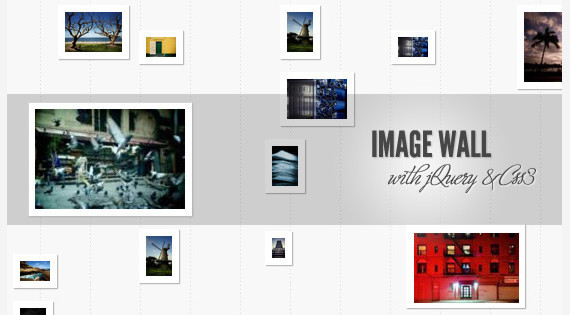
With this plugin you can create a neat image wall with jQuery. The idea is to scatter some thumbnails with different sizes on the page and make a ribbon slide in when we click on the picture. The ribbon will show some description next to the picture and when clicking again on the thumbnail, the ribbon will close and open again with a large version of the image.

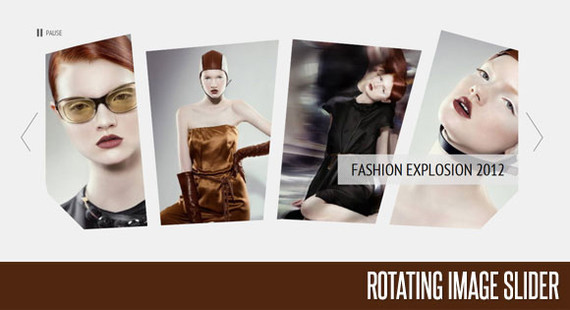
30. Rotating Image Slider with jQuery

###page###
31. Moving Boxes Content with jQuery
With this plugin you can create a website template with some really sweet animations using jQuery. The idea is to have little boxes scattered around at the top of the site and when a menu item is clicked, the boxes animate to form the main content area.

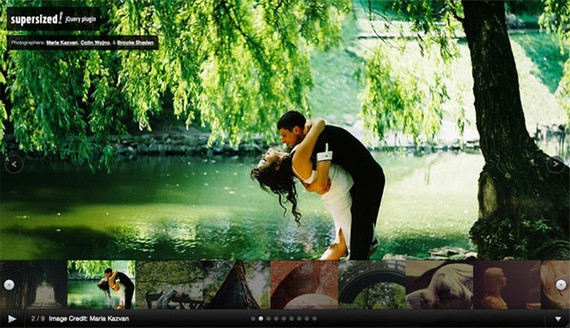
32. Supersized 3.2 – Fullscreen Slideshow jQuery Plugin
With this jQuery plugin you can create a beautiful full-screen slideshow.

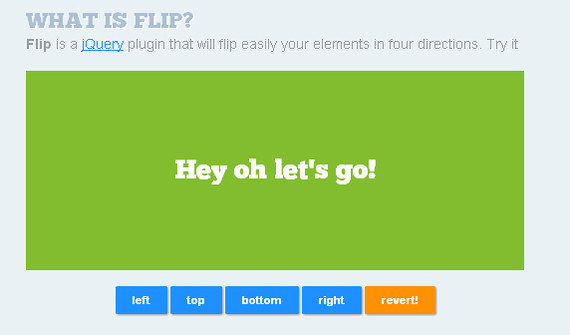
33. Flip Box
Flip is a jQuery plugin that will easily flip your elements in four directions.

34. Innovation Slide – Slide jquery plugin
With this plugin you can create a simple, lightweight, effects-laden and very versatile photo slide. It will allow us to flow in a “different” our content: images, text, etc.

35. TN3 Gallery
With TN3 Gallery you can easily create amazing photo galleries and slideshows with slick transition effects, as well as multiple albums, CSS skinning, XML and Flickr support with a host of additional features. No browser plugins required.

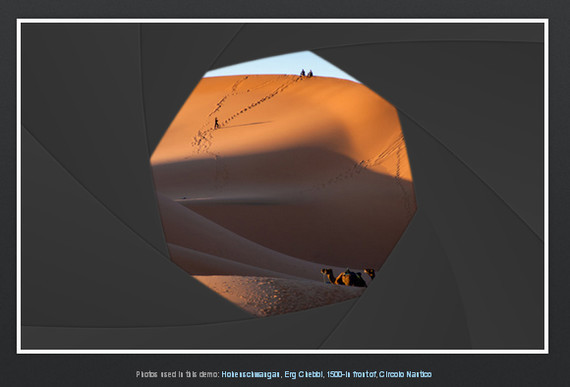
36. Shutter Effect Portfolio with jQuery and Canvas
In this jQuery tutorial, we will be using the HTML5 canvas element to create a simple photography portfolio, which displays a set of featured photos with a camera shutter effect. This functionality will come in the form of an easy to use jQuery plugin that you can easily incorporate into any website.

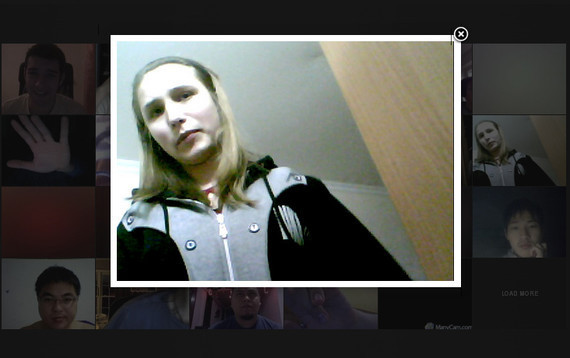
37. Photobooth with PHP, jQuery and CSS3
In this tutorial, we will be building a jQuery and PHP powered photobooth. It will allow your website visitors to take a snapshot with their web camera and upload it from a neat CSS3 interface.

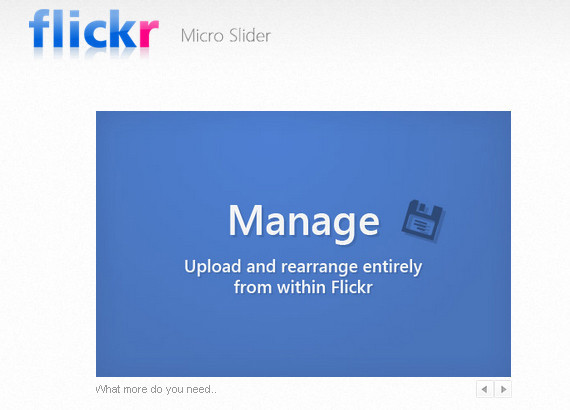
38. Making a Flickr-powered Slideshow
In this tutorial we will be developing a jQuery plugin that will make it easy to create slideshows, product guides or presentations from your Flickr photo sets. The plugin will be using Flickr’s APIs and YQL to fetch the photos in the sets, after which it will create the markup of the slideshow and listen for events.

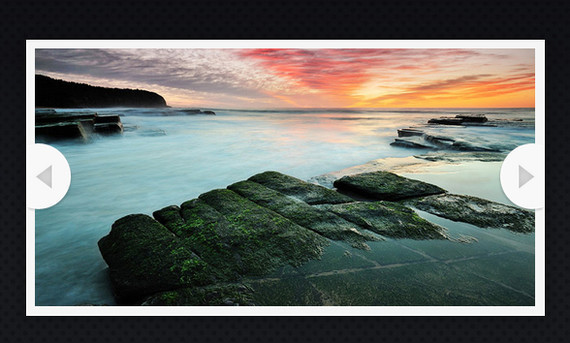
39. How to Make Auto-Advancing Slideshows
With this plugin we can create HTML5 Slideshow auto advance with a few lines of jQuery.

40. Sliding Contents With JQuery
The purpose of Slider Kit is to gather common slideshow-like jQuery functionalities (such as news sliders, photos galleries/sliders, carousels, tabs menus) into one lightweight and flexible plugin combined with ready-to-use CSS skins.

41. Slides
Slides is a slideshow plugin for jQuery that is built with simplicity in mind. Packed with a useful set of features to help novice and advanced developers alike create elegant and user-friendly slideshows.

42. Slidy
jQuery Slidy is a plugin that generates a customizable transitions automatically.