10佳jQuery精选ImagesGalleries网页应用案例
如果你是一个摄影师或者照片狂人,你在做您个人网站的时候一定会考虑,做一个优美的图片画廊效果,今天精选了10个jQuery特效,做为图片相册,可以实例应用到您的个案上。
Gallery 1
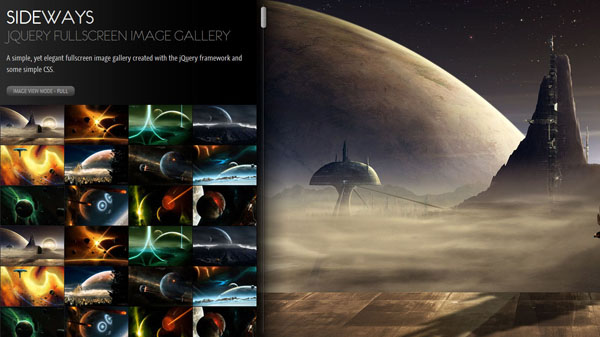
SIDEWAYS – JQUERY FULLSCREEN IMAGE GALLERY

An incredible gallery, the pictures are displayed in a large size and a viewer helps your to surf between all pictures.
Url : http://manos.malihu.gr/sideways-jquery-fullscreen-image-gallery
Demo : http://manos.malihu.gr/tuts/sideways_jquery_fullscreen_image_gallery.html
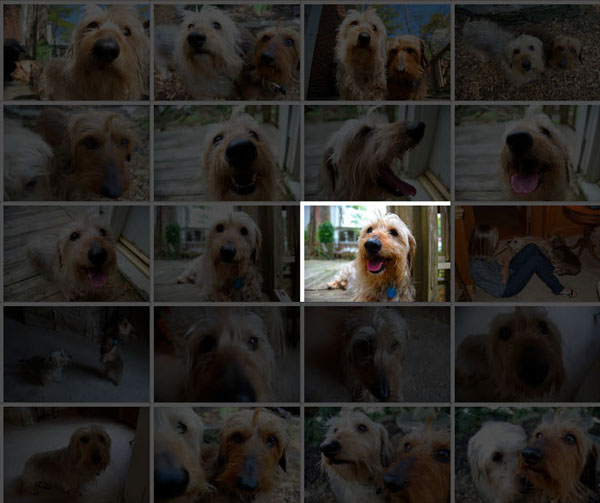
Gallery 2
Thumbnails Navigation Gallery with jQuery

A good gallery which could be used as a complete website! I encourage you to use it.
Url : http://tympanus.net/codrops/2010/07/29/thumbnails-navigation-gallery/
Demo : http://tympanus.net/Tutorials/ThumbnailsNavigationGallery/
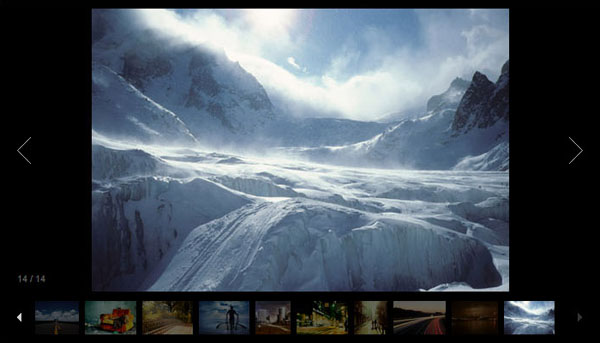
Gallery 3
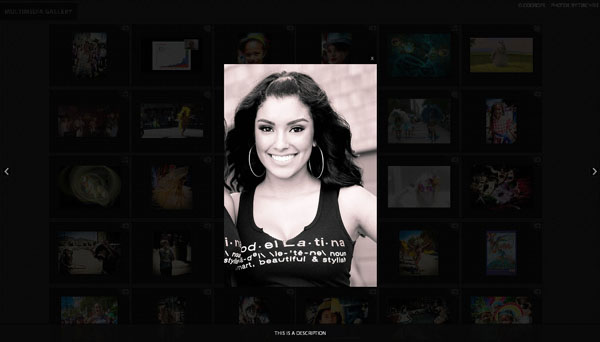
Multimedia Gallery for Images, Video and Audio

This gallery allows you to display a row/line of small pictures on one page.
Clic on each of them and it appears in a high definition. The interesting thing of this website results of the possibility to display pictures as well as videos and music!
Url : http://tympanus.net/codrops/2010/06/24/multimedia-gallery/
Demo : http://tympanus.net/Development/MultiMediaGallery/
Gallery 4
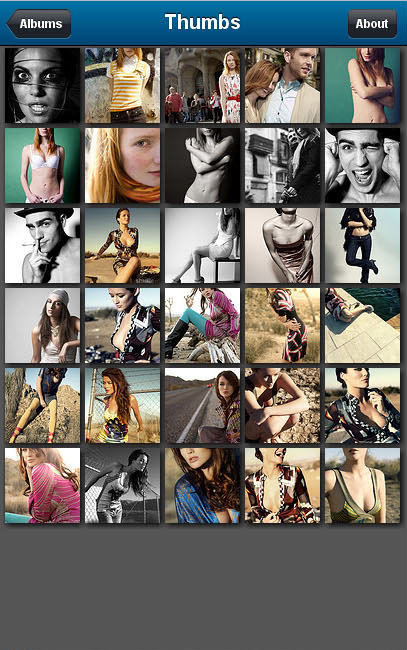
Awesome Mobile Image Gallery Web App

This is gallery with a good design which looks like iPhones apps. It is why this gallery is perfect to display on your mobile.
Url : http://tympanus.net/codrops/2010/05…-web-app/
Demo : http://tympanus.net/Tutorials/Wonderwa…lbums_container
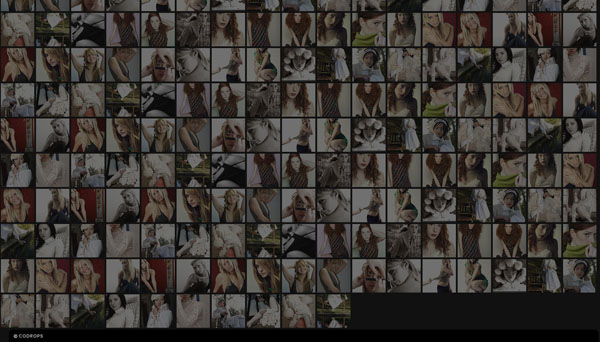
Gallery 5

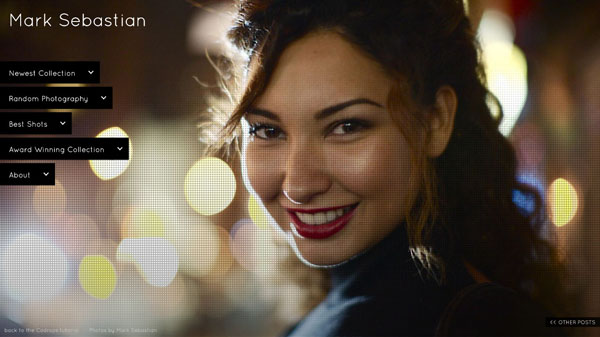
By my point of view I really like this gallery, its use is very easy and its design is fluid and clean. It is perfect to display lot of pictures.
Url : http://tympanus.net/codrops/2010/05/14/sliding-panel-photo-wall-gallery-with-jquery/
Demo : http://tympanus.net/Tutorials/SlidingPanelPhotowallGallery/
Gallery 6
Piecemaker – 3D Image Slider Uses Tweener Engine

This is an original art to display pictures. With its turning 3D effect, you will certainly surprise your visitors. You do not have to miss it.
Url + Demo : http://www.modularweb.net/piecemaker/#/English/Home/Version 2
Gallery 7
Zoomable jQuery Image Gallery

Manage your space with this gallery which displays your pictures as thumbs. Then moving the mouse other a thumb, it brightest, and by a click, the picture appears in a big size. But this gallery is not recommended for all type of websites, please check it before to make your choice!
Url + Demo : http://www.gethifi.com/demos/jphotogrid
Gallery 8
Galleria A JavaScript gallery for the Fastidious

This gallery allows you to concentrate lot of pictures as thumbs in one unique blog and in a high definition on the top. It is really useful for the websites without big space.
Url + Demo : http://galleria.aino.se/
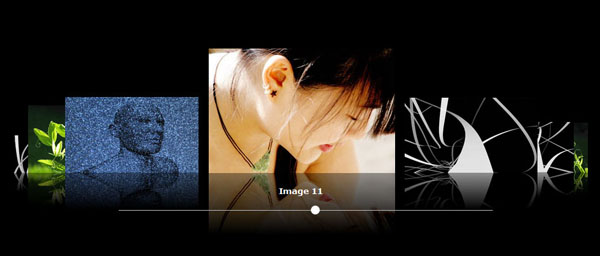
Gallery 9
Imageflow

This gallery displays a type of carousel with an effect of transition and amazing reflects.
You can use it in case you need to display small galleries! You have to check it!
Url + demo : http://imageflow.finnrudolph.de/
Gallery 10
Supersized jQuery plugin

This gallery displays your pictures in a full mode with an incredible transition effect. It is perfect for a photographer to present his work.
Url : http://buildinternet.com/2009/05/supersized-20-full-sc…d-controls/
Demo : http://www.buildinternet.com/project/supersized/default.php