HTML5 CSS3 JS 开发工具精选

收集了几个常用的html5,css3以及js网页常用工具,包括svg、slider、hover等常见特效,算是网页设计师和开发者平时常用元素之一。
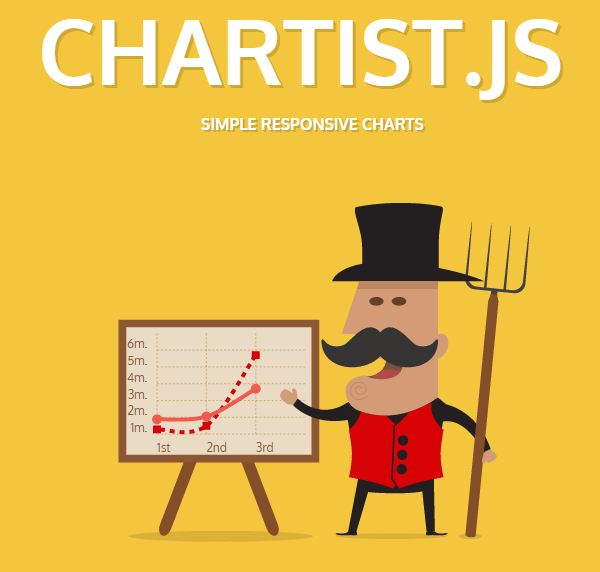
Simple Responsive Charts – CHARTIST.JS
Chartist.js is the product of a community that was disappointed about the abilities provided by other charting libraries. Of course there are hundreds of other great charting libraries but after using them there were always tweaks you would have wished for that were not included.

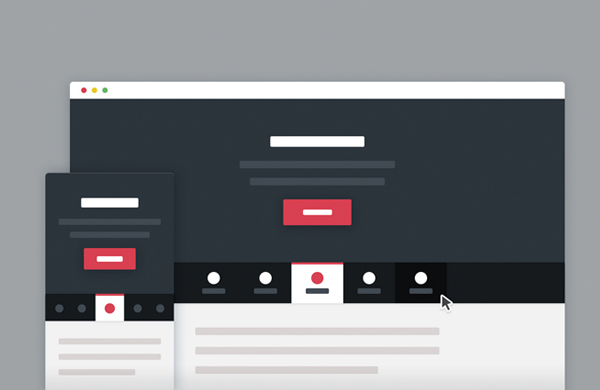
FSVS – Full Screen Vertical Slider
Simple Full Screen Vertical Slider using CSS3 transitions followed up by a jQuery fallback. Bound events support mousewheel, click and drag, arrow keys and touch gestures.

Fullscreen Slideshow by Nikolay Talanov
Amazing fullscreen slideshow with animated effects.

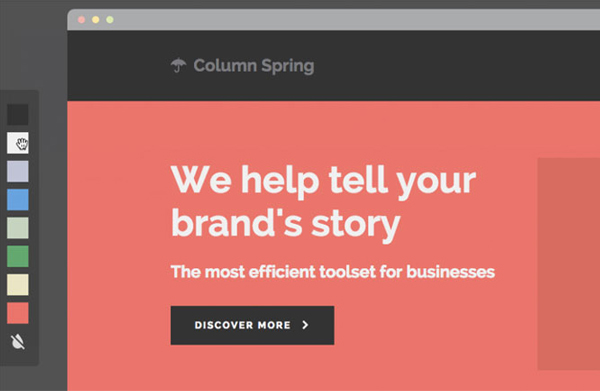
Hero Slider via CodyHouse
A full-width, responsive and easy to customize slideshow.

Elevator.js
Elevator.js fixes those awkward “scroll to top” moments the old fashioned way.

Pure CSS Questionnaire Concept (hover items)

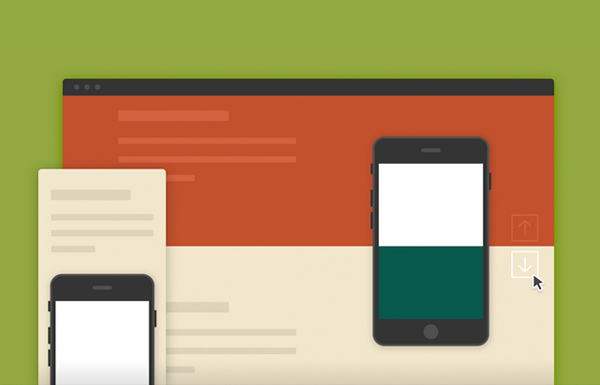
Fixed Background Effect
A simple template that takes advantage of the background-attachment CSS property to create a fixed background effect.

Motion Blur Effect with SVG
A tutorial on how to create a motion blur effect on HTML elements using JavaScript and an SVG blur filter.

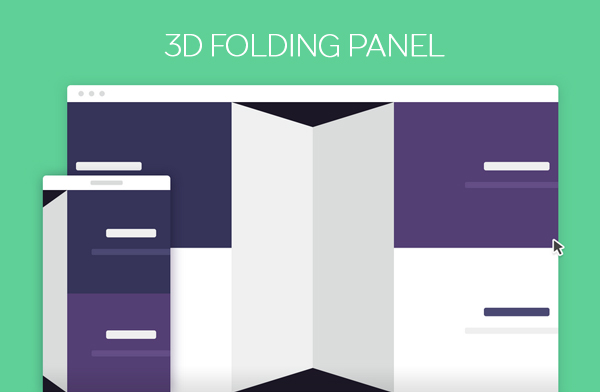
3D Folding Panel
A secondary content panel that folds flat, powered by CSS Transformations and jQuery.

Circular Fly-Out Navigation Menu
This is a circular flyout menu made with Sass and CSS3 transitions, transforms, and animations. Click the icon in the bottom-right corner to witness the magic.

Login Box Concept

Interactive Drag and Drop Coloring Concept
A little fun experiment where you can color a website mockup by dragging and dropping a color droplet from a palette.