50个常用jQuery插件教程演示及下载
对于一个前端攻城师来讲,jQuery几乎已经属于必备技能。可以让你最短的时间,写出最常用的JS特效。收集了50个教程,分别包括演示以及下载。
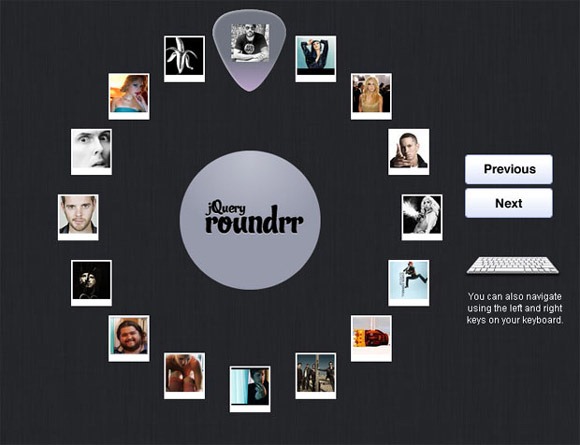
1. Circular Image Gallery by JQuery
This is great for providing an experience users are used to, but there are a few interesting alternatives that you may like to hear about – how about displaying your images or items around a shape like a circle or an ellipse instead?.
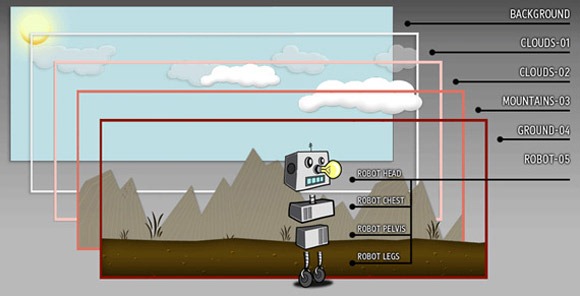
2. Building the animated cartoon robot with Jquery
This project was created by layering several empty discover each other with transparent PNGs as background images.
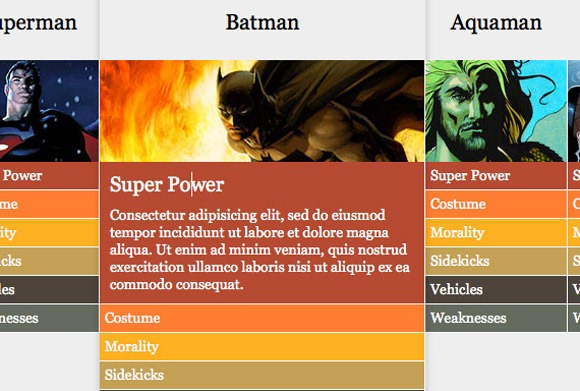
3. Elegant Accordion with Jquery and CSS3
The idea is to have some vertical accordion tabs that slide out when hovering. We will add some CSS3 properties to enhance the looks. Ok, let’s start with the markup. The Markup the HTML will consist of a list where each accordion tab..
4. Animated Form switching With Jquery
The idea is not to leave the page when the user goes to another form but instead make the new form appear within the same container, expanding or contracting to the dimensions of the new form. …
The idea is to scatter some thumbnails with different sizes on the page and make a ribbon slide in when we click on the picture. The ribbon will show some description next to the picture and…
Accordions are a UI pattern where you click on a title (in a vertical stack of titles) and a panel of content reveals itself below. Typically, all other open panels close when the new one opens.
7. Coding a rotating Slide Show
We are going to use Jquery and CSS3 rotations, along with the Jquery rotate plug-in, to create a beautiful slideshow. You can use it to spice up your web sites, product pages and other projects with some CSS3 magic.
8. Bubbleriffic Effect with Jquery
The idea is to show the thumbnails of albums in a rounded fashion allowing the user to scroll them automatically by moving the mouse. Clicking on a thumbnail will zoom in a big circle…
Essentially, this is a horizontal accordion that also changes the text below it on each transition. The one difference between this and a traditional accordion is that when a slide becomes active or inactive, it doesn’t just shrink. Instead it slides behind the other slides.
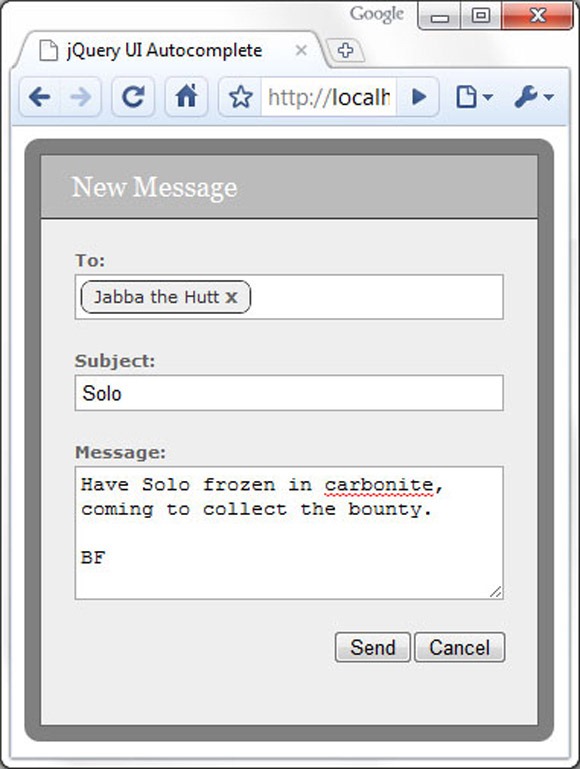
10. How to Use the Jquery UI Auto complete Widget
Auto-completing text fields can be a popular choice with visitors to your site because they make entering information much easier. They can be used on product search fields for example, or when a visitor must enter a country, or a city, or anything else that may be a choice from a common dataset.
###page###
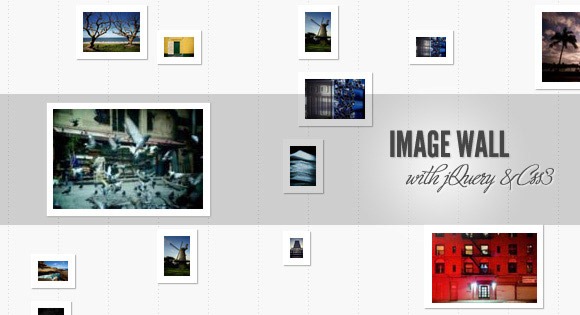
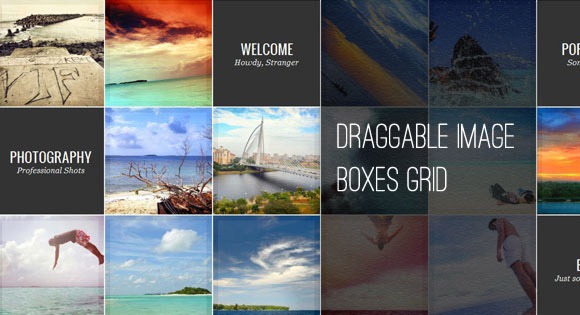
11. Drag gable image boxes Grid
The idea is to have a drag gable grid that shows boxes of thumbnails and menu like items. Once clicked, the thumbnail will expand to the full size image and the menu item box will expand to a full screen content area.
12. A Fresh Bottom Slide Out menu with Jquery
This large menu will contain some title and a description of the menu item. It will slide out from the bottom revealing the description text and some icon. We will use some CSS3 properties for some nice shadow effects and…
13. Create Image Slider for your Website
Jquery Accordion Image Slider using the Kqicks plug-in for Jquery. And while the instructions over at the plug-in site are fairly easy to follow, I figured I would write out my own little tutorial on how to create the accordion slider and provide you with an example in a zip folder that you can use for your website or your client’s websites.
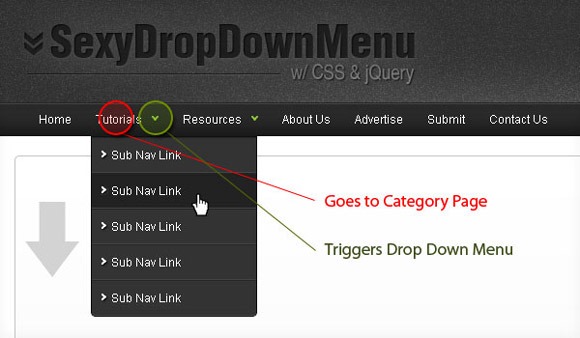
14. Jquery Menu drop down tutorial
Before 2006, it was not possible to make transitions, animations and other decent web stuff quickly within seconds. You will find a lot of plug-in for menus, banners, etc. for the Jquery.
15. Fancy Apple-Style Icon Slide out navigation
Today I want to show you, how to create an Apple-style navigation menu with a twist. Although “fancy” and “Apple-style” don’t really go together, I thought that it’s time for something different.
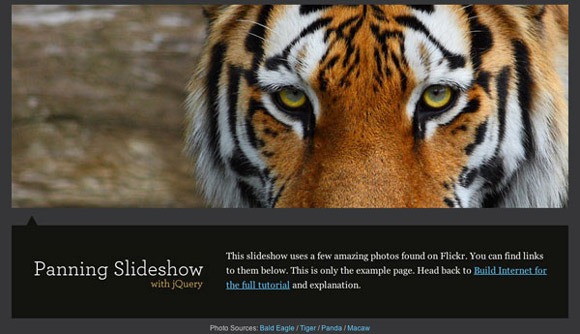
16. Animate Panning Slide Show with Jquery
If there’s one thing that never seems to go out of style, it’s a good Jquery slideshow.
Highly visual websites rely on the ability to showcase imagery automatically. Whether it be a professional photographer or zoo, slideshows pop up so frequently because they work well.
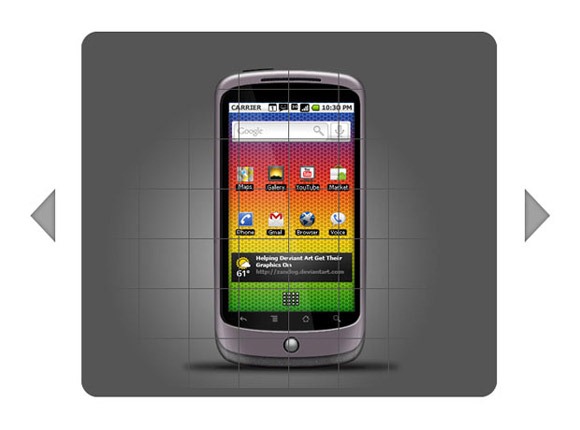
17. Rotate Image Slider with Jquery
n the following tutorial we will create an asymmetrical image slider with a little twist: when sliding the pictures we will slightly rotate them and delay the sliding of each element. The unusual shape of the slider is created by some elements placement and the use of thick borders. We will.
When designing a product page, it is often necessary to present a number of images in a succession, also known as a slideshow.
19. Making Fresh Content accordion
When developing a website, it is a great challenge to be able to organize the content in such a way, that it is both intriguing and eye-catching.
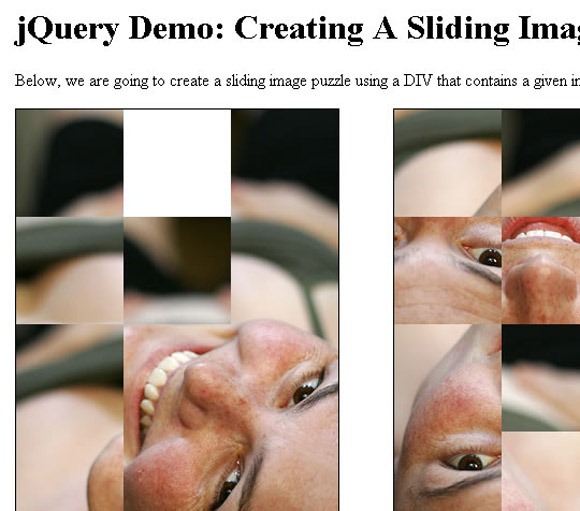
20. Creating a sliding Image Plugin
I have created this Jquery demo plug-in which creates sliding-image puzzles based on containers that have images. Running the demo page we get this output.
###page###
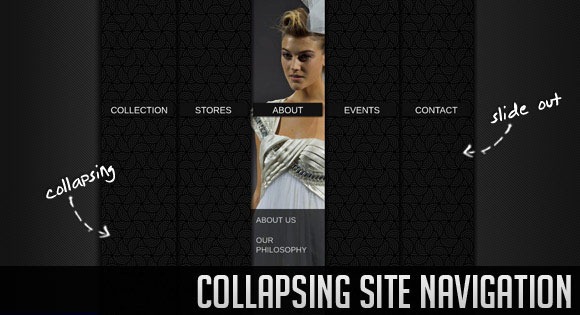
21. Collapsing Site Navigation with Jquery
When hovering over a menu item, an image slides down from the top and a submenu slides up from the bottom. Clicking on one of the submenu items will make the whole menu collapse…
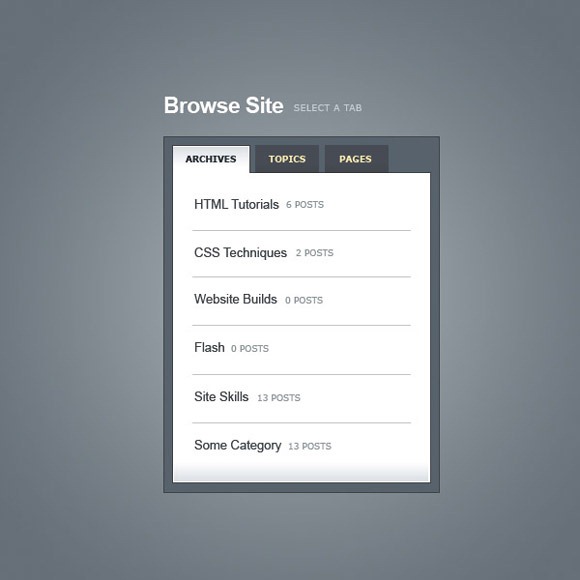
22. Create a slick tabbed content area using CSS and Jquery
Today we’re going to build a simple little tabbed information box in HTML, then make it function using some simple JavaScript, and then finally we’ll achieve the same thing using the Jquery library.
Studies show that top navigations tend to get the most visual attention when a user first visits a site. Having organized and intuitive navigation is key — and while most drop down menus may look aesthetically pleasing, developing them to degrade gracefully is also essential.
I’ve chosen Jquery because I like the way it’s built, find the elements you wish and do something with them. If you prefer another library, or just don’t want to use any library at all, that’s fine too
25. Slider Viewer
Slide Viewer is a lightweight (3.5Kb) Jquery plug-in which allows to instantly creating an image gallery by writing just few lines of HTML such as an unordered list of images:
26. Thumbnails preview slider with Jquery
In this tutorial we will show you how to create and use a thumbnails preview slider with Jquery. Since we got a lot of requests to show how to make the preview slider work separately from the full image view, we decided to make a tutorial on how to use the little…
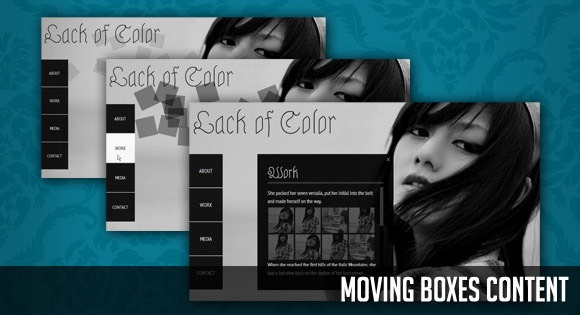
27. Moving Boxes Content with Jquery
Today we will create a website template with some really sweet animations using Jquery. The idea is to have little boxes scattered around at the top of the site and when a menu item is clicked, the boxes animate to form the main content area. We will use some different animation effects…
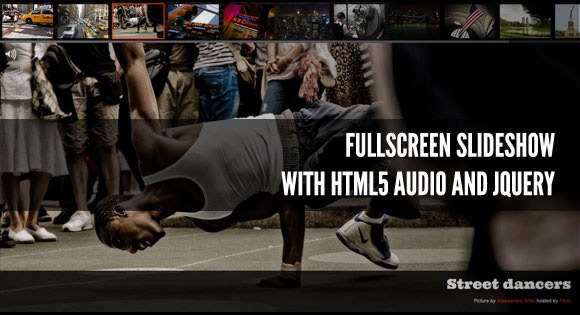
In today’s tutorial we’ll create a full screen photo slideshow to illustrate a New York picture series. We will add sounds with the HTML5 audio element in order to give life to the gallery and try to recreate the ambient of this vibrant city.
29. Vertical Sliding With Jquery
Today we want to share a slick and flexible vertical Jquery accordion with you. The main idea is to expand the accordion slices on click and show some more information.
30. Custom Animation Banner with Jquery
n today’s tutorial we will be creating a custom animation banner with Jquery. The idea is to have different elements in a banner that will animate step-wise in a custom way.
###page###
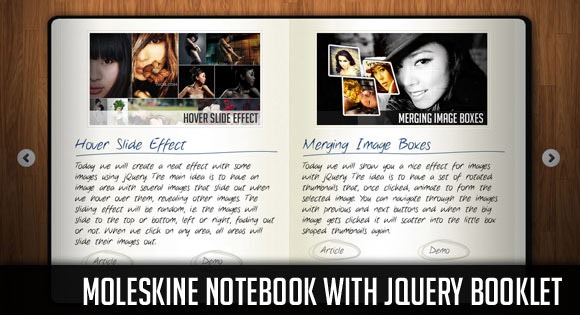
31. Moleskin Note book With Jquery
Today we will show you how to use and customize the brilliant Jquery Booklet Plugin by talented Will Grauvogel. We will create a virtual Moleskin notebook with latest posts from the blog.
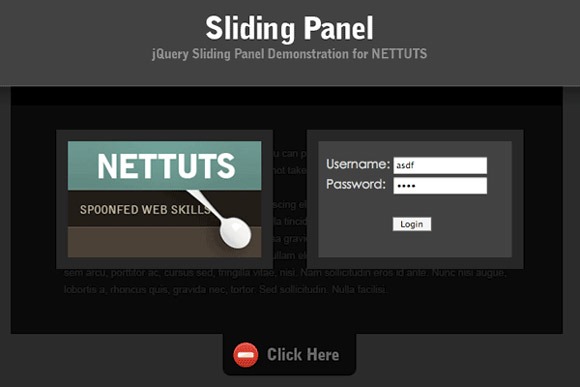
32. Sliding Panel
One struggle that still remains today in web design are displaying all of the redundant information on every page. For example, a login forms. What if there was a way to easily make the content accessible on every page.
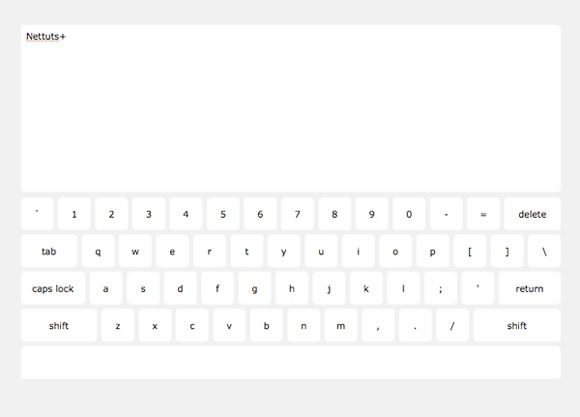
Sometimes it’s just fun to play around with the programming languages we know and see what we can create. I thought it might be nice to create a little online keyboard with CSS, and then make it work with Jquery. The keyboard includes “action” keys (caps lock, shift, and delete) which dynamically change the keyboard when clicked.
34. Animate Curtain Openings with Jquery
This tutorial would not be anything special without the graphics, so let’s make sure you’ve got those under control. I’ve included the ones used in demo as part of the attached files, now would be a good time to download them if you intend to use them.
35. Wave Display Effect with Jquery
How cool is it to sometimes just display content a little bit differently? Today we want to share an experiment with you that lets you show images and content in a unique form – a wave.
It’s worth noting that you can easily use the photo slider to query a server script to load the images.
37. Full screen Gallery with Thumbnail Flip
In this tutorial we will create a full screen gallery with Jquery. The idea is to have a thumbnail of the currently shown full screen image on the side that flips when navigating through the images.
38. Overlay like Effect with Jquery
Today we will create a slick overlay effect with Jquery that does not use an overlay. The idea is to change the opacity or the color of certain elements in order to make it look like as if we are covering the content with an overlay. This allows to focus certain elements…
39. How to Create Amazing Jquery Style Switcher
n this tutorial I will be showing you how to create a style switcher using Jquery and PHP. The end result will be an unobtrusive & entirely degradable dynamic style switcher which will be quick and easy to implement.
40. Adding To our Leopard Desktop with Jquery
You guys are gonna totally FLIP when you hear what’s in this jam packed tutorial! More focus on the Dashboard and I’ll even go into how to create a stack, and some extra little bits to make it all click.
###page###
The website from Apple isn’t less: The layout is simple yet beautiful. Yet, one of the most awesome things about the website is the search functionality. It gives you suggestions about the several products they offer, making it really user-friendly.
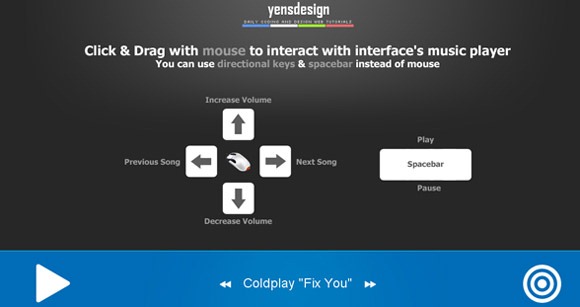
42. Create an amazing Music player
Create an amazing music player coded in xHTML & Jquery that made use of mouse gestures and hotkeys. You can Click & Drag with mouse to interact with interface’s music player or use directional keys & spacebar instead of mouse.
43. How to load in and animate Content with Jquery
In this tutorial we will be taking your average everyday website and enhancing it with Jquery. We will be adding Ajax functionality so that the content loads into the relevant container instead of the user having to navigate to another page. We will also be integrating some awesome animation effects.
44. Scrollable
We can only scroll by clicking on the arrow btn btn-primarys or using the left and right arrow keys from your keyboard because we are aiming for a minimal setup. It’s important to understand how this example works because it teaches you the theory behind HTML scrolling.
45. Create a cool animated navigation
Animation and visual feedback are great ways to assist a user in navigating and interacting with a website. While traditionally Adobe’s Flash was the got for anything animated, these days with the magic of JavaScript we can avoid Flash altogether. Today we’re going to build a really cool animated navigation menu using just CSS and Jquery.
46. Fading Menu and Replacing content
This example page has three menu items and three content areas: home, about, and contact. By default, the home btn btn-primary is selected, meaning that it’s menu graphic is at full opacity and it’s content area is shown:
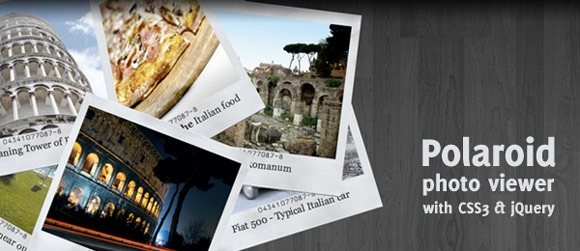
By combining the CSS3 Box Shadow and Rotate properties, this effect is relatively easy to create. When dragging a Polaroid around, you’ll see the shadow. When it’s placed down, it’s rotated to the left or the right.
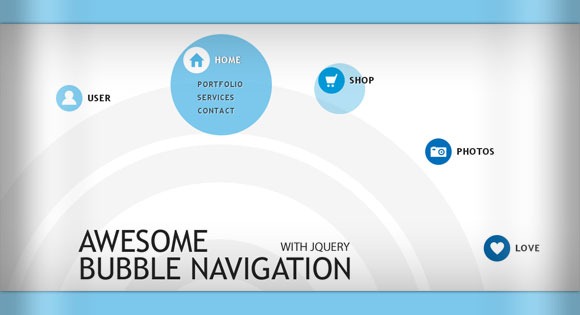
The idea is to have some round navigation icons that release a bubble when hovering over them. We will use the Jquery Easing Plugin for a even nicer effect. Ok, so let’s get started. The Markup the HTML will…
49. Beautiful Background Image Navigation
The main idea is to have three list items that contain the same background image but with a different position. The background image for each item will be animated to slide into place in…
50. Word press Accordion banner rotator / slideshow
Welcome to our brand new Word Press banner plug-in. Beautiful Word press Accordion Slideshow will showcase your products or services in an impressive manner.