扔掉JavaScript_10个仅CSS网页特效案例
网页特效方面javascript已经占俱了大半的江山,但仍有一些强人们,用CSS来创造出一些比较特殊的特效出来,像slider、隔行换色、Tip、ImageMap等,很优秀。
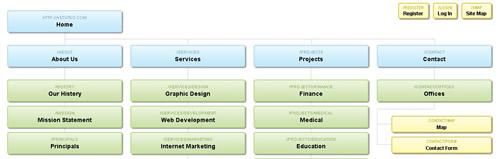
SlickMap CSS — A Visual Sitemapping Tool
SlickMap CSS is a simple stylesheet for displaying finished site maps directly from HTML unordered list navigation. It’s suitable for most web sites – accommodating up to three levels of page navigation and additional utility links – and can easily be customized to meet your own individual needs, branding, or style preferences.

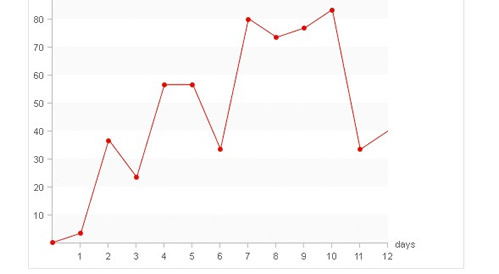
Data visualization is mostly achieved with flash applications or with help of some programming languages. Are those solutions the only way to present, let’s say simple data chart? How about giving it a try with nothing but good ol’ css?

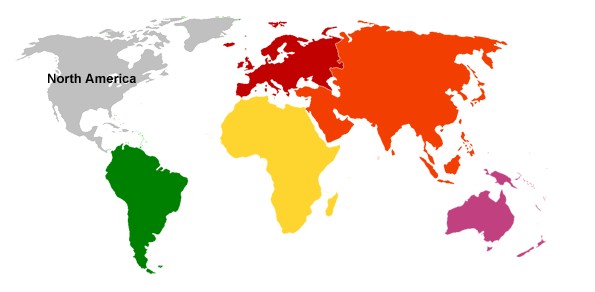
While they may not be used as often as they once were in the heyday of HTML table based web design, image maps can still be quite useful in situations that call for it. In this tutorial, you’ll be shown how to build a pure CSS image map with background image sprites and cap it all of with a “tooltip” like popup, all with CSS.

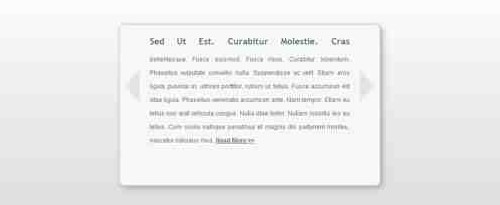
Create a Content Slider Using Pure CSS
As a proof of concept, this developer decided to experiment and create a working example of a CSS slider without the aid of any JavaScript, using layers in CSS and CSS3 transitions to give the slider the necessary animation.

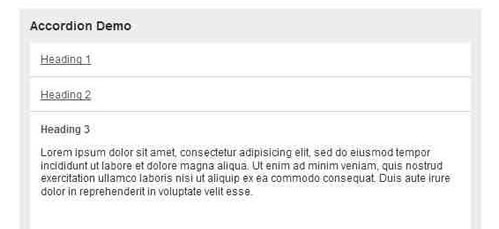
An accordion effect can be achieved using CSS3’s :target pseudo-class, without needing JavaScript. Using the proprietary -webkit-transition property this accordion can also be animated. Each part of the accordion has an ID, heading and content region. The header includes a link that matches the section’s ID, whilst the content is wrapped in a container which will control its display.

Speech bubbles are a popular effect but many tutorials rely on presentational HTML or JavaScript. This tutorial contains various forms of speech bubble effects created with CSS2.1 and enhanced with CSS3. No images, no JavaScript and it can be applied to your existing semantic HTML.

Vignettes! The technique involves a few divs, a bit of simple CSS, and a whole lot of fun. So click the pic and read on.

The intention of this tutorial was not only to enable data visualization to people that don’t feel comfortable with using various scripting languages but also to demonstrate the power of CSS and present a way of using CSS a bit differently.


Pure CSS Scrollable Table with Fixed Header
