25个优秀CSS3动画作品案例赏析
CSS3相对于CSS来讲,最显著的一点就是可以不借助任何JavaScript就可以实现,一系列优秀实用的动画效果。本文采用了25个精典实用案例,来逐一为您展示CSS3在网中中关于动画效果的莫大助力。
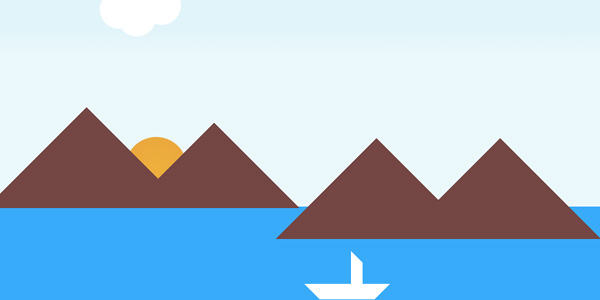
Create Animated Landscape using Pure CSS3
Some months ago we have created an animated landscape using Photoshop and jQuery. So today we just decided to create some what same effect with pure CSS3 technology. Below is the stepwise instruction to create animated landscape with css3.
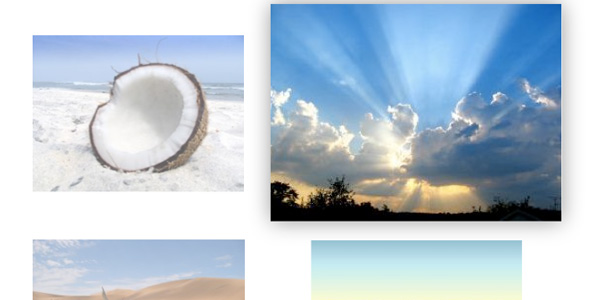
CSS3 Hover Image Gallery
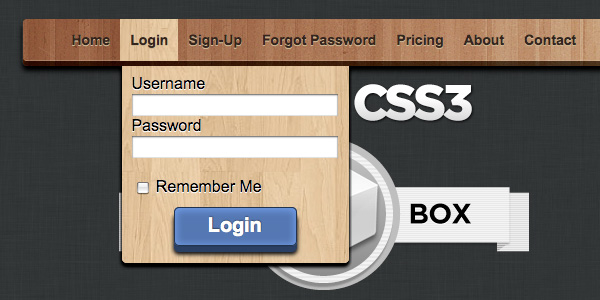
FormBox – A jQuery & CSS3 Drop-Down Menu With Integrated Forms
FormBox is a jQuery and CSS3 powered navigation menu that supports integrated forms. The version presented today features a login form, sign-up form, password reset and even a contact form, all of which are only dropped down when a user hovers over their corresponding menu elements. In technical terms, FormBoxworks much the way like a tabbed menu does, allowing you to switch between multiple panels of HTML content (forms) which only appear when the user has indicated an interest or need to use them.
 Since CSS3 provides a way to create gradients, including striped repeating patterns, it is possible to create the barbershop striped progress bars used on Mac OS X. Using the technique described in a previous post about CSS3 striped gradient patterns, we can easily create a self-animated progress bar.
Since CSS3 provides a way to create gradients, including striped repeating patterns, it is possible to create the barbershop striped progress bars used on Mac OS X. Using the technique described in a previous post about CSS3 striped gradient patterns, we can easily create a self-animated progress bar.
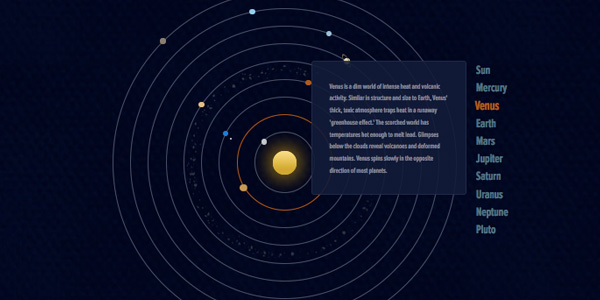
Our Solar System in Modern Browsers
This is an attempt to recreate our solar system using CSS3 features such as border-radius, transforms and animations. The result is surprising and quite interesting.
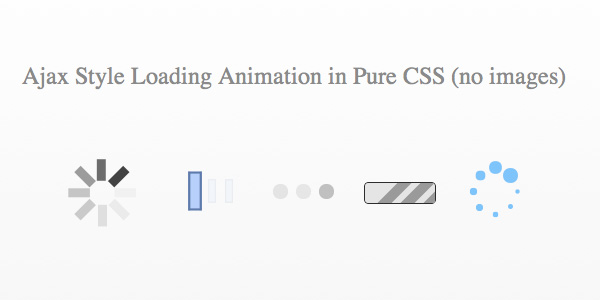
Ajax Style Loading Animation in CSS3 (no Images)
As we all know loading images are very essential part of any website , but some time loading images takes time to load itself. But what if the images made up in CSS. So this time I used CSS3 to develop Ajax style loading animation.
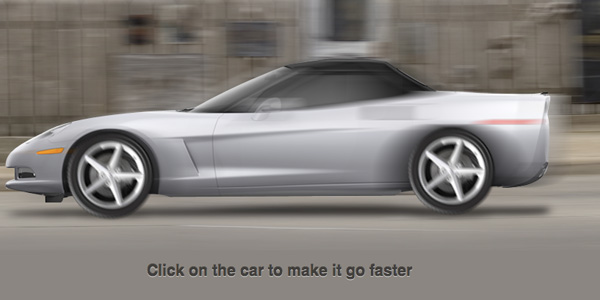
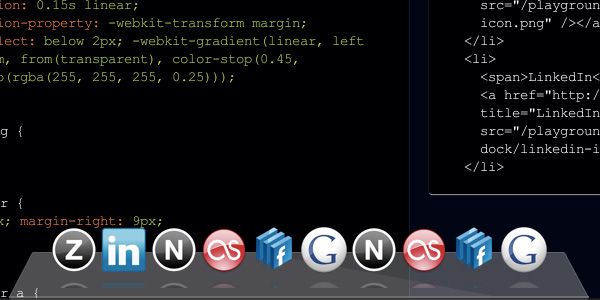
Animated Sprites with CSS3 Transitions
CSS sprites are a method for creating complex rollovers without using JavaScript. CSS3 animations is a new feature that has been added to some newer browsers, most notably WebKit-based browsers like Chrome and Safari. Like sprites, CSS3 animations don’t require JavaScript. Combining the two methods, we can create a simple animated rollover effect with endless possibilities.
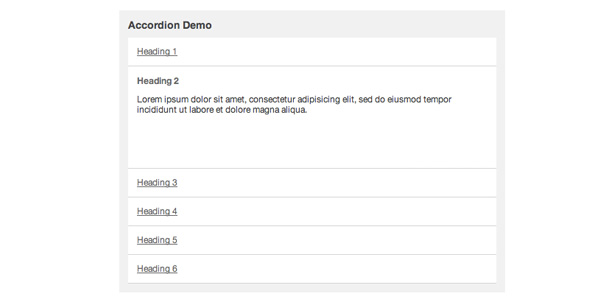
 An accordion effect can be achieved using CSS3’s
An accordion effect can be achieved using CSS3’s :target pseudo-class, without requiring JavaScript. Using the proprietary -webkit-transition property this accordion can also be animated.
Animation Using CSS Transforms
The implementation of animation in CSSinvolves setting up a transformation to take place in response to a mouseover or other event. Then, rather than applying the effect instantly, we assign a transition timing function which applies the transformation/s over a set time period.
How to Create a Nifty Dynamic Shadow with jQuery
Nice tutorial how to create a very nifty looking dynamic shadow with a few teaspoons of jQuery, a pinch of CSS and some transparent PNG’s as Base.
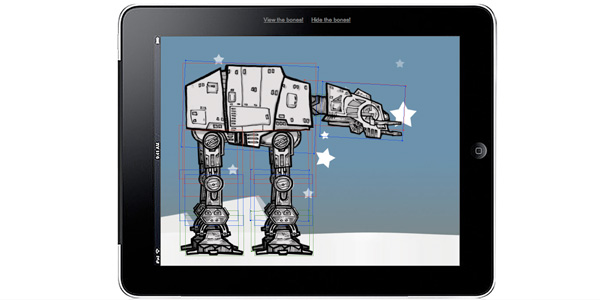
AT-AT Walker (No Flash or Javascript)
After looking at another ‘Test you skills’ quiz on Sitepoint CSS – Test Your CSS Skills Number 32 and some work by ‘drjochum’ and ‘YuriKolovsky’, I have come up with this demonstration which makes use of of the CSS3 selector ‘+’ (next sibling) to make ‘next’ elements move to the top of the pile when either hovering or clicking the ‘previous’ element…
 This is the example of other Polaroid Gallery. Piles of images at random and when the cursor hovers over an image, selected images will be enlarged.
This is the example of other Polaroid Gallery. Piles of images at random and when the cursor hovers over an image, selected images will be enlarged.
Polaroid Gallery is animated pile of photographs utilizing a ton of new CSS3 commands. It’s interesting when your mouse cursor is above the image, the image will enlarge.
 In this tutorial we are going to create an awesome image gallery which leverages the latest CSS3 and jQuery techniques. The script will be able to scan a folder of images on your web server and build a complete drag and drop lighbox gallery around it.
In this tutorial we are going to create an awesome image gallery which leverages the latest CSS3 and jQuery techniques. The script will be able to scan a folder of images on your web server and build a complete drag and drop lighbox gallery around it.
Image gallery with CSS3 transforms, transitions and more
 Exciting times for CSS3. As of version 3.5, Firefox offers support for the box-shadow and transition properties. With 3.6 we get CSS3 gradients and multiple backgrounds and 3.7 promises to follow with the transition family of properties.
Exciting times for CSS3. As of version 3.5, Firefox offers support for the box-shadow and transition properties. With 3.6 we get CSS3 gradients and multiple backgrounds and 3.7 promises to follow with the transition family of properties.
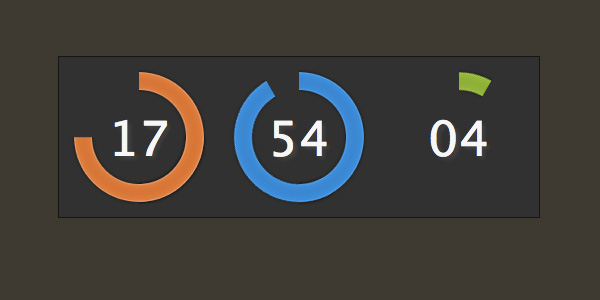
 Experiment: CSS Analogue Clock
Experiment: CSS Analogue Clock
 Having read the blurb around Safari’s CSS transitions I opted to familiarize myself with a quick project — the aim of which was to create a functional, CSS only, analogue clock.
Having read the blurb around Safari’s CSS transitions I opted to familiarize myself with a quick project — the aim of which was to create a functional, CSS only, analogue clock.