30个AboutMe网页设计作品欣赏
似乎每一个博客或其它类似人主页,都会有一个about页面,展示博主或站长的相关信息,或自行设计一些特殊方面的需要。收集了30余例,尤其喜欢matt的设计。
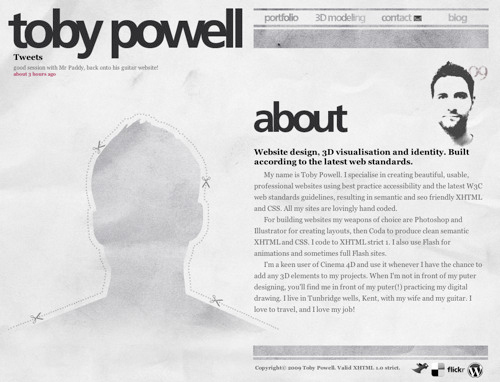
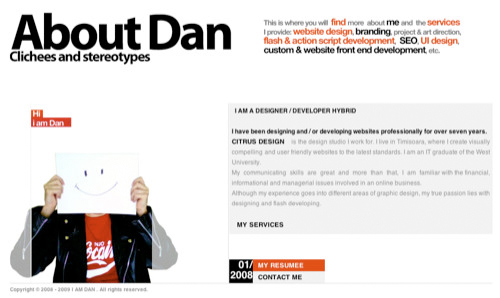
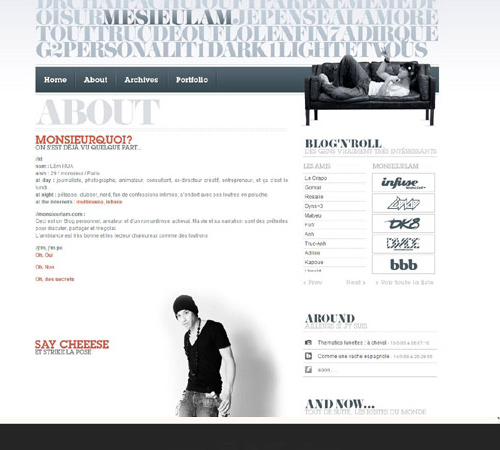
An interesting use of a cutout/silhouette sets this designer’s About page out from the crowd. A halftone self-portrait and a concise biography of the site owner rounds out this web page’s design.
Most designers use a professional headshot photo of themselves on their About pages, but this designer from Sweden presents an interesting and unique perspective with his overhead shot. Bold typography draws you in to create added visual interest.
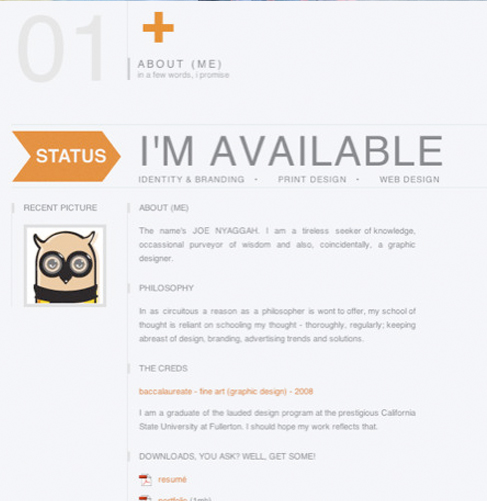
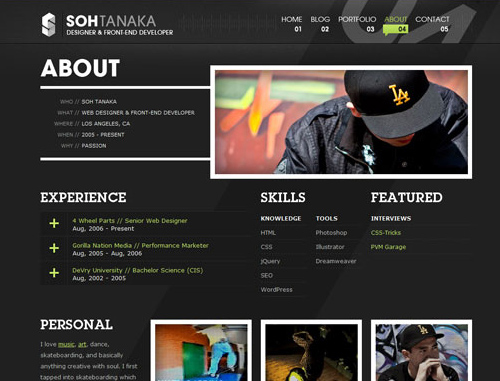
The designer used a grid layout in the layout of his About page. Contemporary colors inform you of the designer’s style, while a status message of his availability to take on new projects makes it clear to prospective clients whether he’s available or not.
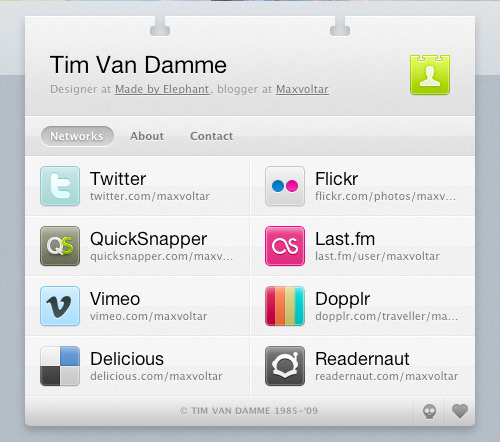
A unique and effective way of organizing your personal information on the web is to create an online business card (vCard). In doing so, we learn who the designer is, other places to connect with him, and how to get in touch with him.
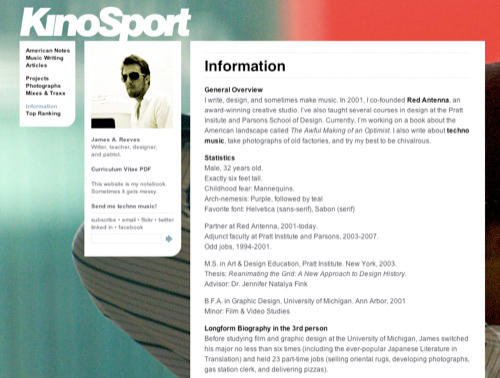
The About page for James A. Reeves is simple and modular, allowing for the large-scale photography in the background.
The artistic design of Janis’s website is very captivating. It gives you a glimpse into the designer’s personal aesthetic style, while supplying the information you need to hire him for your next project. The use of large photography can leave a lasting impression on the visitor if done effectively, as shown in this About page.
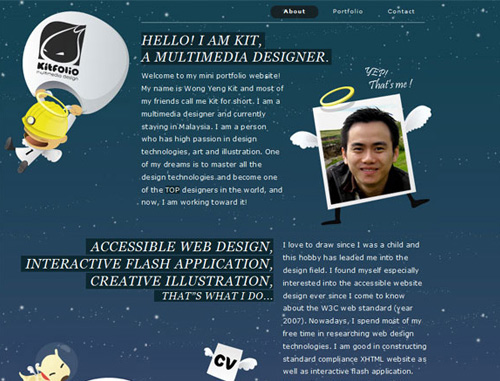
Here’s another example where the designer used a self-portrait in a unique and engaging way. Including a large self-portrait on your site gives a potential client a real person to relate with.
Jared Christensen used a humorous, catchy self-portrait on his About page to not only allude to his sense of humor, but also allow the client to see his creative side a little more personally.
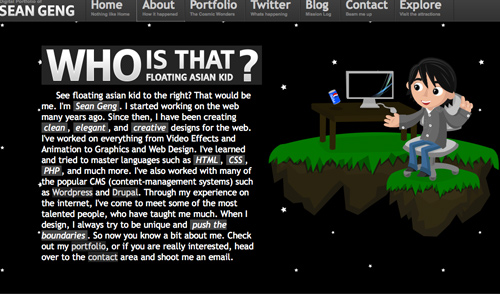
Jason Reed uses a nice illustration of himself in his About page. The use of an illustration is another way to grab the visitor’s attention and add a more character to your About page.
This designer organized his credentials in an easily digestible format. Large photography offsets the information and gives you an idea of the site owner’s style and influences.
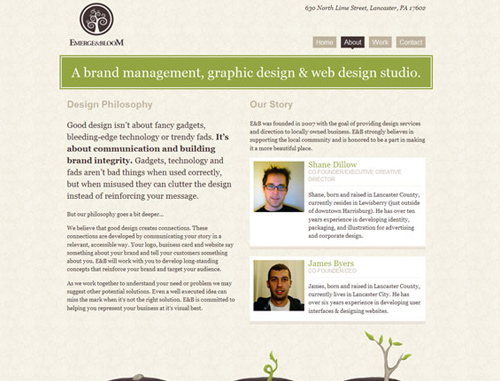
On this website for a design studio, information is organized efficiently, both giving you an idea of their services while presenting attributes of the designers behind the company.
Here’s another striking About page. As you can see, the design is simple, but fun and illustrative.
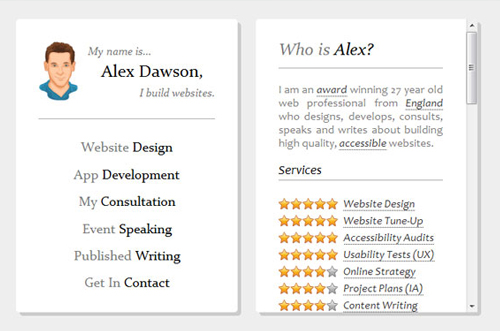
Alexander Dawson (a Six Revisions writer) presents his About page in a very efficient, functional manner. From looking at his credentials, you get a quick overview of who he is, what he does, and the services he excels in. It’s really all you can ask for from an "About me" page, right?
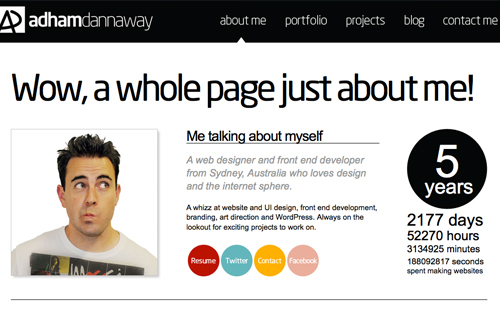
Through the use of a grid layout, Adham Dannaway achieves a simple, straightforward About page that also gives you an idea of his skills, illustrated as graphs.
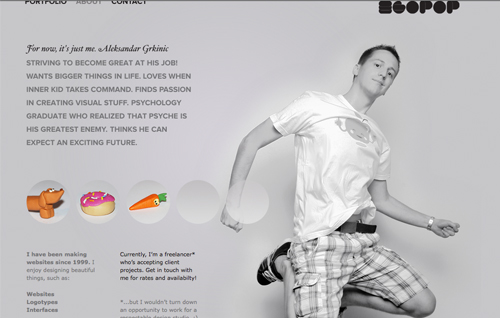
The About page for egopop presents a large-scale photo of the designer as well as a simple biographical statement about himself and his history as it relates to his profession.
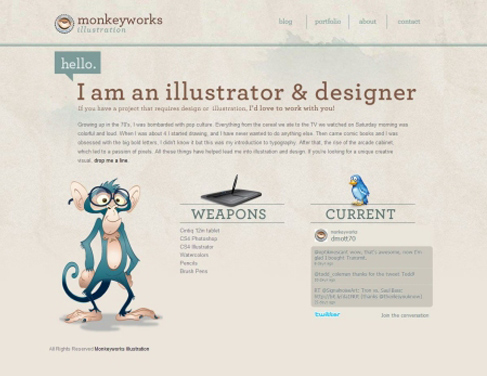
Monkeyworks uses a clean, structured layout on their About page. Not only are the illustrations captivating, but the typography stands out and the graphics used add a nice touch.
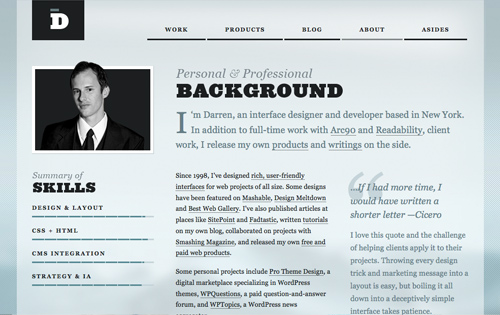
Great use of typography is what stands out in this "About me" page. Not only does the type make the page easy to read, the grid layout increases readability as well.
###page###
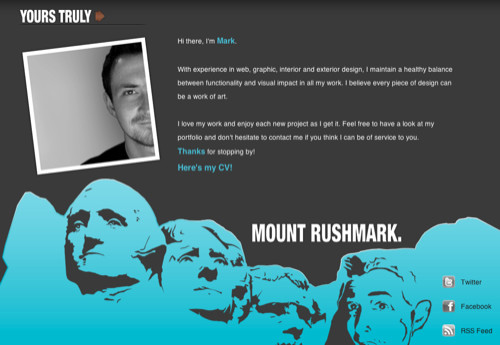
The designer took their About page to the next level by superimposing their face on Mount Rushmore. Tastefully done, this tactic adds a unique and memorable visual to an otherwise straightforward page.
The About page of Joe Payton presents a short bio about him in a beautifully laid out format. The designer also presents information for following him on various social networking sites.
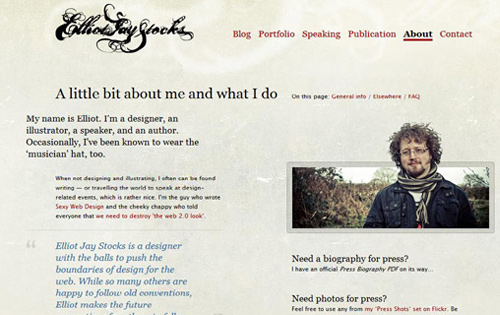
The About page of Elliot Jay Stocks is laid out rather simply, but the typography is carefully thought-out and makes you want to explore this designer’s work further. The designer, who is also a speaker and author, presents you with links to pertinent information related to his professional activities.
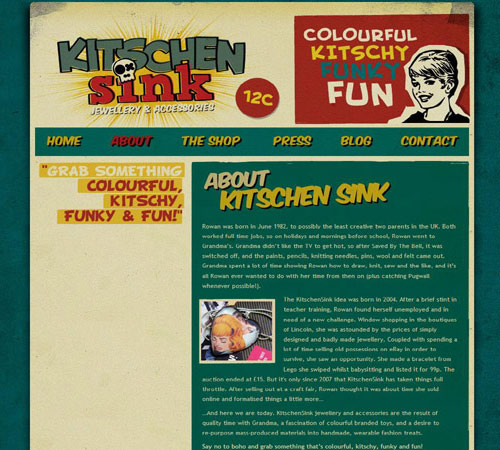
The compelling website for Kitschen Sink made me want to explore the About page. I found out that they’re a jewelry and accessories shop and I learned the history behind the company. Although it’s laid out very simply, captivating branding led me to the About page through curiosity.
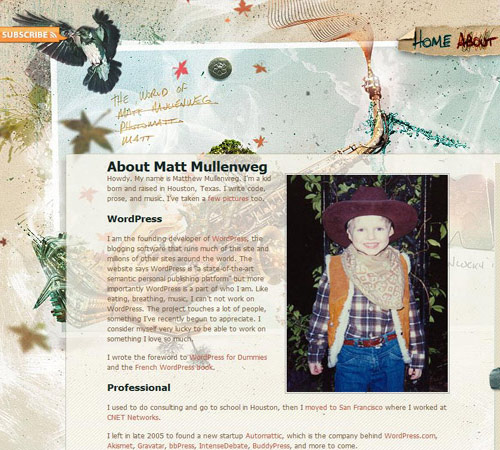
Matt Mullenweg sets the backdrop for his About page on a highly textured background. These visual layers compelled me to read more about the founder of WordPress.
This beautiful About page features animations and depth to draw the visitor in. Clear typography and a monochromatic color scheme set this About page apart.
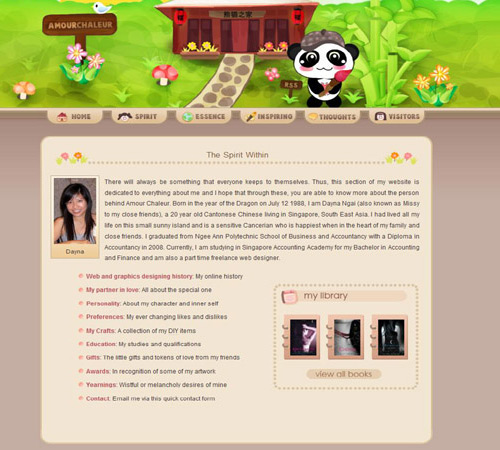
This designer’s About page is really simple and straightforward. It includes a short bio, links to relevant info, and her library. It’s always the neatly designed pages that attract me the most.
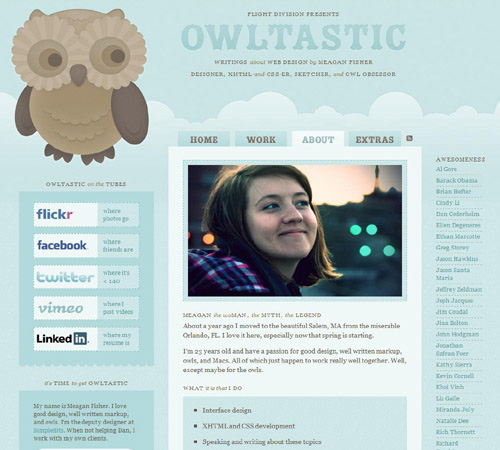
This beautiful About page of designer Meagan Fisher lets you know all the pertinent information about her and the services she provides. Included are links to social networks and other affiliated websites, all organized into a clean and inviting format.
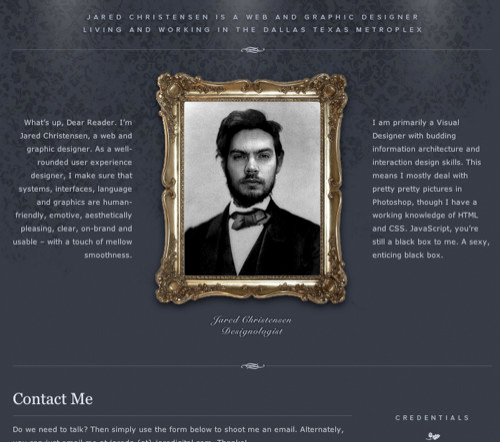
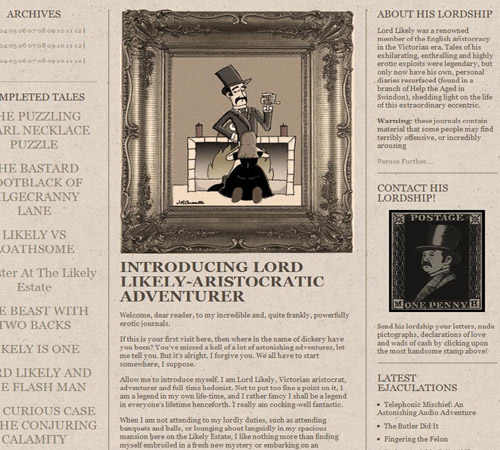
This compelling About page’s character is what draws the visitor in. Inspired by Victorian-era design, the designer implemented old-world style in creating a unique and professional page that serves as an introduction to himself.
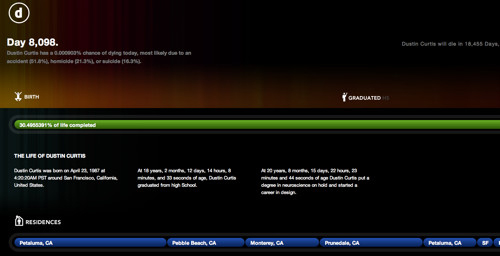
This unique About page presents a timeline of the site owner’s life — from birth to his projected death.
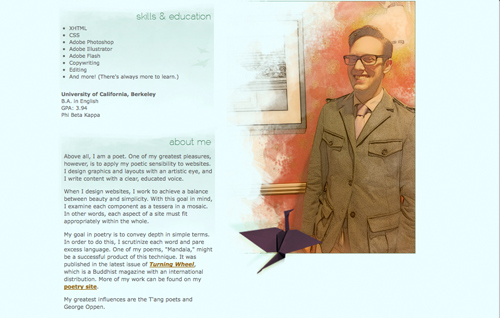
The beautiful watercolor illustrations grabbed my attention on this website. As you can see, his About page is laid out very simply and elegantly. We get a sense of his design influences, on top of his skills and education, through this clean and straightforward approach.
Large-scale photography is what sets this "About me" page apart. The page is laid out in a clear format, providing information about the designer and where he can be found.
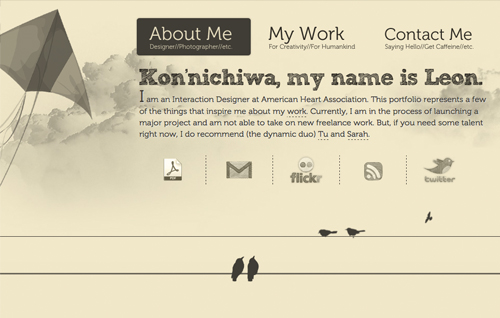
The interaction on this website intrigued me enough to explore its About page. You can see from his short biography what the designer specializes in and how to reach him.