38个精美CSS3设计案例欣赏
近期在疯狂的痴迷CSS3技术,M4个贱人也不更新这个博客,只好我进行一些更新,希望能坚持下去。收集部分CSS3技术的案例演示,观看前人的案例,站在巨人的肩膀,成功的最佳途径。
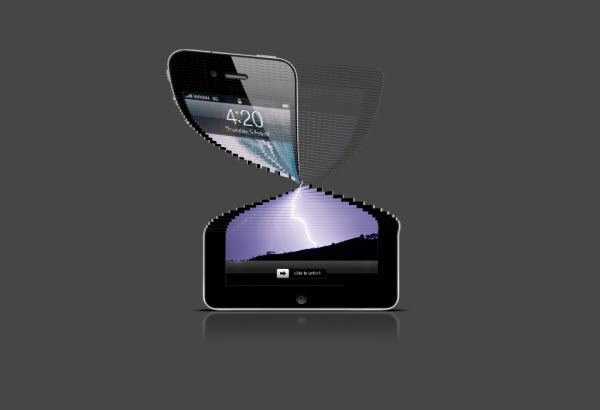
First one in the list is an incredible animation made by Marcofolio.net, using CSS3 3D transforms. The animation looks like magic itself, but you can actually learn to create the similar effect with the tutorial in the article!

A must-see for web designer, as the demo not only shows the possibilities of CSS3 animation, but also provides very cool and practical btn btn-primary effects for inspiration!

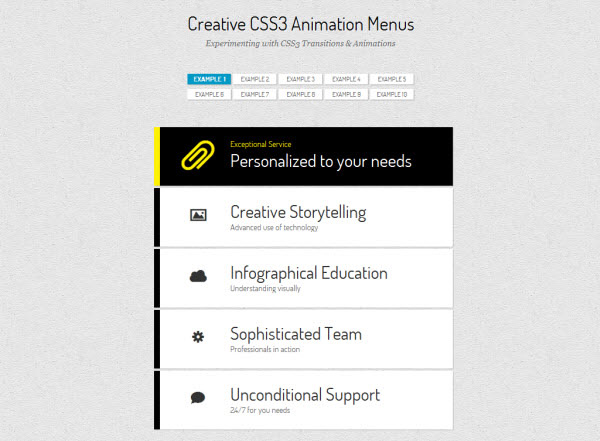
Trying to spice up your animation menus to make them look really cool and creative? This demo is for you.

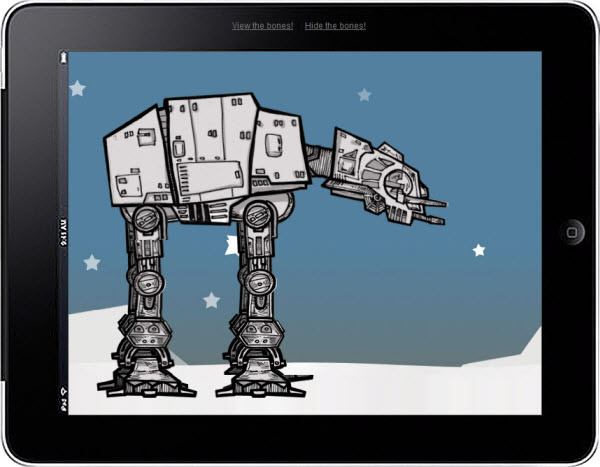
An inspiring animation demo showing the potential of CSS3 on animating an unit with body parts.

Battlefield CSS3 with lots of explosions and gunshots!

It’s the smooth and nice animation that made this demo a big deal.

“Hi, I’m the Cursor Monster. My papa has a message for you: ‘Please, don’t use cursor:none, except if you create a cursor eating monster’.”

A sexy experiment mimicking the Mac OS X’s dock, and it’s really smooth.

Look out, here comes the CSS3 man! Perfect example to showcase the true potential of CSS3 animation.

With the little use of graphic tricks comes a nice and amusing CSS3 animation.

Dulla pretty much shows one of the most common techniques used to create 2D platformer game, which is now also possible with CSS3.

Frame by frame animation with CSS3? No problem!

A simple but powerful animation for you to show/explain the graph in your site, learn to make it!

A mysterious music animation which displays images from Google Search dynamically in real-time, and the displaying images are based on the song lyrics.

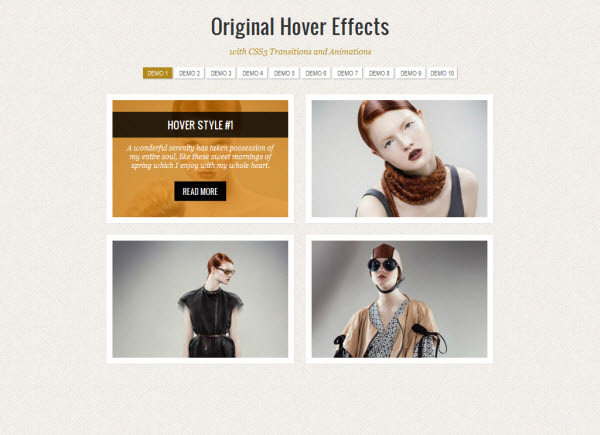
The future of the hover effect comes with CSS3. Sleek and promising.

CSS3 integrated into the social media icons of the portfolio site. It’s not only fun but also showing the creativity of the designer.

Smooth animation, also a nice way to show off your portfolio. The total zoom for the 26 images is 67108864:1.

“14 body joints are tracked and converted into a short CSS animation using Xbox Kinect. The body data is brought into the browser where is parsed and converted into CSS animations with animatable.com.”

Want to be as cool as Matrix? With the CSS3 you’re able to make it.

Experimental demo exploring the CSS3 using 3D transforms, animations and transitions. The interesting part here is you can still select the text on the elements, even when they are still rotating.

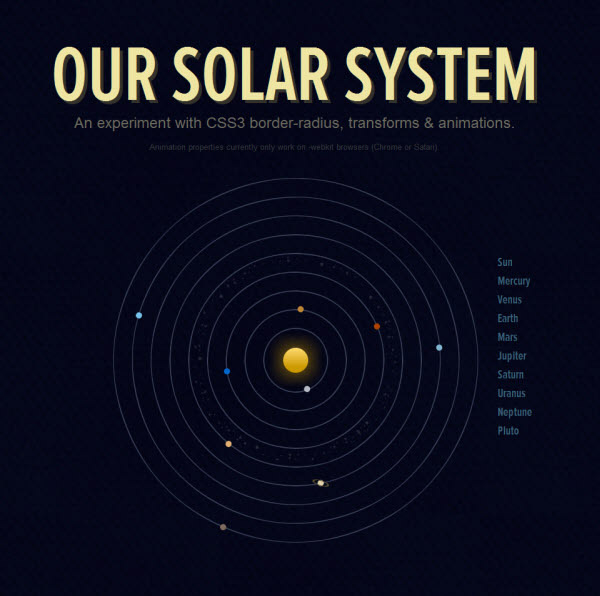
You don’t need expensive standalone software to help students explore solar system anymore.

“Mmmmmm….Homer would love the never ending supply of beer.”

A simple yet interesting example on showing you how to use CSS transformation and animation to achieve interesting effect.

Who can resist a website with really cute characters and amusing animations?

Seamless and fun animation, get the source code to try on your own!

“Watch Shaun and his friends’ antics in clips from ‘An Ill Wind’, ‘Snowed In’, ‘The Big Chase’, and ‘Twos Company’ through an interactive experiment created with hardware-accelerated HTML5 video, 3D CSS Transforms, and WebM.”

Perhaps space is the final limit for CSS3.

Create magical effect like this isn’t really hard with CSS3, as there are mainly just repeating-radial-gradient and background-size involved. Variations are possible with reasonable amount of tweaks.

Star Wars opening’s crawl effect! Just as epic as CSS3.

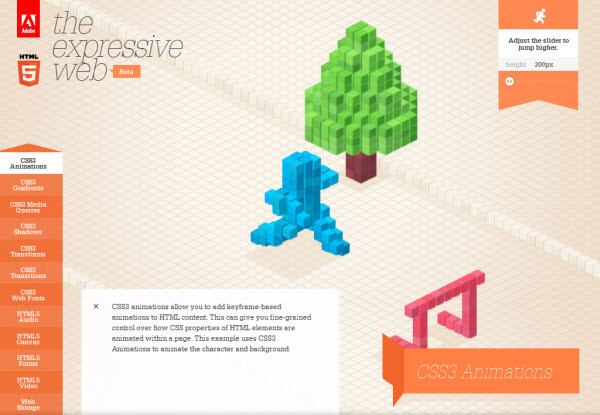
The expressive web not only introduces you about the CSS3 and its browser support, reference and documentation, but also showcasing a mind-blowing CSS3 animation on its web page.

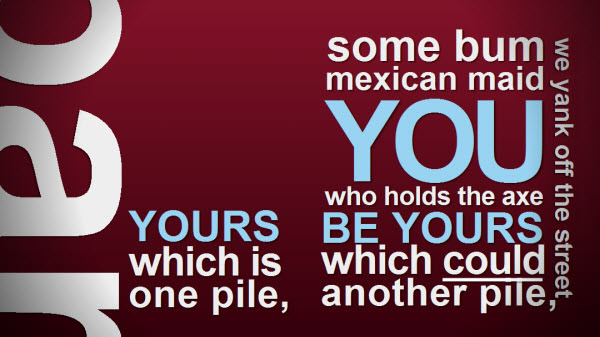
Using types to create a shadow that looks like human’s face, who would have thought it would be possible with CSS3?

Ever saw those attractive animations using just pure typography? Well, you can do it with CSS3 too.

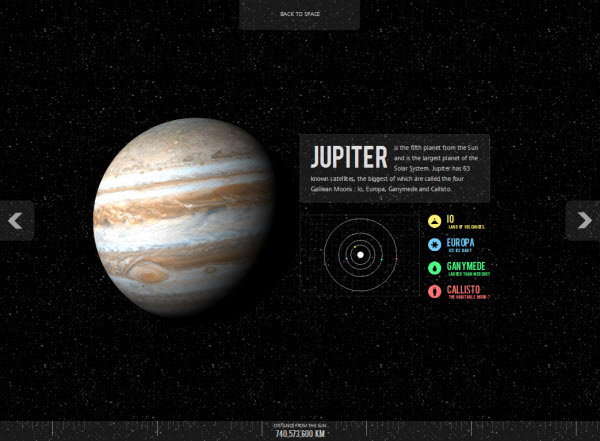
Simply epic demo on exploring the planetarium with details. SVG, JavaScript, HTML5, CSS3, fonts and types are involved.

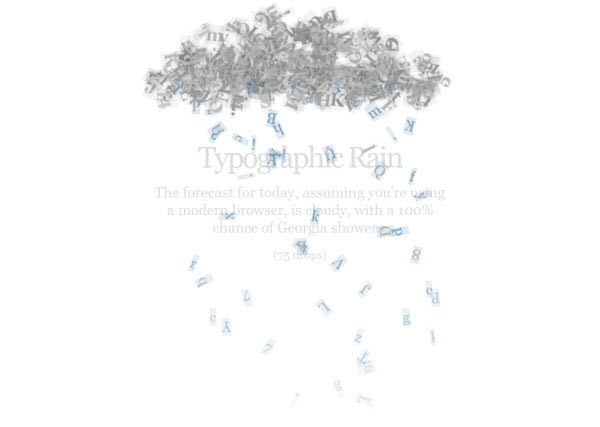
“The forecast for today, assuming you’re using a modern browser, is cloudy, with a 100% chance of Georgia showers.”

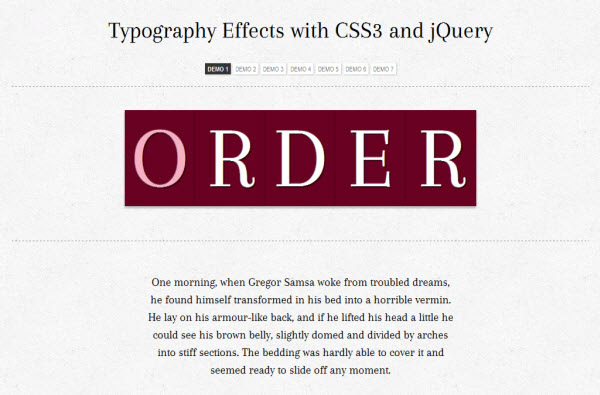
Besides btn btn-primary, menu and hover effects, you can also achieve creative typography effects with CSS3. jQuery is also involved in this demo to style the letters of the words.

Best of all, you can also learn to walk with Andrew Hoyer in the article!

A wonderful use of CSS3 3D transformations with JavaScript Matrix library. Sounds technical, but the outcome is rockingly cool.

What else you can’t do with CSS3 when Zoetrope is possible with it?