58个css3设计实例_图片集、滑动效果、动画
css3技术,已经是前端设计师将来掌握的技术之一,而学习它最好的方法就是观看一些其它设计师的实例作品,今天列出58个相关实例,主要是图片集、滑动效果、以及动画等,我们一起来研究研究吧。
Sliding CSS3 Transition Image Gallery
In this tutorial you will learn how to create a “slide” effect image gallery using CSS3 transitions.
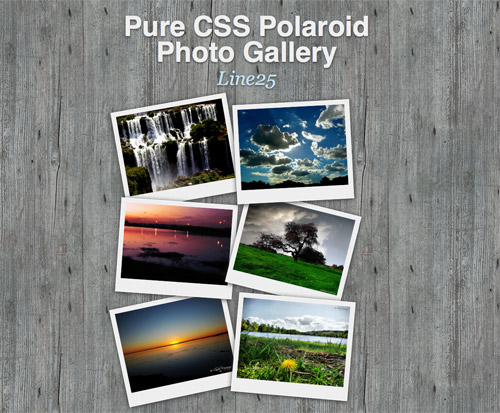
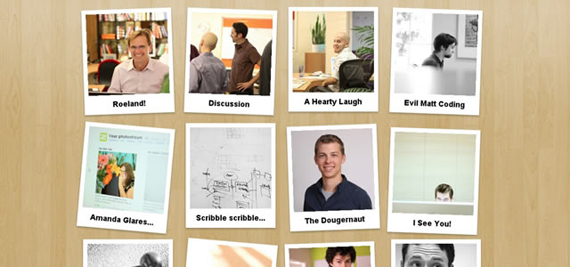
CSS Polaroid Photo Gallery
This tutorial will show you how to create a cool looking stack of Polaroid photos with pure CSS styling.
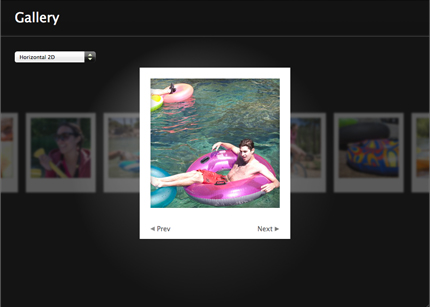
Safari Technology Demo
You can create rich, interactive photo galleries by combining CSS 2D and 3D transforms with CSS transitions. By animating the -webkit-transform CSS property in your code, you can enable hardware-accelerated animations and deliver a top-notch experience in web pages on iPad and iPhone.
Pure CSS3 Animated Sliding Image Gallery
The idea of this CSS3 experiment is to get one image to slide in while the current image slides out. There’s a lot of z-index going on as well, so the new image always appears to be at the top.
Cool Image Hover Effects using CSS3
In this tutorial you will learn how to create a sexy CSS3 effect on image hover. This kind of effect is usually built with Flash or Javascript, but why use Flash or js when CSS can do the same work.
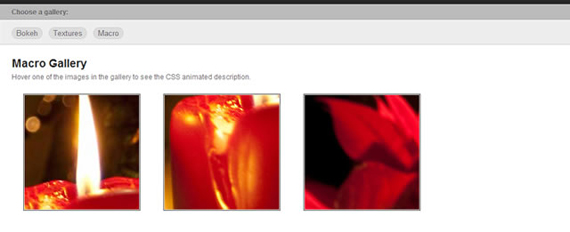
Fancy Image Gallery with CSS3
This CSS3 tutorial will show you how to create an image gallery with animation. Although it is recommend that you a CSS3 compliant browser to experience the animations, even without a compliant browser the gallery is still going to be visible without animation.
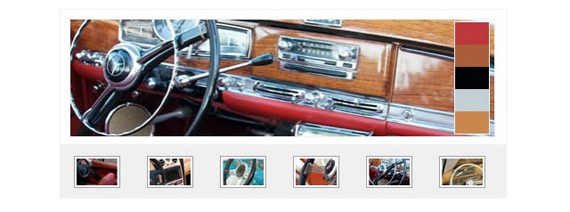
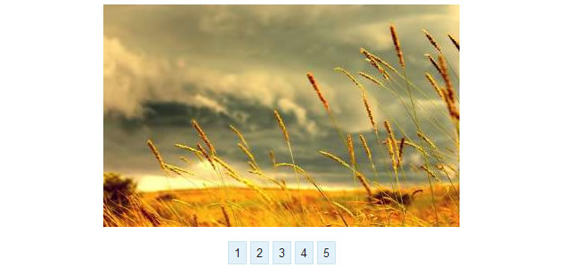
Tabbed Image Gallery with CSS3 Transitions
In this tutorial you are are going to create a tabbed animated image gallery using some CSS transitions.
Image Slider With Pure CSS3
Image sliders are a popular effect and often used in portfolio sites and blogs, with the most of these sliders being built with Javascript. But with CSS3’s strength, you can implement an image slider with only pure CSS3, this article will show you how.
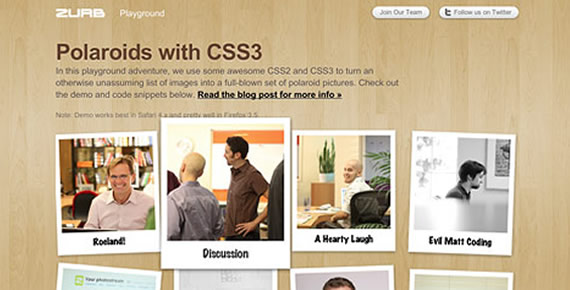
Turn Your Images Into Polaroids with CSS3
This technique uses a combination of browser-specific CSS (2 and 3) integration and some basic styling to turn regular old images into cool looking Polaroid style images—with no additional markup to show the text.
CSS Transitions – Throwing Polaroids at a Table
In this tutorial you will be shown how CSS3 transforms and WebKit transitions can add zing to the way you present images on your site by transforming some basic images into lots of differently sized Polaroid photos scattered across a table.
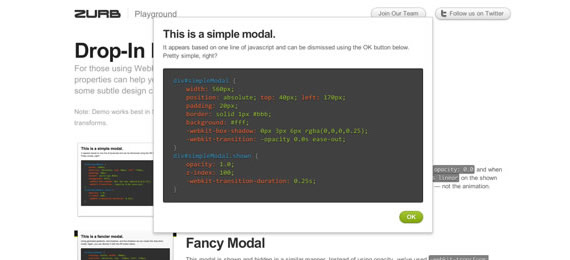
Drop-In Modals
With CSS3 effects and property Drop In Modals can help you make quick, animation, a simple change to using modals, and some subtle design cues.
Sliding Vinyl
Vinyl effect can be created by using CSS3 transition and a little HTML. This can make a standard album cover to have an interesting style.
Poster Circle
Poster Circle. is an animated spin column consists of a row of colored boxes and text are wonderful. The overall effect is crazy cool and undeniably dizzying.
Animated Polaroid Gallery
This is the example of other Polaroid Gallery. Piles of images at random and when the cursor hovers over an image, selected images will be enlarged.
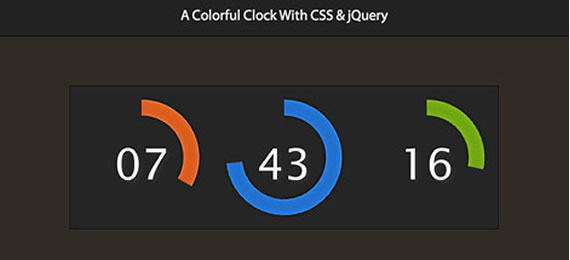
Colorful Clock
Colorful Clock is a colorful jQuery & CSS3 which will help you keep track of those precious last seconds of the year.
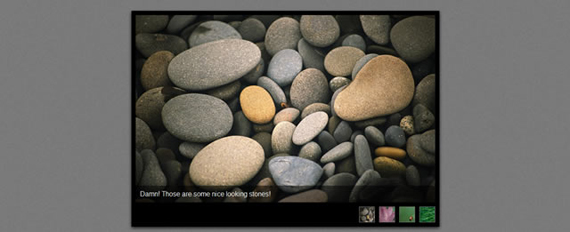
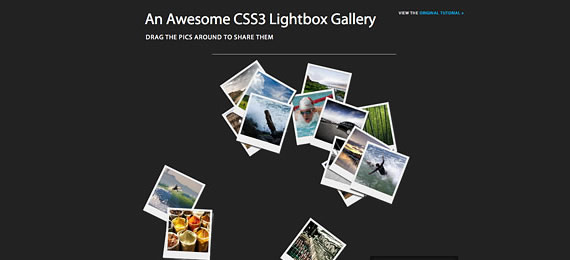
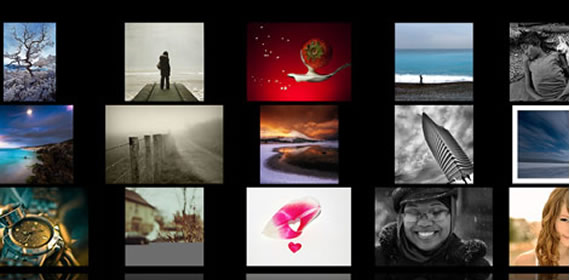
Lightbox Gallery
Lightbox Gallery is an awesome image gallery which leverages the latest CSS3 and jQuery techniques.Lightbox Gallery using jQuery, jQuery UI (for the drag and drop) and the fancybox jQuery plugin for the lightbox display in addition to PHP and CSS for interactivity and styling.
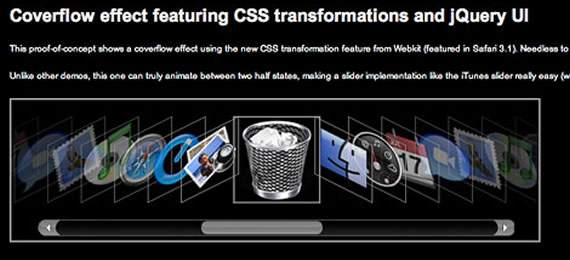
Coverflow
This animation Apple style that combines CSS transformation and jqueryUI. This one truly animate between two half states, making a slider like iTunes.
Dynamic Stacking Cards
inn is a dynamic stack of index cards that simply using HTML and CSS3 features such as change and transition (for the dynamic effects) and the @ font-face, box-shadow and border-radius (for styling).
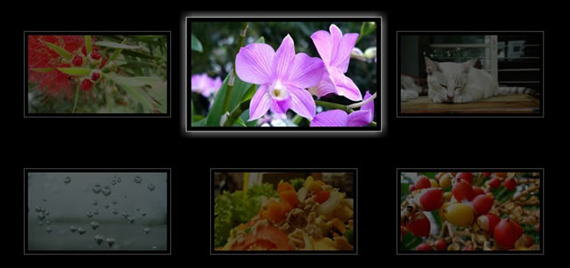
Another Image Gallery
This is an example of another image gallery that uses CSS3 transforms property and property transitions.
Snow Stack (Control With Arrow Keys)
Slick jQuery Menu
Slick Jquery Menu achieved through a combination of CSS3 and JQuery menu below is very elegant and shows some great use of Jquery and CSS3. This is just one of those crazy concepts that the test can be used in CSS3 will be true of the standard Web.
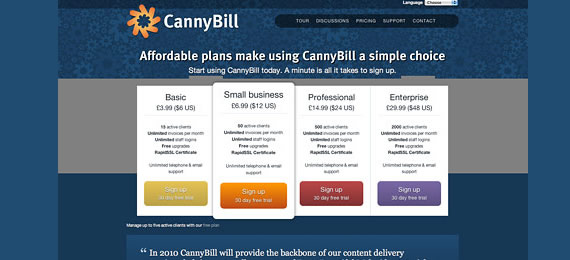
Animated Pricing Column
CSS3 animation can also be used in the package list price of a product. Animated Column Pricing can be applied properly there.
Tab Menus Without Javascript
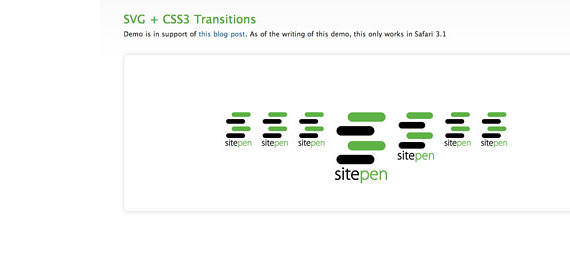
SVG Fisheye Menu
CSS animation can animate almost any property on the item and do funny things, such as rotation and tilt. As proof,will created quick and dirty CSS3 Fisheye / Dock demo. Used as an added bonus, the demo-SVG in the tag IMG.
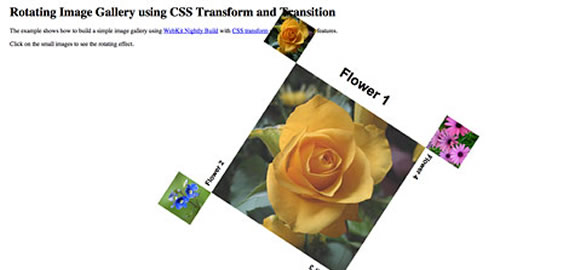
Rotating Gallery
Image Gallery Rotaitng build with CSS transform transition and CSS features. To see the effects of rotation, click the small image.
Star Wars Crawl
Star Wars opening crawl, using only HTML & CSS. It only works in Snow Leopard in Safari 4.0.4 and the WebKit nightly.
Sticky Notes
Another Fisheye
This is another fisheye that using CSS3.
Frame-by-Frame Animation
The first demonstration reqires you to keep clicking the image to see the next frame, and it wraps around to the start when you reach the last frame.The second demonstration just needs you to keep the mouse moving over the image in MOST browsers. But the BIG drawback to this method is that the speed of movement of the mouse governs the speed of animation.
Spotlight Cast Shadow
When the cursor moves as if like a lamp spotlight leading up to the writing and cast.
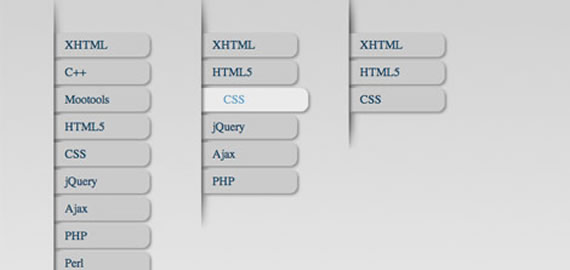
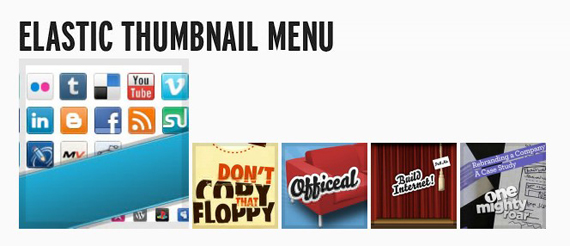
Elastic Thumbnail Menu
Elastic Thumbnail Menu is an alternative method for smoothing the menu, in particular by increasing the menu items when the mouse is hovering over the menu. And then expand to the top menu.
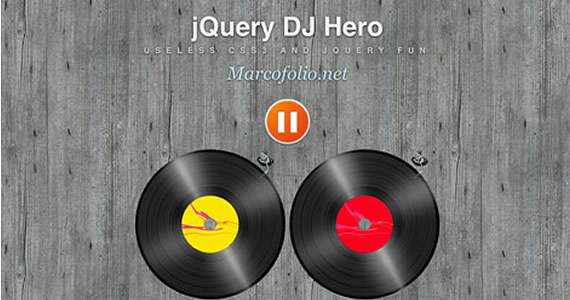
jQuery DJ Hero
DJ Hero This is one of the interesting combination of CSS3 with jquery. On-screen controls you can control the pace or just take enough to record your mouse.
Falling Leaves
Like autumn. Animated falling leaves are made using CSS3.
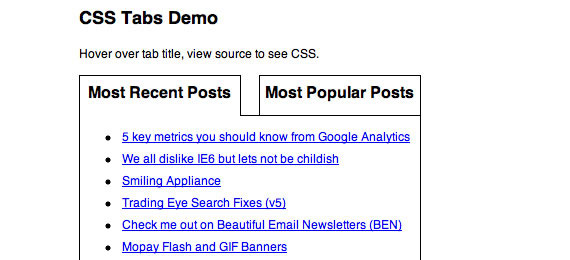
CSS Tabs Without Javascript
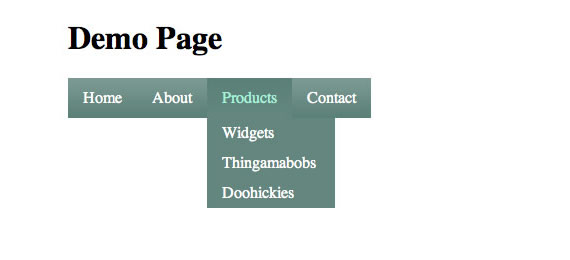
Dropdown Menu
Dropdown Menu is a very nice navigation menu by using CSS3 transition property. CSS transitions are very strong influence to renounce the use of JavaScript for many common side effects.
Snowflakes
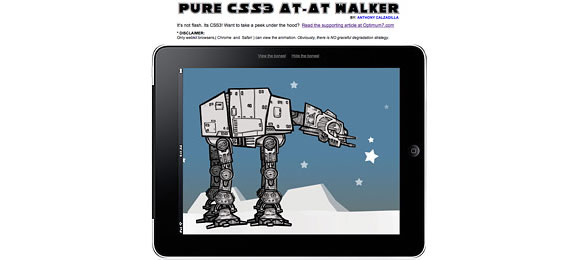
AT-AT Walker
AT-AT Walker is not flash but only CSS3. That amazing !
Another Accordion
Dynamic Presentation Without Flash
Smoothie Slider Menu
Spinner
This is basically like an ajax/loader spinner except its not a animated gif. It uses CSS3 to make it spin.
CSS3 Clock With jQuery
Use the basic features of the CSS3 Transform: rotate. And the combination of javascript frameworks like jQuery can produce a cool CSS3 clock.
Analogue Clock
Analogue clock created using webkit transition and transform CSS. JavaScript is only used to pull in the current time.
3D Cube That Rotates Using Arrow Keys
You can Use up, down, left and right keys to navigate the 3D cube. 3D cube built using -webkit-perspective, -webkit-transform and -webkit-transition.
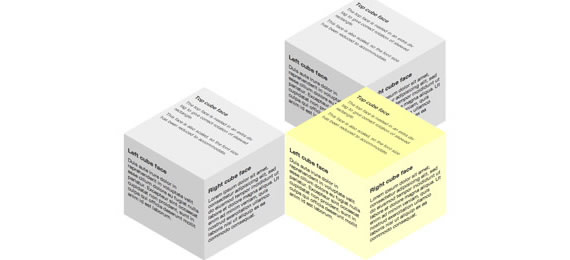
Multiple 3D Cubes (Slide In/Out)
Multiple 3D Cubes using CSS3 and proprietary ‘transform’ and ‘transition’ properties. I thought it was amazing, you can see the writing on the 3D object.
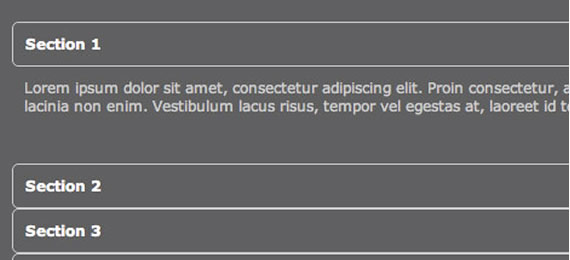
CSS3 Accordion
An accordion effect using only CSS. Proprietary animation in WebKit based browsers.
Auto-Scrolling Parallax
Auto-Scrolling Paralax is an animated parallax effect using WebKit’s CSS transition property,Auto-Scrolling Paralax no need JavaScript.
Isocube
Isocube is like 3DCube but have litle different. Isocube can load images on one side.
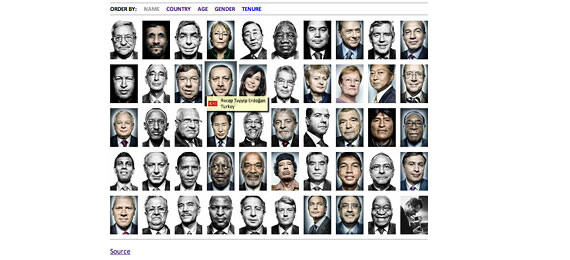
Image Gallery
Matrix
The Matrix is one of the best sci-fi films of all time. CSS3 capable of making such an amazing animated film made.
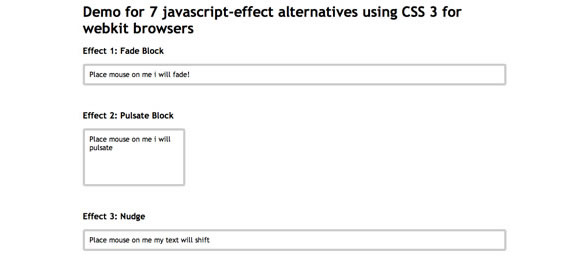
7 Javascript-effect Alternatives Using CSS3
7 examples of alternatives to javascript effect by using CSS3. Various effects such as Fade Block, Block Pulsate, Nudge, Expand Block, Block Bounce, Spin Block and Accordion.
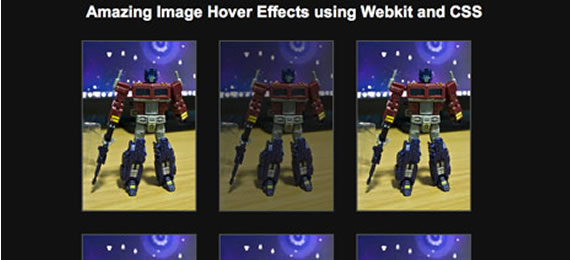
Image Hover Effects
Image Hover Effects is an example of using CSS to replace the javascript. The image will shrink when you put your mouse pointer on top of it.
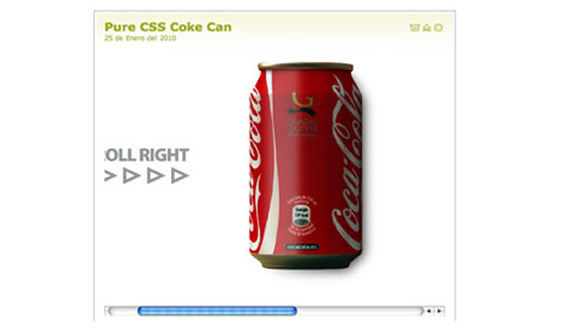
Turning Coke Can (Control With Scrollbar)
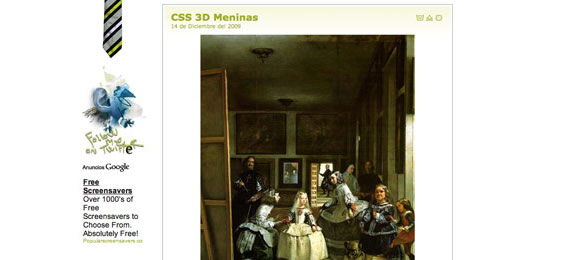
3D Meninas
Space
Mac Dock
This list of links as the basis and change into an OS X icon dock of amazing.
Zooming Polaroids
Polaroid is a picture that is in the box and spun like a pile of random photos that are sorting through CSS3 techniques. The text that comprises only extract the title and alt attribute.
Animated Rocket
The principle of Animatid Roket is CSSEffect. The transformation changed the appearance of an element in the browser, moving, rotating, or other means. In determining the conversion of styles before making the application to happen so that you can not really animation.