50个网页设计中最常应用的jQuery插件演示及下载
jQuery的牛叉程度,这里M4就不介绍了。强大,功能多,等等,不一而足。而在网页设计中,使用jq库,可以节省你很多不必要的麻烦。今天推荐给大家的这50个jQuery插件,就是网页设计中最常应用到的一些案例。像table,map,quicksend等……
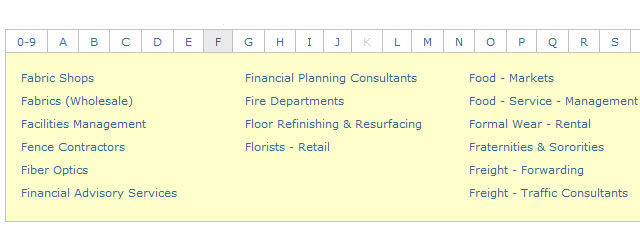
Mega Menu »jQuery Listmenu
This jQuery plugin allows you to easily convert a long, hard to navigate list into a compact, easily skimmable 'first-letter' based menu system, allowing quick and 'out-of the-way' access to hundreds of items. Users hover their mouse over a letter and a columnized list of all of the list items that start with that letter appear in a sub-menu. Mousing off of the letter or menu closes the submenu.
Mega Menu – jQuery Listmenu »
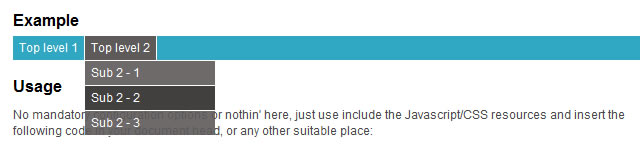
Horizontal Menu »Droppy Nested Drop Down Menus
Droppy is a quick and dirty nested drop-down menu. It hasn't been designed with flexibility in mind – if you like what you see, great, integration should be a breeze – otherwise I'd look for something more configurable elsewhere.
Horizontal Nav – Droppy Nested Drop Down Menus »
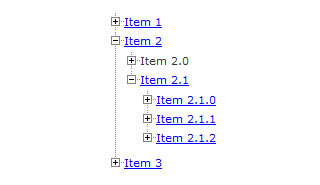
Tree Menu »Treeview
Treeview is a lightweight and flexible transformation of an unordered list into an expandable and collapsible tree, great for unobtrusive navigation enhancements.
Tree Menu – Treeview »
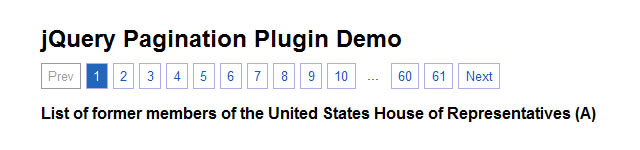
Paginated Pages »Pagination Plugin
Pagination is useful when you have a a large list of items (e.g. search results or news articles), you can display them grouped in pages and present navigational elements to move from one page to another.
Paginated Pages – Pagination Plugin »
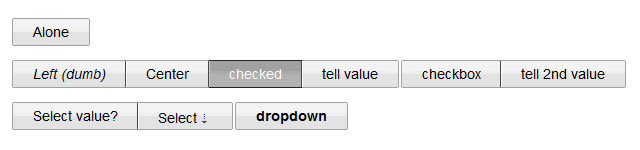
Button »Imageless Buttons a la Google
This jQuery plugin is an attempt to recreate Google's imageless btn btn-primarys and prove that it doesn't take a whole team of engineers and an endless cycle of code revision and quality control (their own words) to pull this off.
Basic Button – Imageless Buttons a la Google »
Backgrounds »Blend jQuery Plugin
Blend is jQuery based animation/effects, progressive enhancement plugin for CSS backgrounds.
Advanced Button – Blend jQuery Plugin »
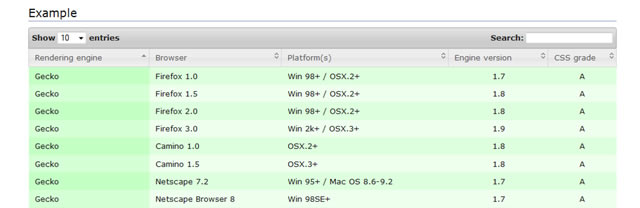
HTML Table »DataTables
DataTables is a highly flexible tool, based upon the foundations of progressive enhancement, which will add advanced interaction controls to any HTML table.
HTML Table – DataTables »
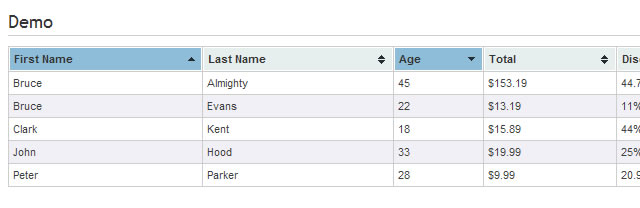
Filtering and Sorting »Tablesorter 2.0
tablesorter is a jQuery plugin for turning a standard HTML table with THEAD and TBODY tags into a sortable table without page refreshes. tablesorter can successfully parse and sort many types of data including linked data in a cell.
Filtering and Sorting – Tablesorter 2.0 »
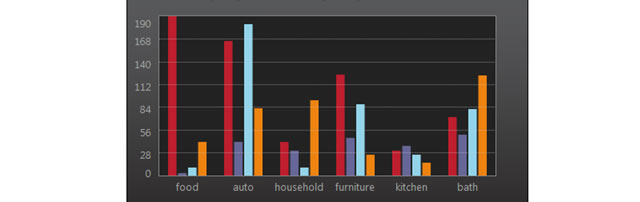
Charts and Graphs »Visualize Accessible Charts
The Visualize plugin parses key content elements in a well-structured HTML table, and leverages that native HTML5 canvas drawing ability to transform them into a chart or graph visualization.
Charts and Graphs – Visualize Accessible Charts »
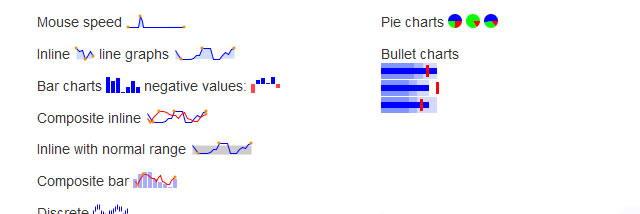
Sparklines »jQuery Sparklines Plugin
This jQuery plugin generates sparklines (small inline charts) directly in the browser using data supplied either inline in the HTML, or via Javascript.
Sparklines – jQuery Sparklines Plugin »
Animation »Spritely
jQuery.spritely is a jQuery plugin for creating dynamic character and background animation in pure HTML and JavaScript. It's a simple, light-weight plugin with a few simple methods for creating animated sprites.
This is a new addition to my controls, it may prove useful.
Animation – Spritely »
idTabs is a plugin for making adding tabs into a website super simple. There are many similar plugins, but I have found this to be the most flexible.
Tabs – idTabs »
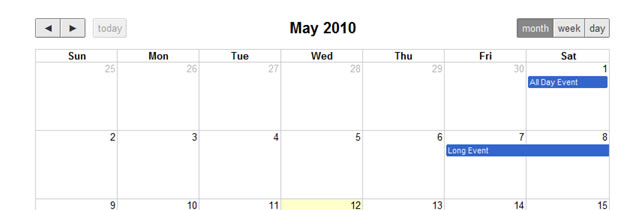
Calendar/Event Scheduler »FullCalendar
FullCalendar provides a full-sized, drag & drop calendar. It uses AJAX to fetch events on-the-fly for each month and is easily configured to use your own feed format (an extension is provided for Google Calendar) and it is visually customizable and exposes hooks for user-triggered events (like clicking or dragging an event).
Calendar/Event Scheduler – FullCalendar »
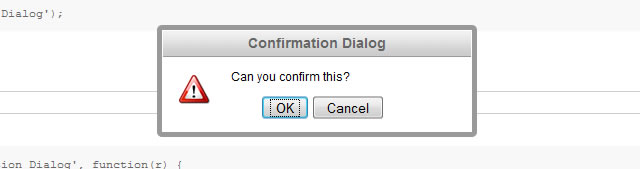
Alert Dialogs »jQuery Alert Dialogs
This jQuery plugin replaces the basic functionality given by the standard JavaScript alert(), confirm(), and prompt() functions by allowing you to completely customise the alerts via CSS.
Alert Dialogs – jQuery Alert Dialogs »
Collapsible Panels »Collapsible Drag & Drop Panels
Drag n Drop panels are great to let the user control how they want to see the information as he can arrange various information blocks according to his preference. This type of functionality is often provided by web portals or personal homepage services like iGoogle.
Collapsible Panels – Collapsible Drag & Drop Panels »
Progress Indication »Progress Bar Plugin
This is a basic and easy to use and style progress bar plugin for jQuery.
Progress Indication – Progress Bar Plugin »
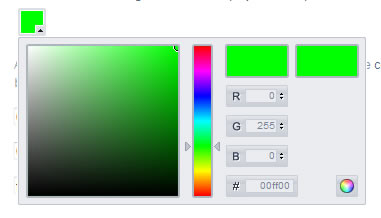
Color Select »ColorPicker
A simple component to select color in the same way you select color in Adobe Photoshop.
Color Select – ColorPicker »
Floating Footer »Meerkat
Meerkat, depending on the options you have set, will slide or fade in from the top or bottom of the browser window and remain in its fixed position while the rest of the page will scroll normally.
Floating Footer – Meerkat »
Hover Intent »hoverIntent Plug-in
hoverIntent is a plug-in that attempts to determine the user's intent… like a crystal ball, only with mouse movement! It works like (and was derived from) jQuery's built-in hover. However, instead of immediately calling the onMouseOver function, it waits until the user's mouse slows down enough before making the call.
Hover Intent – hoverIntent Plug-in »
Tool Tip »qTip
qTip is an advanced tooltip plugin, built to be user friendly, yet feature rich, qTip provides you with tonnes of features like rounded corners and speech bubble tips.
Tool Tip – qTip »
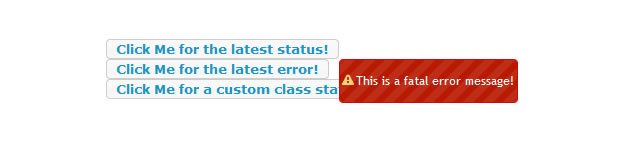
User Feedback »Feedback jQuery Plugin
Feedback is a plugin that lets you send Feedback messages to a user after any event that you choose. You can use it for custom error message handling, for example. So if you write some custom script to perform either a client or server-side validation, you can use Feedback to send an error message.
User Feedback – Feedback jQuery Plugin »
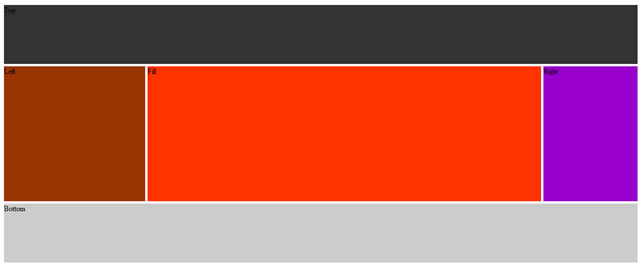
Docking »LayoutManager
The Docking plugin will helps you to arrange the layout of a web page with ease using the DOCK concept, this will be familiar to those who works in Windows form based application, where every control will have Dock property (TOP, LEFT, FILL, RIGHT, BOTTOM and NONE). So the controls position and size is decided by the Dock property relative to the parent container.
Docking – LayoutManager »
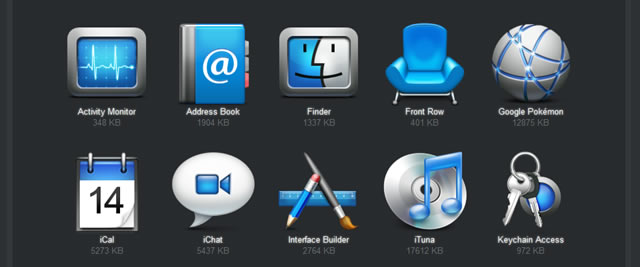
Drag and Drop »jQuery Quicksand plugin
Quicksand is a very functional jQuery plugin for reordering and/or filtering items with a sleek and smooth shuffling animation.
This awesome plugin simply replaces a collection of items with another and also comes with a fair few options – like setting the duration or the easing type of the animation.
Drag and Drop – jQuery Quicksand plugin »
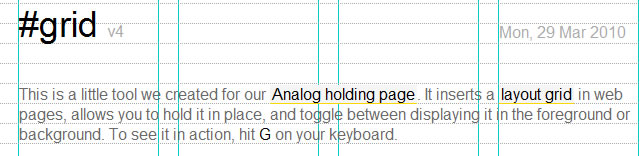
Layout Grid »#grid Plugin
#grid inserts a layout grid in web pages, allows you to hold it in place, and toggle between displaying it in the foreground or background.
Layout Grid – #grid Plugin »
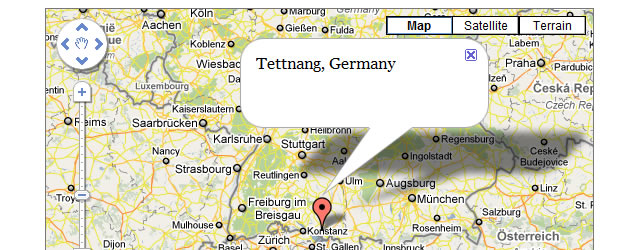
Maps »gMap
gMap is a lightweight jQuery plugin that helps you embed Google Maps into your website. With only 2 KB in size it is very flexible and highly customizable.
Maps – gMap »
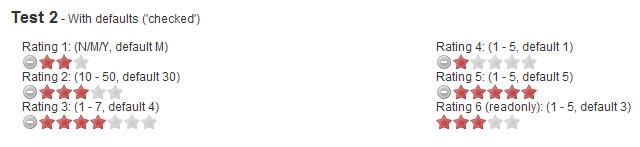
Rating »Star Rating Plugin
The Star Rating Plugin is a plugin that creates a non-obstrusive star rating control by turning a collection of radio boxes into a neat star-rating control.
Rating – Star Rating Plugin »
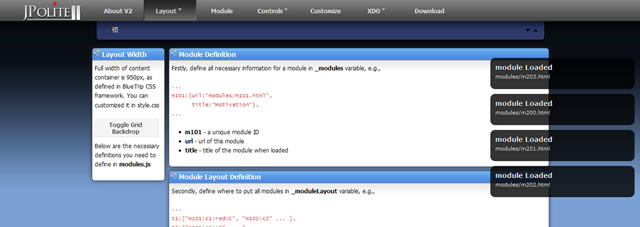
Portals »jPolite
JPolite is a pure front-end portal framework based on jQuery & BlueTrip CSS framework, with a handful of jQuery plugins already integrated. It provides a compact yet powerful foundation for custom AJAX web applications with Netvibes like user experiences.
You can use JPolite as a base for creating complex / customizable websites quickly by separating content, appearance and behavior. JPolite provides the ease of turning an HTML content block into tabbed or accordion control without extra code.
Portals – jPolite »
Advanced List »jQuery Sequential List
Advanced List – jQuery Sequential List »
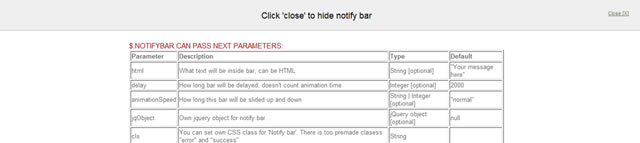
Toolbar »jQuery 'Notify bar'
Simple plugin (basically it's not a plugin, but widget) to show notify bar (like on Twitter's webpage).
Toolbar – jQuery 'Notify bar' »
Inline Edit »Jeditable
Jeditable is an inplace editor plugin. With few lines of JavaScript code you can simply click and edit the content of various xhtml elements.
Inline Edit – Jeditable »
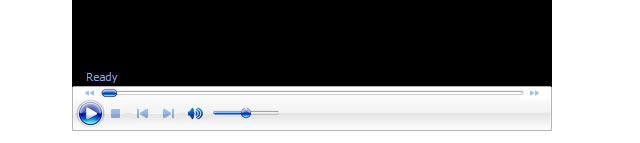
Embed Video and Music »JQuery Media Plugin
This Media Plugin supports unobtrusive conversion of standard markup into rich media content. It can be used to embed virtually any media type, including Flash, Quicktime, Windows Media Player, Real Player, MP3, Silverlight, PDF and more, into a web page. The plugin converts an element (usually an <a>) into a <div> which holds the object, embed or iframe tags neccessary to render the media content.
Embed Video and Music – JQuery Media Plugin »
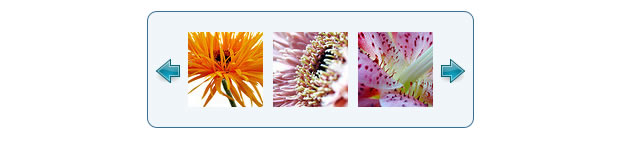
Carousel »jCarousel
jCarousel is a plugin for controlling a list of items in horizontal or vertical order. The items, which can be static HTML content or loaded with (or without) AJAX, can be scrolled back and forth (with or without animation).
Carousel – jCarousel »
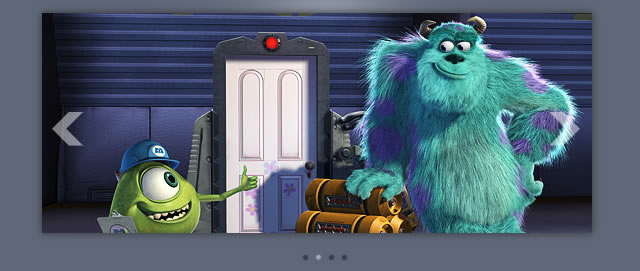
Slider »Nivo Slider
Image Caption »jQuery Captify Plugin
Captify is a plugin that displays simple, pretty image captions that appear upon rollover. Its goal of Captify is to be easy to use, small/simple, and completely ready for use in production environments.
Image Caption – jQuery Captify Plugin »
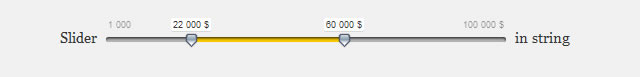
Slider »jQuery Slider Plugin
Slider – jQuery Slider Plugin »
Image Pan »panView
Simply put, panView creates a pan view of a much larger image. All you have to do is hold down your mouse btn btn-primary and start moving.
Image Pan – panView »
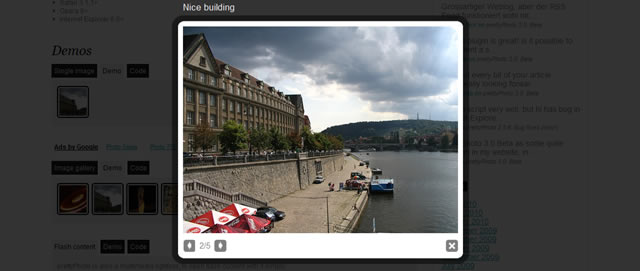
Lightbox »prettyPhoto
prettyPhoto is a jQuery based lightbox clone. Not only does it support images, it also add support for videos, Flash, YouTube, iFrames. The setup is easy and quick, plus the script is compatible in every major browser. It comes with useful APIs so prettyPhoto can be launched from nearly anywhere (yes, that includes Flash)!
Lightbox – prettyPhoto »
Image Gallery »Galleria
Galleria is a an image gallery unlike anything else. It can take a simple list of images and turn it into a foundation of multiple intelligent gallery designs, suitable for any project.
Image Gallery – Galleria »
Image Zoom »jQZoom
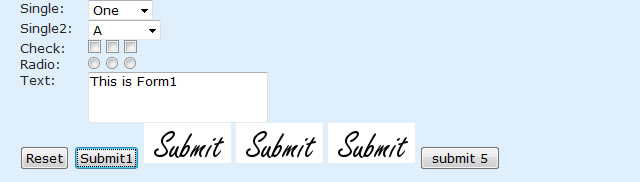
Forms »jQuery Form Plugin
The jQuery Form Plugin allows you to easily and unobtrusively upgrade HTML forms to use AJAX. The main methods, ajaxForm and ajaxSubmit, gather information from the form element to determine how to manage the submit process. Both of these methods support numerous options which allows you to have full control over how the data is submitted.
Forms – jQuery Form Plugin »
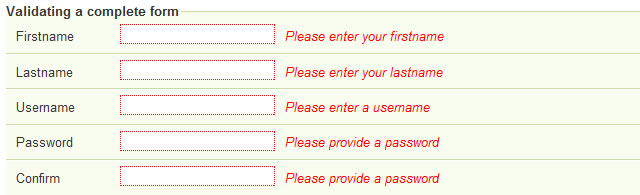
Form Validation »Validation Plugin
Form Validation – Validation Plugin »
File Upload »Uploadify
Uploadify is a plugin that allows easy integration of a multiple (or single) file uploads on your website. An array of options allow for full customization for advanced users, but basic implementation is so easy that even coding novices can do it.
File Upload – Uploadify »
Multi-Select »flexselect
Flexselect takes the select box, and creates a hidden input element to track the associated value and creates a text input for the selection. It uses the LiquidMetal scoring algorithm to narrow the selection.
Multi-Select – flexselect »
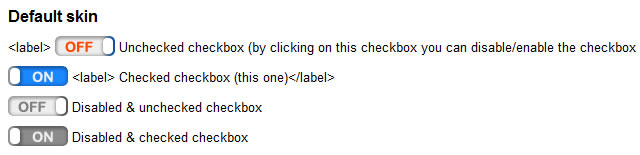
Check Boxes »jQuery Checkbox
Check Boxes – jQuery Checkbox »
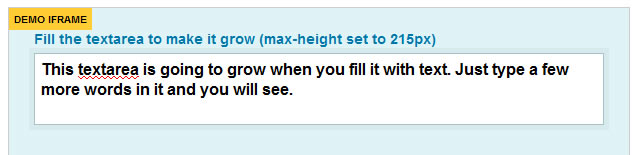
Growing Textarea »Elastic
This Jquery plugin makes your textareas grow and shrink to fit it’s content. It was inspired by the auto growing textareas on Facebook. The major difference between Elastic and it’s competitors is it’s weight.
Growing Textarea – Elastic »
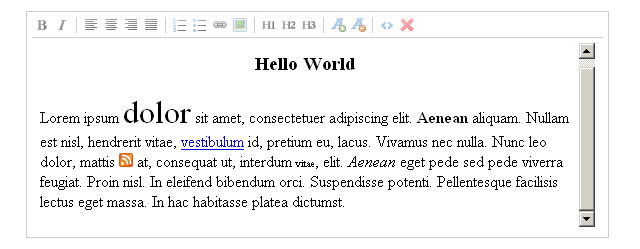
Rich Text Editor »jwysiwyg
This plugin is an inline content editor to allow editing of rich HTML content on the fly.
Rich Text Editor – jwysiwyg »
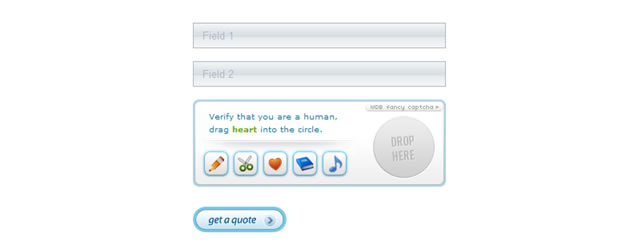
Captcha »Ajax Fancy Captcha
Ajax Fancy Captcha is a jQuery plugin that helps you protect your web pages from bots and spammers.
Captcha – Ajax Fancy Captcha »
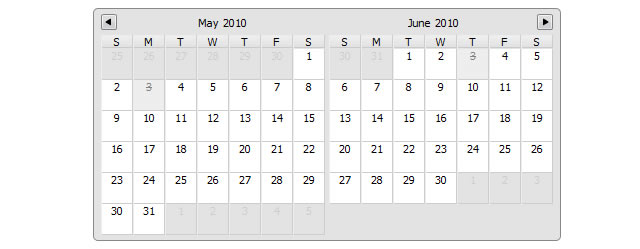
Date Picker »Multiday Calendar Datepicker
Multi-day, multi-month animated datepicker jQuery plugin that weighs in at 14KB with the uncompressed development version.
Date Picker- Multiday Calendar Datepicker »
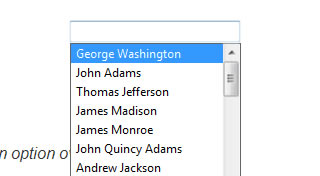
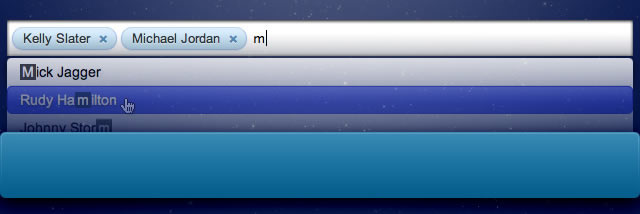
AutoSuggest »AutoSuggest jQuery Plugin
AutoSuggest will turn any regular text input box into a rad auto-complete box. It will dynamically create all the HTML elements that it needs to function. You don’t need to add any extra HTML to work with AutoSuggest.
All styling is done 100% in the included CSS file. This means it is super easy to customize the look of everything! You only need to edit the included CSS file. You can even use images if you want, just add the appropriate lines of code into the CSS file.
AutoSuggest jQuery Plugin »
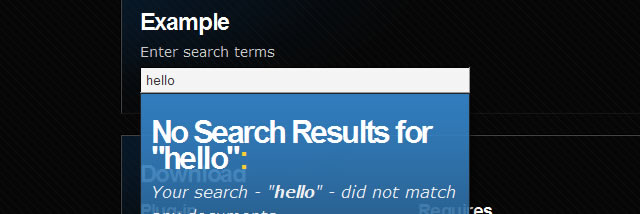
Search »jQuery Live Search
Use this plug-in to turn a normal form-input in to a live ajax search widget. The plug-in displays any HTML you like in the results and the search-results are updated live as the user types.
Search – jQuery Live Search »
Multi Select »jQuery MultiSelect
jQuery MultiSelect has been designed to turn ordinary multi-select form controls into user-friendly dropdown lists.
Multi Select – jQuery MultiSelect »