57个网页设计中最常jQuery应用案例
JAVASCRIPT界的大牛JQUERY一直被广泛用于网页设计方面,笔者本身就是一个拥泵。精选了最常用的57个特效,分享给你。主要包括图片,滑动块,菜单,相册,表格,表单,提示等均为网页设计中最常使用案例。
jQuery Menu and Navigation
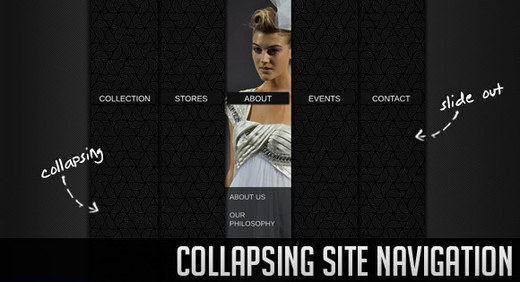
Collapsing Site Navigation with jQuery ( Demo | Download )
Creating a collapsing menu that contains vertical navigation bars and a slide out content area. When hovering over a menu item, an image slides down from the top and a submenu slides up from the bottom.
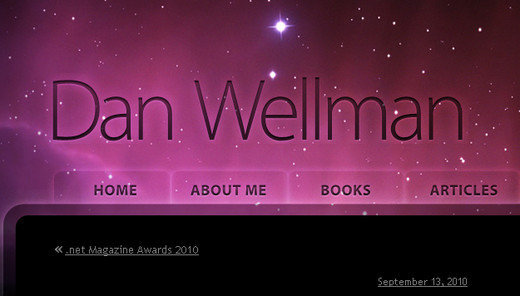
Beautiful Background Image Navigation with jQuery ( Demo | Download )
A beautiful navigation that has a background image slide effect. The main idea is to have three list items that contain the same background image but with a different position. The background image for each item will be animated to slide into place in different times, creating a really nice effect.
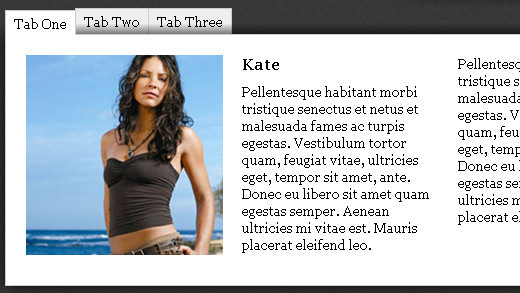
Slot Machine Tabs ( Demo | Download )
Three columns in each content box rotate like a slot machine to reveal the content in the next content box when a new tab is clicked.
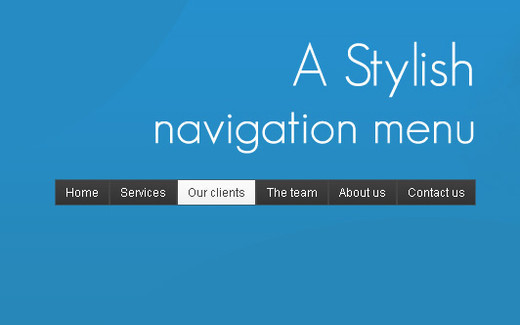
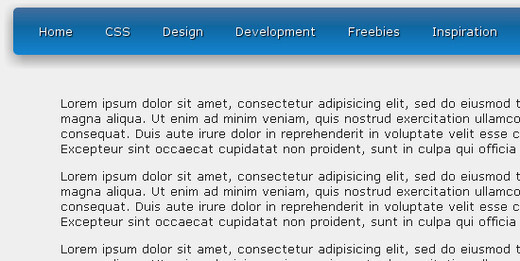
Stylish Navigation Men ( Demo | Download )
A stylish CSS + XHTML navigation menu.
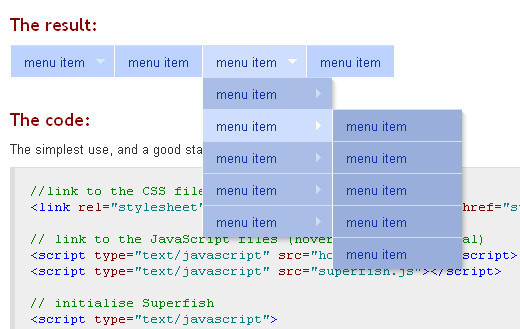
SUPERFISH JQUERY MENU PLUGIN ( Demo | Download )
Superfish is an enhanced Suckerfish-style menu jQuery plugin that takes an existing pure CSS drop-down menu.
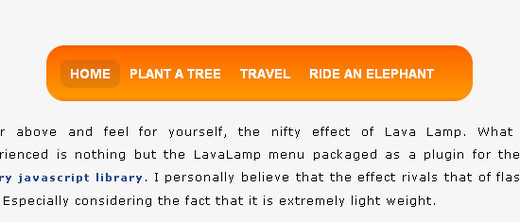
LavaLamp for jQuery lovers! ( Demo | Download )
Lavalamp allows you to create a beautiful effect over your horizontal navigation bars.
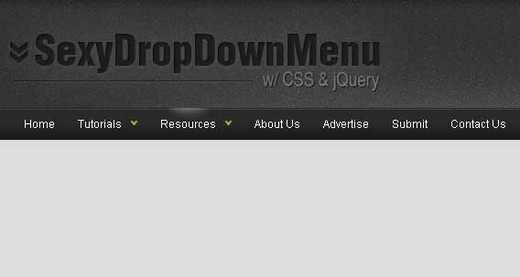
Sexy Drop Down Menu w/ jQuery & CSS ( Demo | Download )
Create a sexy drop down menu that can also degrade gracefully.
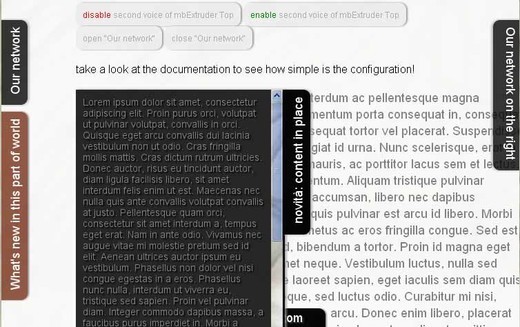
SLIDE A NAVIGATION TOOL IN YOUR PAGE ( Demo | Download )
This jquery component let you easly build a sliding panel where to insert any kind of content; it has builtin all the functionalities for managing menu lines and sub panels with accordion effect. It can get the content via ajax and therefore you can dynamically build it by passing DATA via request using the metadata attribute settable on the extruder container.
Stay-On-Top Menu ( Demo | Download )
The plugin is designed to be used with navigation menus, where each menu item is made from an anchor element within a list-item element. You can apply the effect to different collections of elements by supplying new trigger and faderTemplate options.
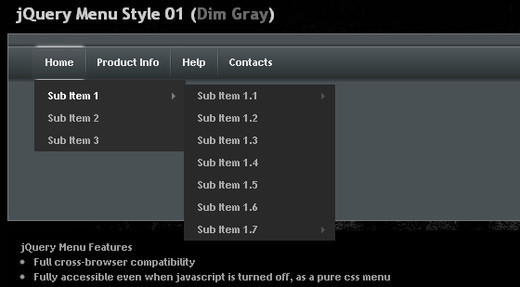
jQuery Menu Style ( Demo | Download )
An Easy to setup and beautiful Menu Plugin.
jQuery Slideshow and Image Gallery
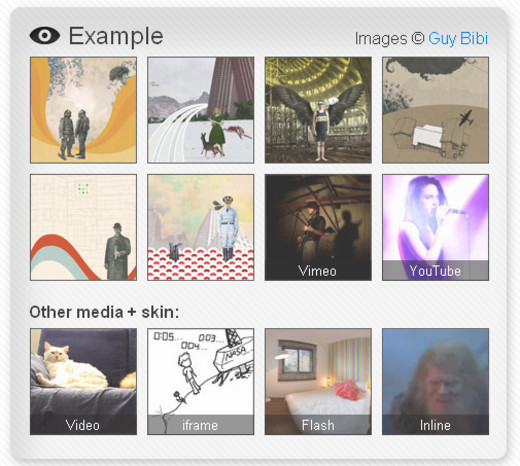
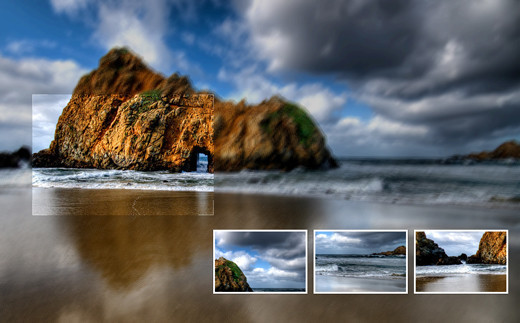
Thumbnails Navigation Gallery with jQuery ( Demo | Download )
An extraordinary gallery with scrollable thumbnails that slide out from a navigation. The main idea is to have a menu of albums where each item will reveal a horizontal bar with thumbnails when clicked. The thumbnails container will scroll automatically when the user moves the mouse to the left or right.
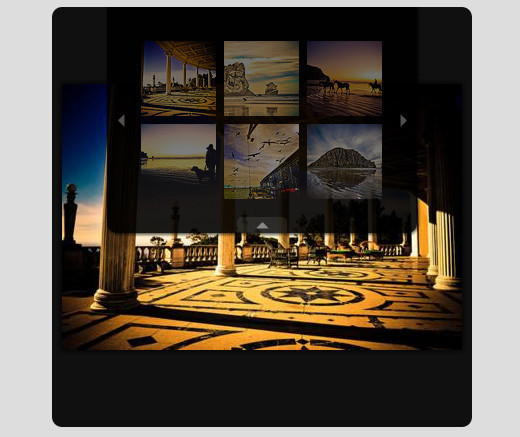
Minimalistic Slideshow Gallery with jQuery ( Demo | Download )
A simple and beautiful slideshow gallery that can be easily integrated in your web site. The idea is to have a container with our slideshow and the options to view a grid of thumbnails, pause the slideshow, and navigate through the pictures. The thumbnail grid will slide out from the top and allow the user to navigate through a set of thumbnails.
HTML5 Slideshow w/ Canvas & jQuery ( Demo | Download )
You’ve probably heard a lot about the new HTML5 canvas element. As the name implies, this is a special element that allows us to create and modify graphics. In addition, we can also use it like any other element on the page – apply jQuery animations on it.
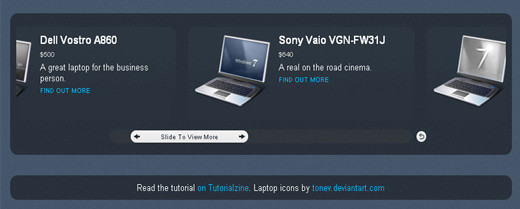
A Slick Content Slider ( Demo | Download )
In this tutorial we are going to make a slick content slider for a computer shop, with the help of jQuery and the MopSlider plugin.
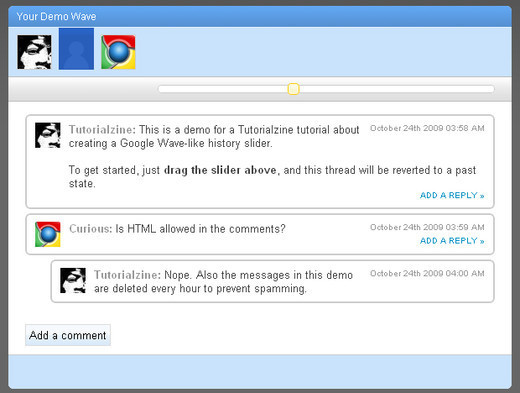
Google Wave History Slider ( Demo | Download )
It shows you how to create a Google Wave-like history slider. Using it, we will enable our visitors to go back and forth in time to view the changes that take place on a comment thread.
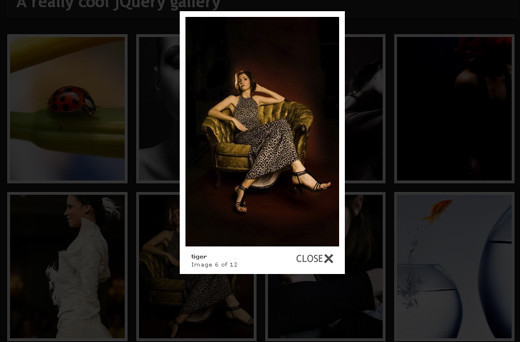
Cool jQuery Gallery ( Demo | Download )
A custom gallery that scans a folder of images and outputs a slick gallery, utilizing PHP, CSS, jQuery and the jQuery Lightbox plug-in.
jqFancyTransitions ( Demo | Download )
jqFancyTransitions is easy-to-use jQuery plugin for displaying your photos as slideshow with fancy transition effects.
YoxView – jQuer Image Viewer Plugin ( Demo | Download )
YoxView is a free Lightbox-type media and image viewer jQuery plugin. It’s easy to use and feature-rich.
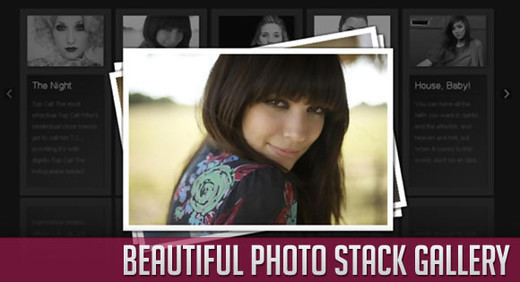
Beautiful Photo Stack Gallery with jQuery and CSS3 ( Demo | Download )
A Beautiful and fresh image gallery. The idea is to show the albums as a slider, and when an album is chosen, we show the images of that album as a beautiful photo stack. In the photo stack view, we can browse through the images by putting the top most image behind all the stack with a slick animation.
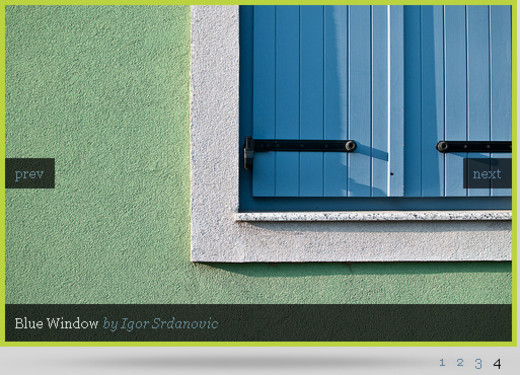
Fresh Sliding Thumbnails Gallery with jQuery and PHP ( Demo | Download )
A full page image gallery with a nice thumbnail area that scrolls automatically when moving the mouse. The idea is to allow the user to slightly zoom into the picture by clicking on it. The thumbnails bar slides down and the image resizes according to the screen size.
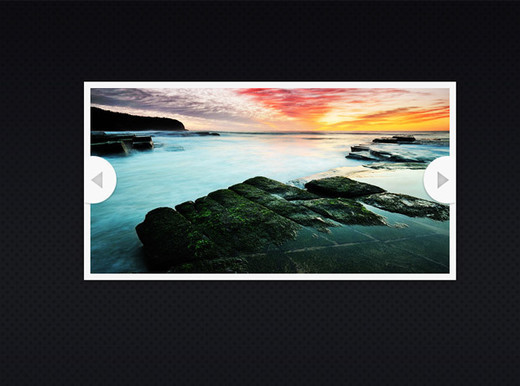
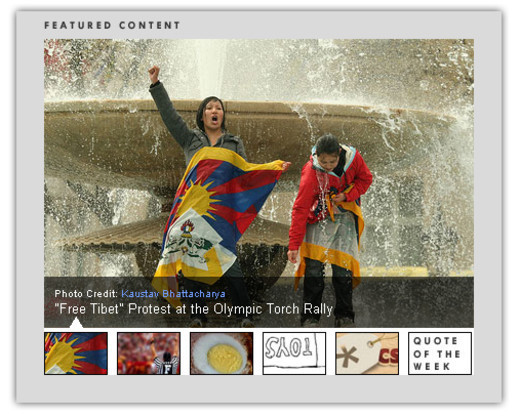
Auto-Playing Featured Content Slider ( Demo | Download )
This is an alteration based on the jQuery “Coda Slider” plugin. Each “slide” can be any kind of html content whatsoever, or be a full-size image with an overlay.
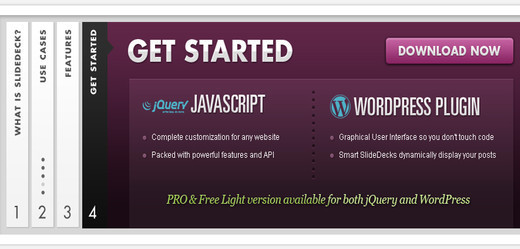
Slide Deck ( Demo | Download )
SlideDeck is a powerful slider plugin made for web designers. With SlideDeck, you can organize any type of web content into a beautiful and user-friendly slider.
jQuery Table Manipulation
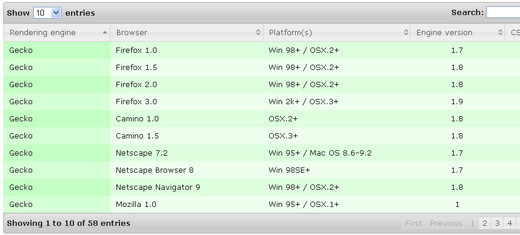
DataTables ( Demo | Download )
DataTables is a plug-in for the jQuery Javascript library. It is a highly flexible tool, based upon the foundations of progressive enhancement, which will add advanced interaction controls to any HTML table.
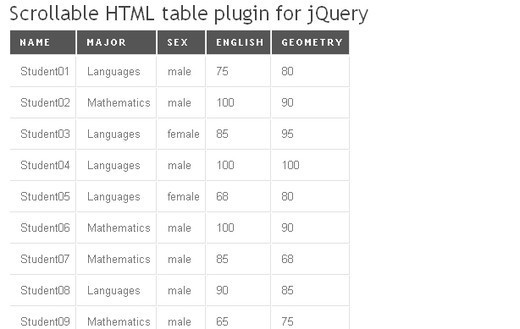
Scrollable HTML table ( Demo | Download )
This JavaScript code can be used to convert tables in ordinary HTML into scrollable ones. No additional coding is necessary. All you need to do is put header rows (if you need them) in THEAD section, table body rows in TBODY section, footer rows (if you need them) in TFOOT section.
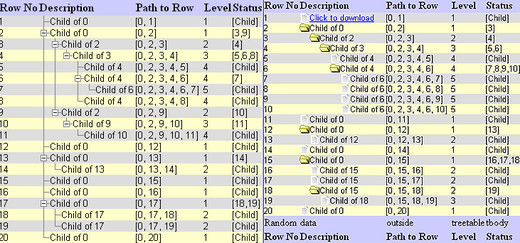
JQTreeTable ( Demo | Download )
With JQTreeTable, you can have a treeview in your table. With this plugin, users still get the plain table even thought they disable Javascript.
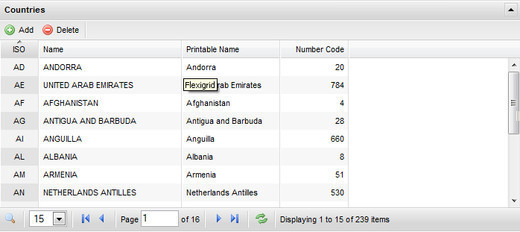
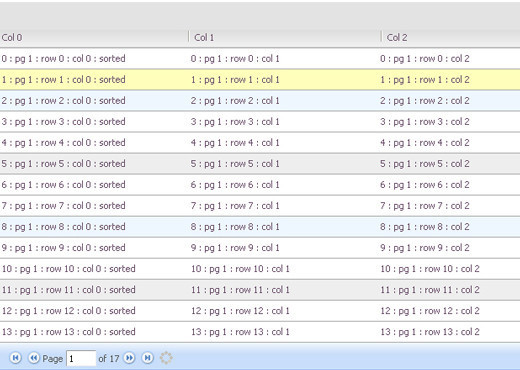
Flexigrid is a lightweight but rich data grid with resizable columns and a scrolling data to match the headers, plus an ability to connect to an xml based data source using Ajax to load the content.
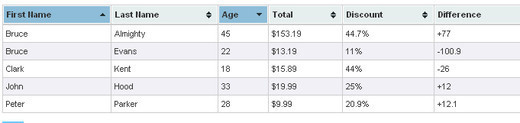
Tablesorter ( Demo | Download )
tablesorter is a jQuery plugin for turning a standard HTML table with THEAD and TBODY tags into a sortable table without page refreshes. tablesorter can successfully parse and sort many types of data including linked data in a cell. It has many useful feature.
Ingrid is an unobtrusive jQuery component that adds datagrid behaviors (column resizing, paging, sorting, row and column styling, and more)
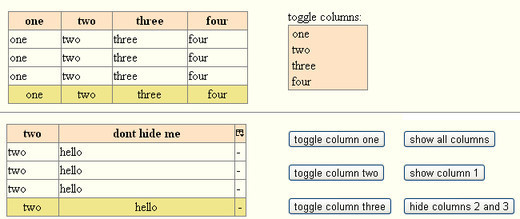
jQuery ColumnManager plugin ( Demo | Download )
A jQuery-plugin to toggle the visibility of table columns (collapsing and expanding them) and to save the state until the next visit.
It’s supporting tables with colspans and rowspans, too!
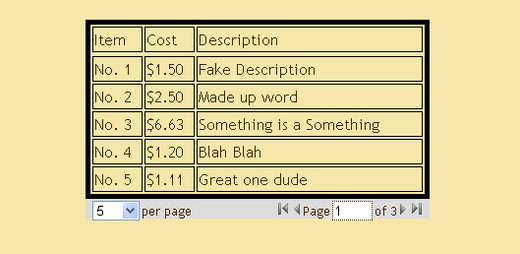
Table Pagination ( Demo | Download )
This jquery plugin is used to create a pagination element under a table element. You can customize your pagination needs through various settings.
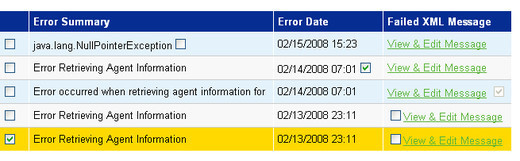
jQuery TableRowCheckboxToggle ( Demo | Download )
This plugin can add toggle checkbox to any rows that can be specified through the CSS class names.
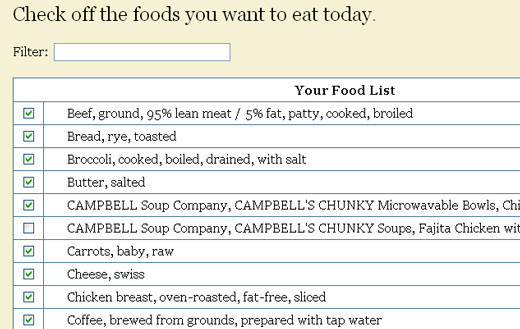
uiTableFilter ( Demo | Download )
uiTableFilter is a jQuery plugin for filtering table rows.
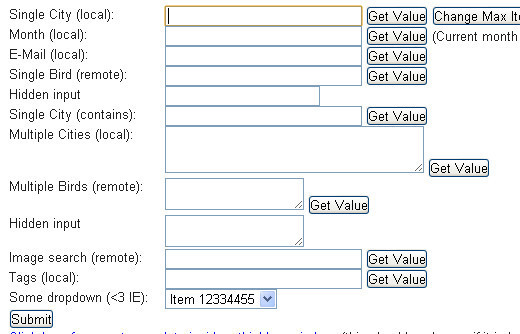
jQuery Form Element Enhancing
Progress Bar ( Demo | Download )
It’s a very simple widget with a small API that exposes a limited number of properties and methods, but it can still be highly effective and is great for providing visual feedback to visitors on the percentage of a process is left before it is complete.
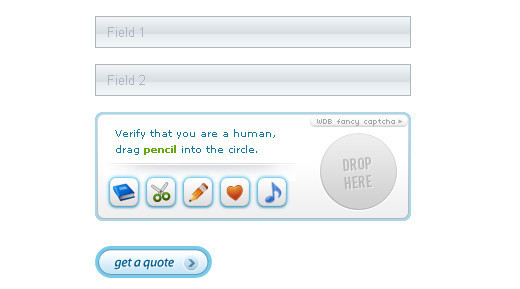
Ajax Fancy Captcha ( Demo | Download )
Ajax Fancy Captcha is a jQuery plugin that helps you protect your web pages from bots and spammers.
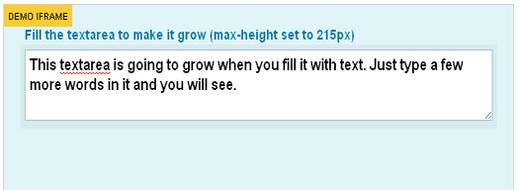
Elastic – Make your textareas grow ( Demo | Download )
This Jquery plugin makes your textareas grow and shrink to fit it’s content. It was inspired by the auto growing textareas on Facebook. The major difference between Elastic and it’s competitors is it’s weight.
jQuery “Highlight” Plugin ( Demo | Download )
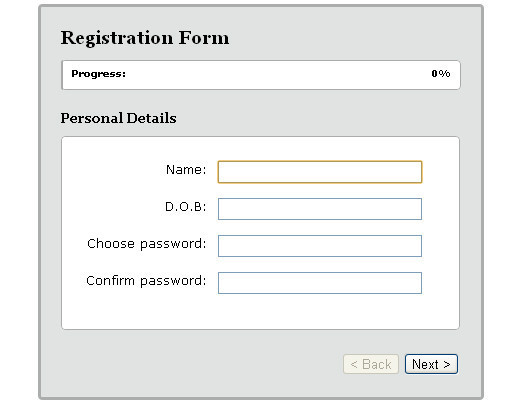
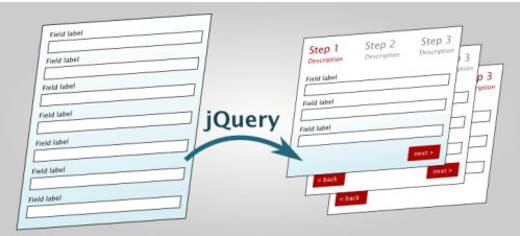
FormToWizard Plugin ( Demo | Download )
The FormToWizard plugin help you to turn any webform into a powerful wizard with jQuery with “steps left” information.
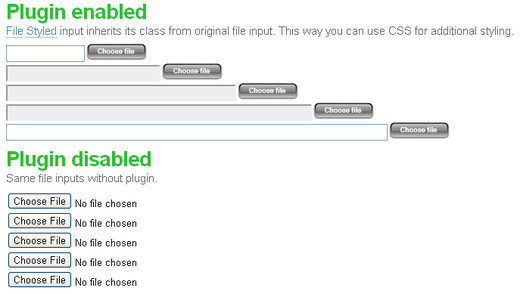
File Style jQuery ( Demo | Download )
Browsers do not let you style file inputs. File Style plugin fixes this problem. It enables you to use image as browse btn btn-primary. You can also style filename field as normal textfield using css. It is written using JavaScript and jQuery.
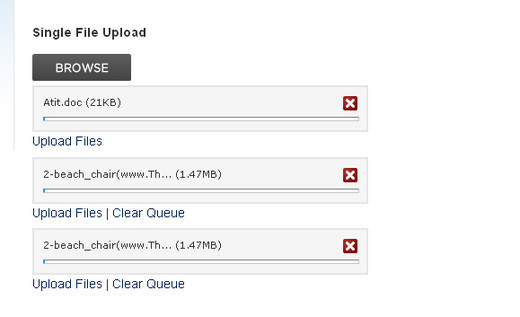
Uploadify – a multiple file upload plugin for jQuery ( Demo | Download )
Uploadify is a jQuery plugin that allows the easy integration of a multiple (or single) file uploads on your website. It requires Flash and any backend development language. An array of options allow for full customization for advanced users, but basic implementation is so easy that even coding novices can do it.
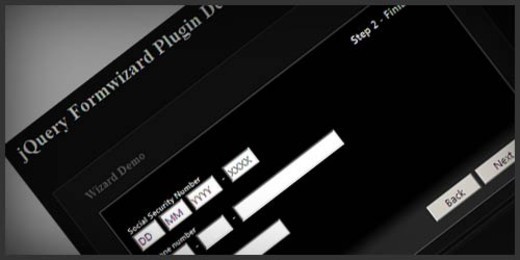
jQuery Form Wizard Plugin ( Demo | Download )
The jQuery Form Wizard Plugin will convert your regular forms into step-by-step form wizard without having to reload the page when moving from one step to another. The plugin is unobtrusive and gives you the ability to set up flow of the different steps, by creating specific routes based on user input.
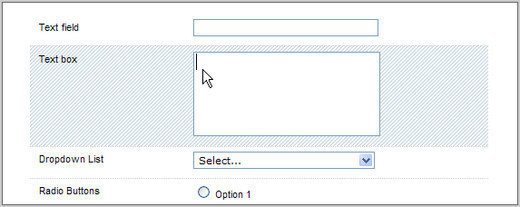
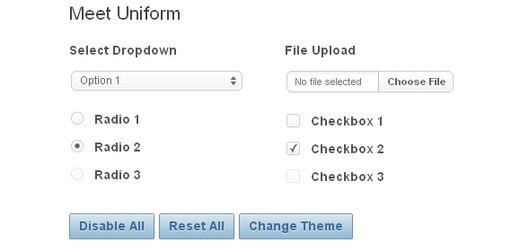
Uniform – Sexy forms with jQuery ( Demo | Download )
Uniform masks your standard form controls with custom themed controls. It works in sync with your real form elements to ensure accessibility and compatibility.
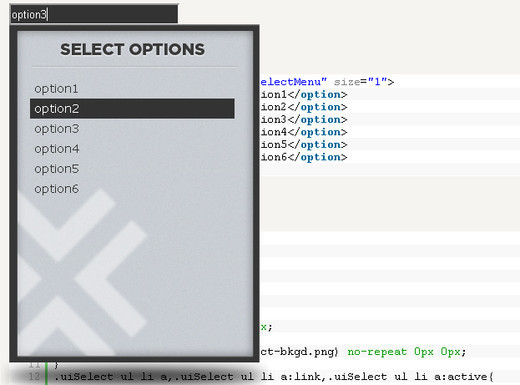
jQuery.uiSelect ( Demo | Download )
Autocomplete ( Demo | Download )
By giving an autocompleted field focus or entering something into it, the plugin starts searching for matching entries and displays a list of values to choose from. By entering more characters, the user can filter down the list to better matches.
jQuery Miscellaneous
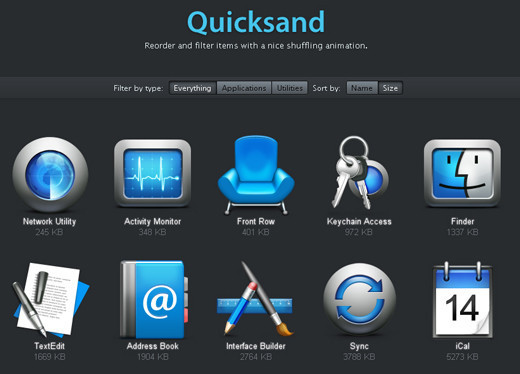
jQuery Quicksand ( Demo | Download )
Reorder and filter items with a nice shuffling animation.
jQuery PhotoShoot ( Demo | Download )
The jQuery PhotoShoot plugin gives you the ability to convert any div on your web page into a photo shooting effect, complete with a view finder.
It flips any piece of HTML markup over like a card. The new version is faster and even easier to use—simply call the flip animation through a jQuery selector and the QuickFlip will flip the front panel to show its back.
If you’ve ever wanted to create an animation using a series of images for your website, but were forced to an alternative because you didn’t want to deal with the constraints of the GIF filetype, like color limit and difficult-to-deal-with FPS controls, then Canimate is the solution.
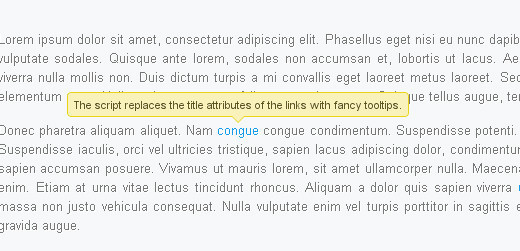
In this tutorial we are going to write a simple jQuery tooltip plugin. It is going to convert the title attributes of elements withing your page, into a series of colorful tooltips. Six color themes are available, so you can easily match it with the rest of your design.
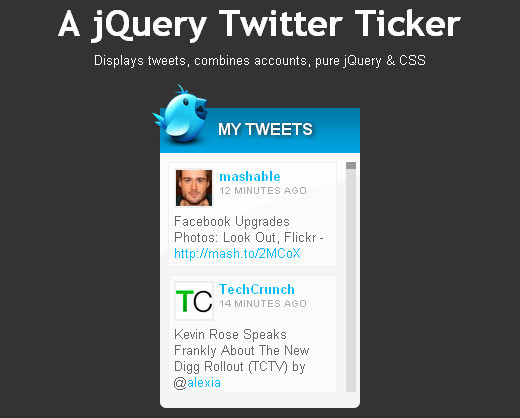
jQuery Twitter Ticker ( Demo | Download )
Create a pure jQuery & CSS twitter ticker which utilizes Twitter’s Search API.
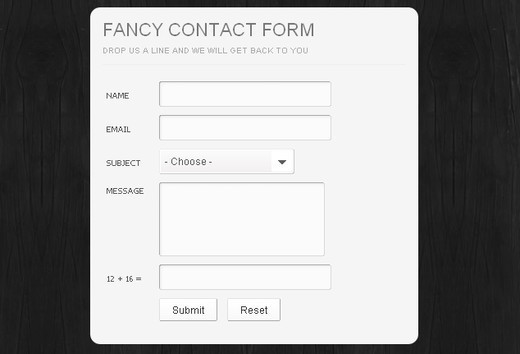
A Fancy AJAX Contact Form ( Demo | Download )
In this tutorial we are going to make an AJAX contact form which leverages modern web development techniques.
We are using PHP, CSS and jQuery with the help of the formValidator plugin for form validation and the JQTransform plugin
jQuery-Notes 1.0.2 ( Demo | Download )
jQuery-Notes is a simple and easy to use jQuery-Plugin that allows you to add notes to any image (even foreign ones) on your website or blog.
jQuery Roundabout ( Demo | Download )
Google Buzz Widget ( Demo | Download )
CLEditor is an open source jQuery plugin which provides a lightweight, full featured, cross browser, extensible, WYSIWYG HTML editor that can be easily added into any web site.
jQuery color plugin xcolor ( Demo | Download )
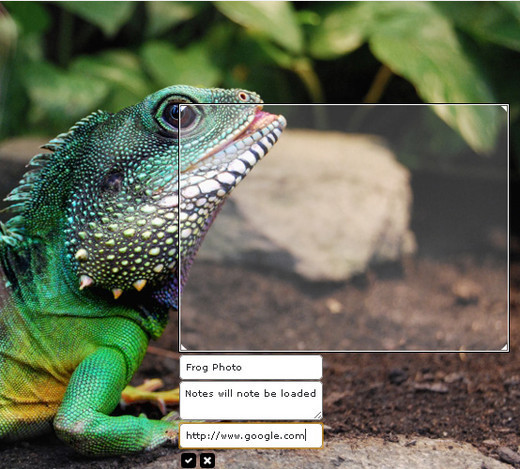
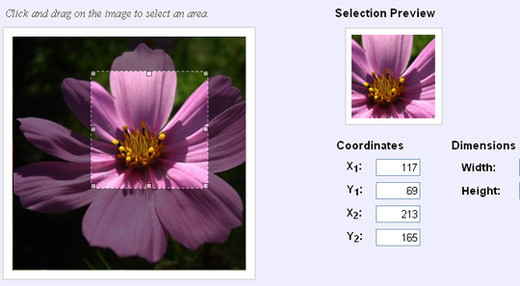
IdmgAreaSelect ( Demo | Download )
imgAreaSelect is a jQuery plugin for selecting a rectangular area of an image. It allows web developers to easily implement image cropping functionality, as well as other user interface features.