你一定用得到的jQuery特效插件_前端设计师必备
好久没有发关于jQuery相关的博文了,今天在1stwd看到了此文,旨在介绍网页中最常应用的一些jQuery插件,都是很精典的效果。包括slider滑动效果、图片btn btn-primary放大效果、ImagesZoom局部放大效果、苹果Dock效果等,就转载到M4博客上了,希望大家能够喜欢。
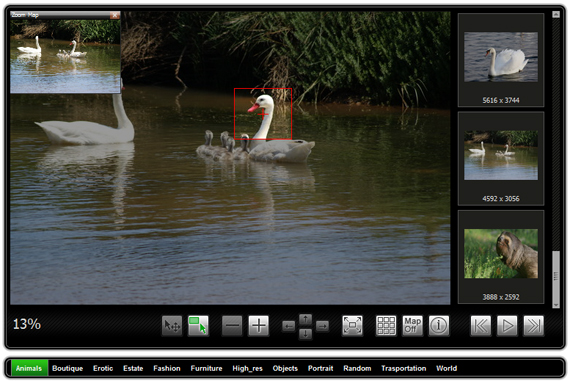
1. AJAX-ZOOM – Image Zoom – Pan Gallery plugin
AJAX-ZOOM is a sophisticated image zoom & pan gallery plugin based on jQuery and PHP. With over 250 options it is very flexible and can be integrated into any website.
Simply rotates an image by a certain degree or allows the user to rotate an image by dragging around a central axis.
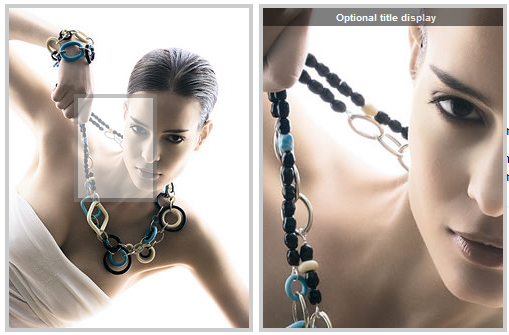
3. Cloud Zoom
The Cloud Zoom plugin is comparable to commercial image zoom products such as Magic Zoom. Compared to the popular jQZoom plugin, Cloud Zoom is smaller, has more features and more robust compatability across browsers.
5. jQDock
Transform a set of images into a Mac-like Dock menu, horizontal or vertical, with icons that expand on rollover, and optional labels.
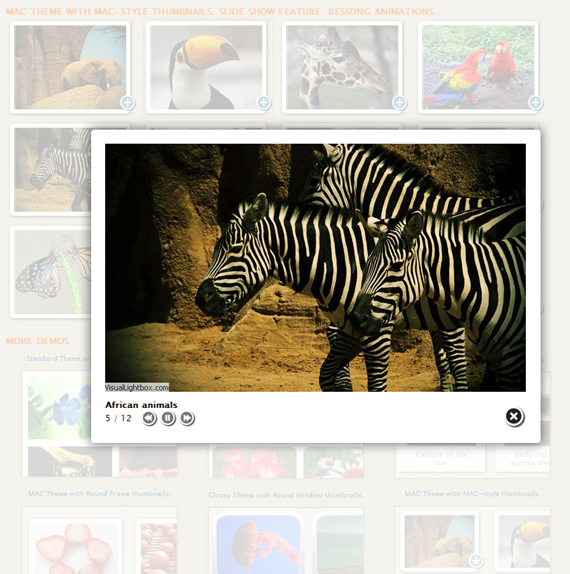
6. Visual Lightbox – Create fantastic lightbox-style galleries and slideshows. jQuery LightBox Plugin.
Image Bubbles is a cool Flash-like effect that causes an image to bubble up and expand whenever the mouse rolls over it from within a series of images.
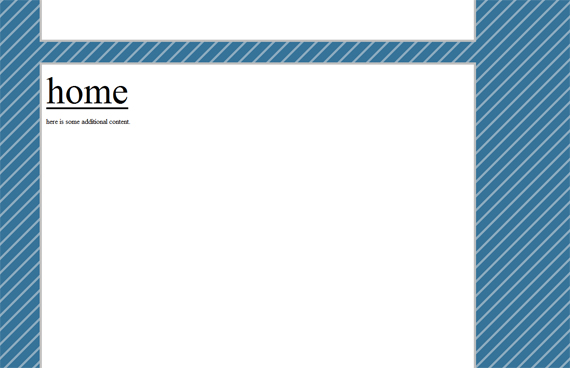
jQuery Panel Magic is a new take on website navigation. Using a matrix or grid style layout for your website, you can easily implement this plugin for small websites and web applications. It gives you more room for your design and provides a cool new approach to a sitemap.
9. iCheckbox
Convert a checkbox or multiple checkboxes into iphone style switches.
jqFancyTransitions is plugin for displaying your photos as slideshow with fancy transition effects.
11. Images In All Size jQuery Plugin
12. Text Effects
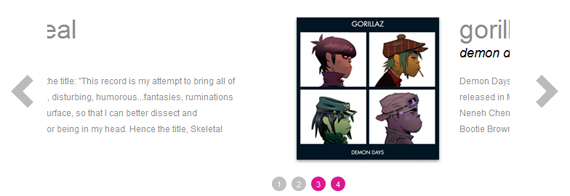
13. jCoverflip
jCoverflip is a jQuery cover flow widget that allows website administrators to present featured website content in a visually appealing manner. The widget is quick setup and is highly configurable, and can run as a Drupal Module or standalone.
14. BxSlider
bxSlider is a jQuery content slider plugin that is light weight and easy to use.
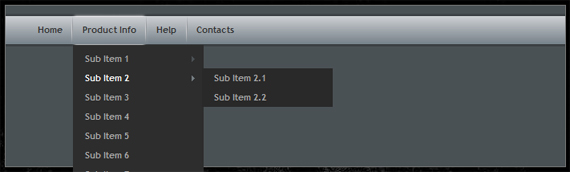
16. jQuery Menu Style 1 – Drop Down Menu with Visual Effects
17. Frame Animation Plugin for jQuery
This plugin lets you create a two-layer btn btn-primary with one layer that follows the mouse. This method allows you to create some very professional effects on your site.
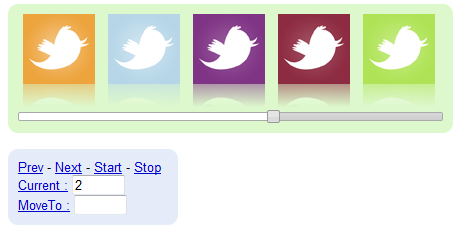
19. jQuery carrousel
The core allows to create your own controls or effects. This plugin transform an “ul li” into an animated carrousel.
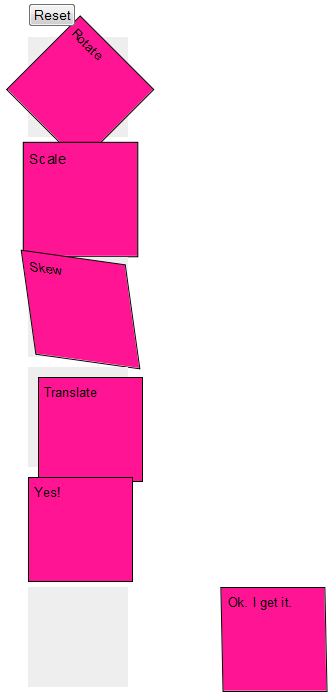
20. 2D Transform
This plug-in utilizes the matrix filter in IE and the new CSS3 transform properties to 2d transform any DOMElement.
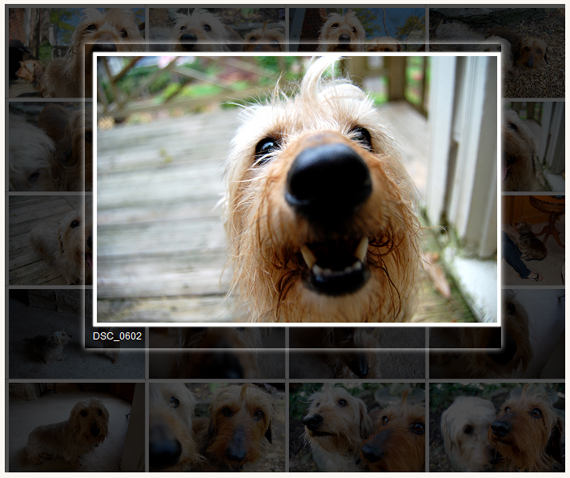
21. jPhotoGrid
This plugin displays a list of image thumbnails in a grid and allows them to be zoomed open. It’s a cool and simple effect.
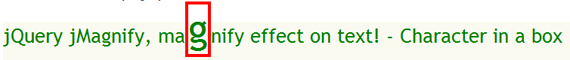
22. jMagnify
jQuery jMagnify, plugin attach a ola effect to some text following the mouse position.
23. animaDrag: Animating Drag and Drop Plugin
24. jOla
25. Flight Board
This plugin sets a division to flip between text messages like a flight board at an airport. It alternates between two or more messages by flipping individual characters.
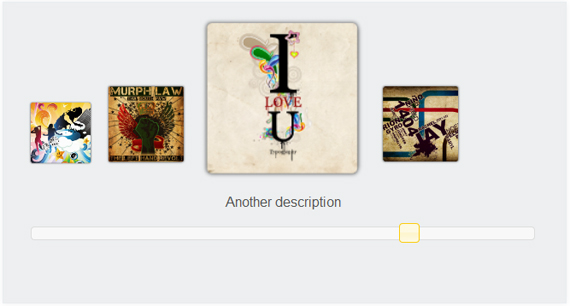
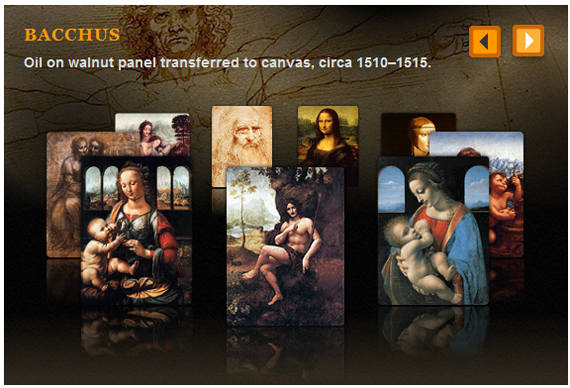
This is a fast and cross-browser implementation of a 3d carousel – looks very nice, more like a Flash implementation. It can create dynamic reflections underneath the carousel items, is accessible and degrades nicely without JavaScript.
This plugin rotates images in a three dimensional (simulated) carousel. Optionally, all images can have a description element attached to them that pops up on an overlay whenever that image rotates to the center.
28. Smooth Anchors jQuery Plugin
This plugin creates a simple animation for anchor links by quickly scrolling the page to the area where the anchor is at rather than just jumping right to the anchor like normal.
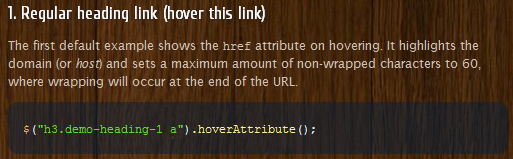
29. HoverAttribute
HoverAttribute is a jQuery plugin that allows you to make (link-)elements more dynamic by making an attribute of that element show up on hovering.
30. Expanding Grid
Creates grid system out of divs. On hover the active grid expands to ratio set by the config, fades out the background.
转载自:http://www.1stwebdesigner.com/resources/jquery-animation-motion-plugins-2010/