jQuery刀锋指向,所向披靡。收集了相关的30个主要关于图片、相册、切换、动感十足的插件代码。也许你看过其中的某一个,或全部都看过,但不影响我分享,所以我快乐。
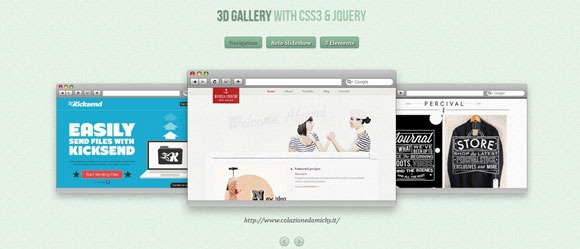
1. 3D Gallery
With 3D transforms, we can make simple elements more interesting by setting them into three dimensional space. Together with CSS transitions, these elements can be moved in 3D space and create a realistic effect. Today, we want to share an experimental 3D gallery with you that uses CSS 3D transforms.
The template will show some discography or music albums in a rounded fashion, rotating the albums when clicking on next or previous. When clicking on an album, we will open the album details view which contains a music player (jPlayer) and a playlist of some songs. There is also a description area that can be scrolled.
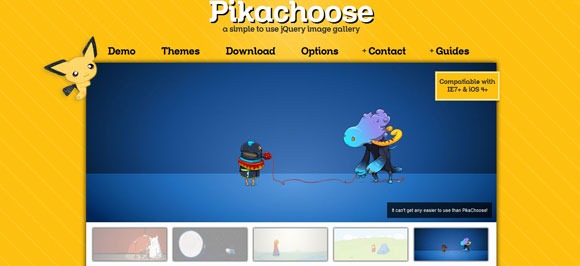
3. Pikachoose
Pikachoose is a lightweight jQuery slideshow plugin, with tons of great features! jCarousel integrates smoothly with PikaChoose to give your gallery simple and effective carousel.
4. Yox View
YoxView is a free Light box-type media and image viewer jQuery plugin. It’s easy to use and feature-rich.
Tonic Gallery is a jQuery XML Portfolio Gallery that allows you to create very easily a portfolio gallery with some nice effects and flexible customization settings.
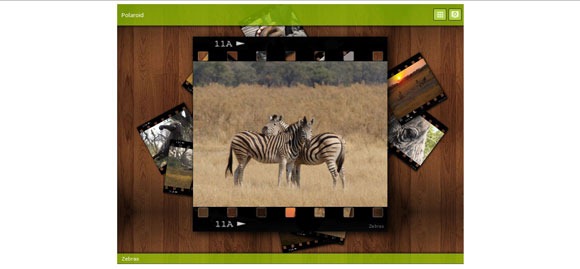
6. Polaroid
Polaroid Gallery is a JAlbum Skin using the jQuery JavaScript
The script loads images, image titles and captions and image categories dynamically from an external xml file.
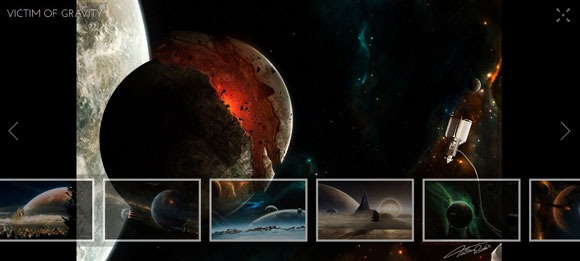
7. Simple Jquery Fullscreen Image Gallery
The gallery features next/previous image functionality via buttons and keyboard arrows.Thumbnails scrolling function has been optimized significantly.
PostcardViewer is a free, customizable Flash image viewer. The interface is based on the real world metaphor of a set of postcards shuffled onto a surface.

The full image will slide in from the bottom once a thumbnail is clicked. In the full image view the user can navigate through the pictures or simply choose another thumbnail to be displayed.For this gallery we will be using the 2D Transform plugin to animate rotations.
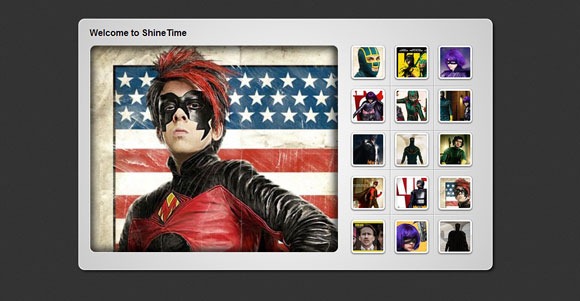
10. Shine Time
This effect is useful in making your user interface elements look like they’re a real polaroid photo (or made of glass) and the best part is, it’s not that difficult to achieve.
###page###
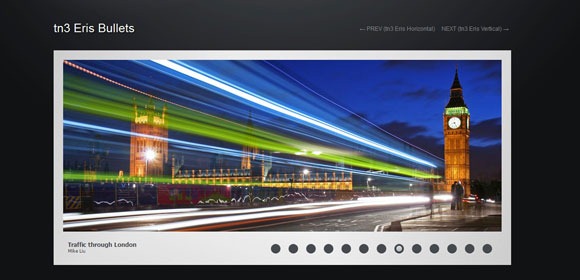
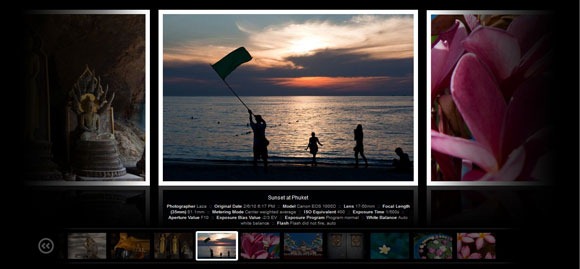
11. TN3 Gallery
TN3 Gallery is a jQuery image gallery with slideshow, transitions effects, multiple album options, CSS skinning and much more. It’s compatible with all modern desktop and mobile browsers. It’s the world’s best photo gallery.
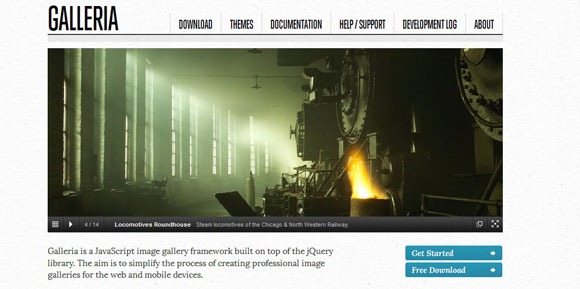
12. Galleria
Galleria is a JavaScript image gallery framework built on top of the jQuery library. The aim is to simplify the process of creating professional image galleries for the web and mobile devices.
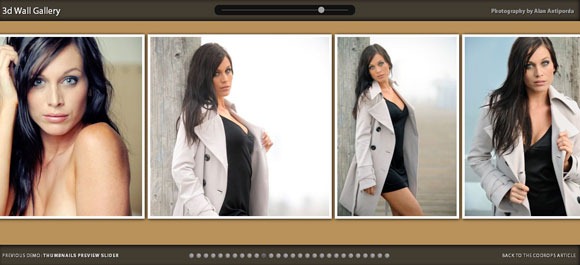
13. 3D Wall Gallery
Using the Safari browser the images of this gallery will be put into 3D perspective, when scrolling or sliding. When viewed with another browser, the gallery will be shown normally, retaining all the functionality.
14. Coffee Script
CoffeeScript is a neat programming language meant to enhance the good parts of JavaScript, while working around the not so good. It makes OOP easy and introduces a number of useful additions such as comprehensions, new syntax for functions and scope handling, along with numerous small improvements.
15. Slider
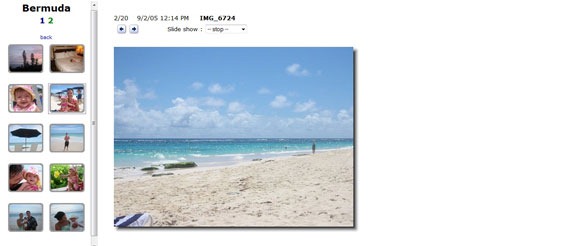
Slider is a one-page album skin with many customization options, slideshow, smooth transitions and keyboard navigation. IE6 is not supported, IE7 has some flaws but works.
Co developed with moderator Jim Berry. A small, clean uncomplicated (read simple) skin based on David Ekholm’s original and innovative “Vertical.” Designed to allow for additional commenting and or expanded narration.
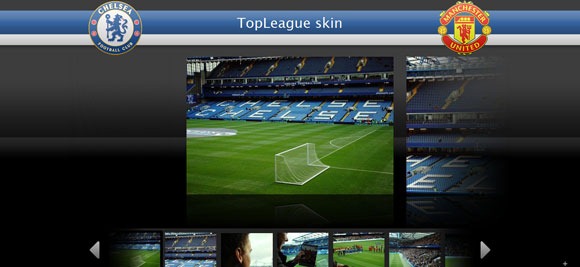
17. Top League
This skin is optimized for team games, especially the English Top League, but you can use your own logo too.The skin is a one page, JavaScript-based skin, which loads the images dynamically.
18. Thumbnails navigation gallery
The thumbnail gallery will have a menu of albums where each item will reveal a horizontal bar with thumbnails when clicked. The thumbnails container will scroll automatically when the user moves the mouse to the left or right.
19. Apple style slideshow gallery with css and & Jquery
Apple-like slideshow gallery, similar to the one they use on their website to showcase their products. It will be entirely front-end based, no PHP or databases required.
20. Slides
Slides is a slideshow plugin for jQuery that is built with simplicity in mind. Packed with a useful set of features to help novice and advanced developers alike create elegant and user-friendly slideshows.