有很多朋友问我typecho.me首页的四图轮换效果是怎么做的,其实,对于大牛牛jQuery来说,这只是一个很简单不过的手风琴Accordion效果而已。今天举出最常见的30个相关jQ插件菜单、教程以及精典案例解析,希望能帮大家节省一些寻找相关代码效果的时间。
1. Yup, Yet another JQuery Accordion Plugin
Simple free jQuery accordion plugin. Available in 4 versions. Check out the tutorial how to use it, get the code, and download all the source files. Some of the new features: Check out the demo here.
See examples of different use of accordion, see how to set it up, get the source and read about Options, Events, Theming.
3. Stupid Simple jQuery Accordion Menu
Very detailed tutorial about including jQuery in your mockup, creating the JavaScript, creating CSS and HTML. You can also view the demo and download all files.
4. Making Accordion Menu Using jQuery
In this post, you’ll see two examples of accordion. First menu’s visibility gets toggled on clicking on the header while the another menu’s visibility gets toggled when mouse is moved over it. See the tutorial and download source files as well.
Step by step tutorial that will take you through the creation of a jQuery accordion menu. Of course, you can view the demo and download source files.
6. jQuery Examples – Horizontal Accordion
Learn how to create easy horizontal accordion menu.
7. jQuery – Horizontal Accordion
This jQuery plugin allows you to easily transform any unordered list into a horizontal menu. Explore tutorial, see documentation and different examples of use here.
8. State-Saving jQuery Accordion Menu Without Reloading the Page
Learn how to create tweaked accordion menu, in which you can bookmark and re-access sections without re-clicking on them. View demo and download source too.
9. Accordion Menu Screencast Tutorial
Learn how to build a simple, unobtrusive, accordion style menu using basic events and animations.
10. Regular and Hover Accordion Menus
See example of hover accordion menu, learn how to create it and download the plugins.
###page###
11. Haccordion – Simple Horizontal Accordion Plugin for jQuery
Simple and fast plugin for creating simple horizontal accordion menus. Demo included.
12. Exactly How to Create a Custom jQuery Accordion
The plan for this tutorial is to show how to create an accordion using the jQuery UI function, then create one using some custom coding. You’ll be using a blog sidebar as an example. View demo and get the source.
13. Simple Accordion w/ CSS and jQuery
Detailed tutorial how to create great looking accordion menu. You can also check out Toggle tutorial. View demo.
One of the options how to create accordion menu.
15. A Simple and Beautiful jQuery Accordion Tutorial
Learn how to create the well-known JavaScript accordion with the most minimal amount of HTML, CSS, JS and of course, with a beautiful interface as well. Check out demo and download source.
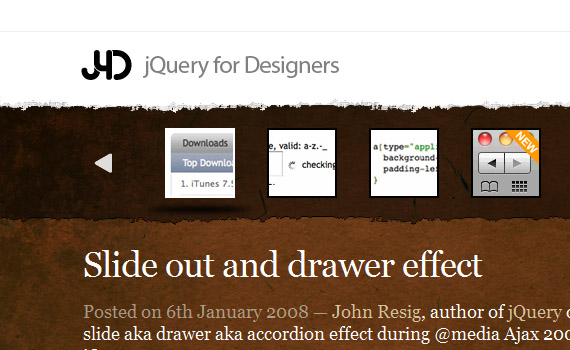
16. Slide Out and Drawer Effect
This tutorial will walk through how to create your own simple plugin, and then replicate the Apple downloads drawers using the very excellent Accordion plugin. Demo and code included.
17. Create Simplest Accordion Menu using jQuery
Another simple tutorial how to create standard accordion menu. View demo and download files.
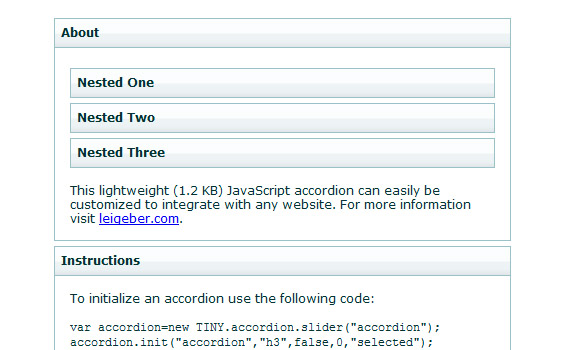
18. TinyAccordion JavaScript Accordion
This lightweight (1.2 KB) JavaScript accordion can easily be customized to integrate with any website. It now includes multi-level support, a parameter to determine whether only one panel can be expanded concurrently, and a hide/show all toggle. For more information visit leigeber.com.
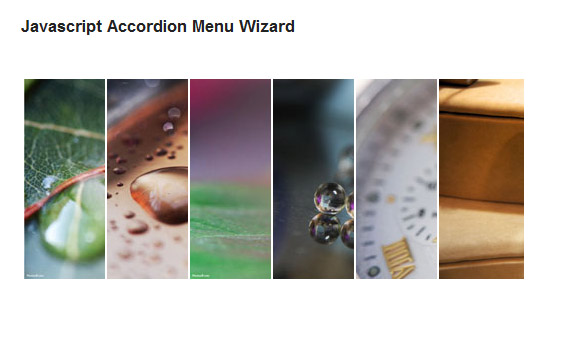
19. Javascript Accordion Menu Wizard
Javascript Accordion Menu is an image based site navigation menu. Scriptocean Accordion Menu Wizard supports horizontal and vertical accordion menus. Download here.
20. Horizontal JavaScript Accordion 1kb
This versatile 1kb horizontal accordion script can be used for menus, images, presentation content and more.
###page###
Examples
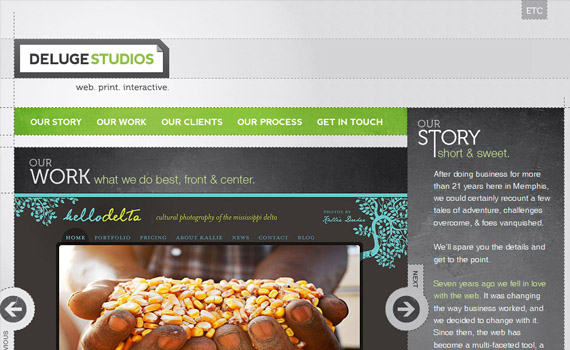
22. Deluge Studios
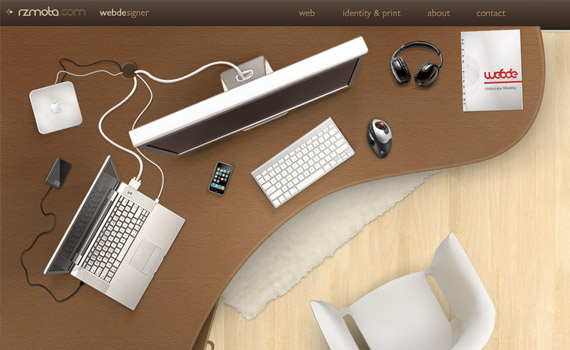
23. Rzmota
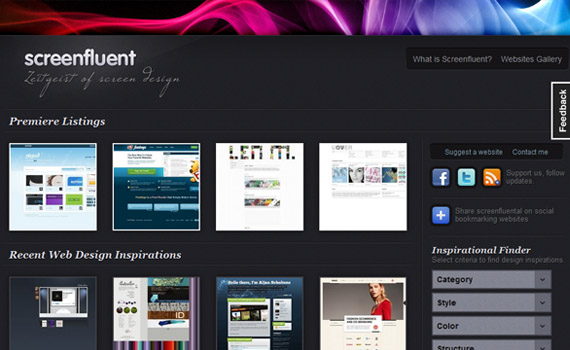
24. Screenfluent
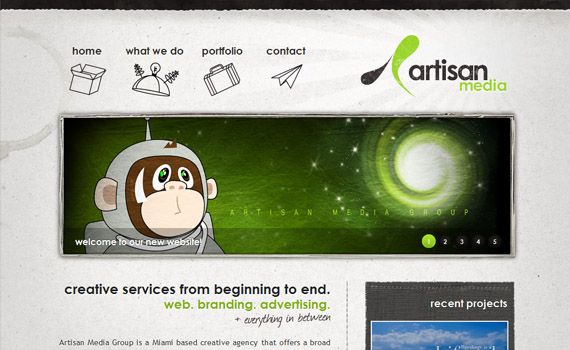
25. Artisanmedia
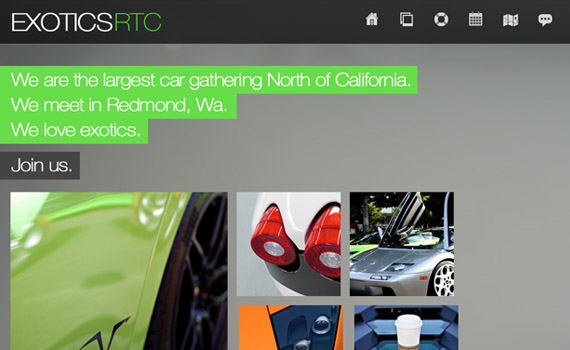
26. Exotics RTC
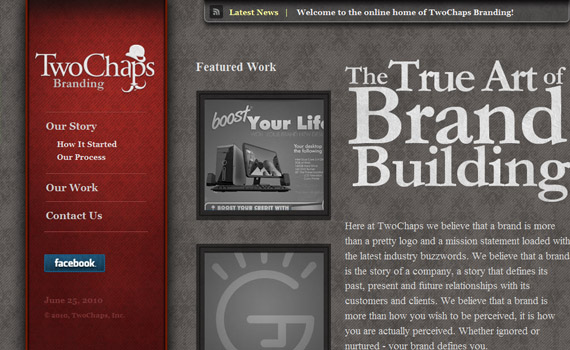
27. Two Chaps
30. DJ Eric C