2011年已经过半,在这一年里大牛jQuery又蛋生了无数的精品插件,本文精选其中最具代表性的50个。分别包括图片、DEMO和DOWNLOAD,感谢它们。
1. jbar
jbar is a jQuery plugin that transforms an unordered list <ul> into a toolbar with dropdown menus.
2. e24TabMenu

e24TabMenu is a plugin written for scriptaculous. It is a tab menu that expands and collapses smoothly.
3. Simple jQuery Fluid Thumbnail Menu Bar
The idea of a fluid thumbnail bar is simple: create a list of thumbnails within a space where the overflow can be flipped through page by page.
The plugin has a boolean initialization option accordion. If you set this value to “true” the menu behaves as an accordion menu. The irrelevant menu items are closed while the relevant slides open.
5. DropKick
Creating custom dropdowns is usually a tedious process that requires a ton of extra setup time. Oftentimes lacking conveniences that native dropdowns have such as keyboard navigation. DropKick removes the tedium and lets you focus on making the menu look good.
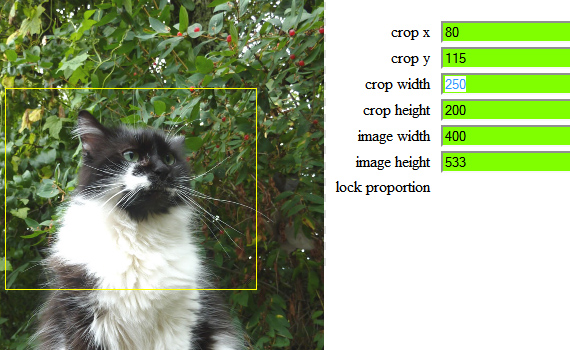
jQuery Resize And Crop (jrac) is a jQuery plugin that build a viewport around a given image permitting a person to visually resize an image and place a crop. Then it is
possible to use the coordinates data for any purpose.
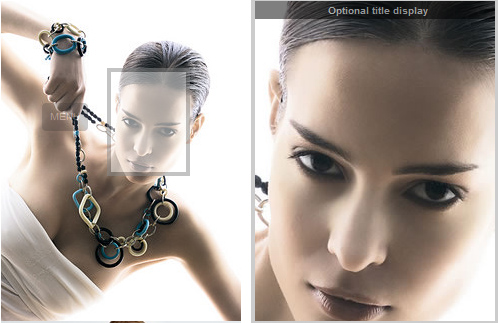
7. Cloud Zoom
Cloud Zoom is a jQuery image zoom plugin, a comparable alternative to products such as Magic Zoom. Compared to the popular jQZoom plugin, Cloud Zoom is smaller, has more features and more robust compatibility across browsers.
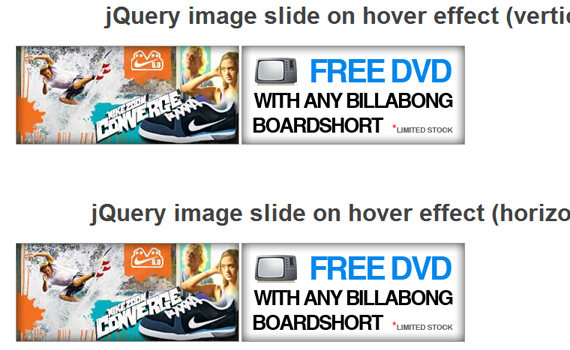
8. Simple jQuery Image Hover Effect
This is a simple technique to animate an image when hovering using jQuery’s animate() effect.
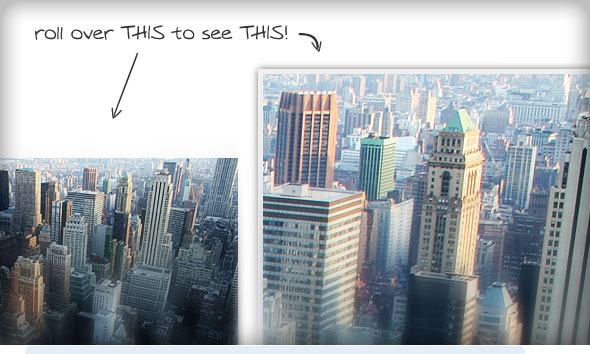
Easy Image Zoom gives you the opportunity to see large details of the product while moving the cursor over a medium sized image.
10. ImageLens
Use this jQuery plug-in to add lens style zooming effect to an image,
11. ImageSelect
ImageSelect is a jQuery plugin that allows the user to select an image by means of a nice looking dropdown.
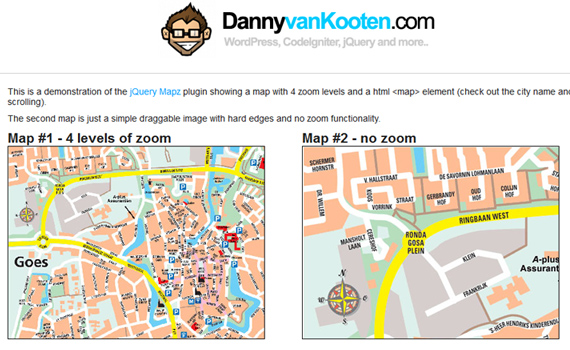
12. jQuery Mapz
With Mapz you can easily create draggable image maps by just calling one function and by using some simple and clean HTML mark-up.
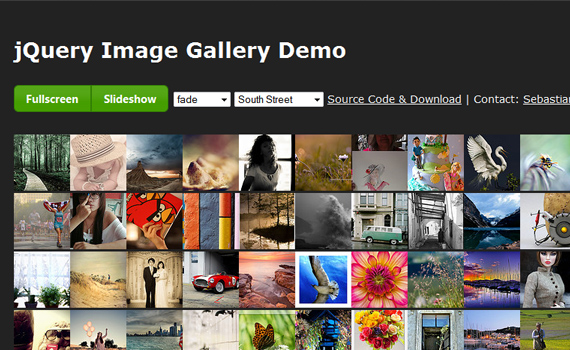
Image Gallery with Lightbox effect and slideshow functionality for jQuery UI.
14. JbhSlider
JbhSlider is a fully customizable slider. You can add/remove navigation or pagination. You can set the effect, the duration and the functions after/before.
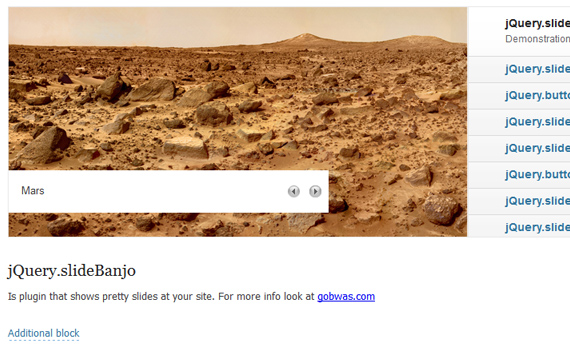
jQuery.slideBanjo is a plugin, that shows pretty slides on your site. Supports background loading of pictures, simple to customize, full documentation. Compatible with IE7 and higher.
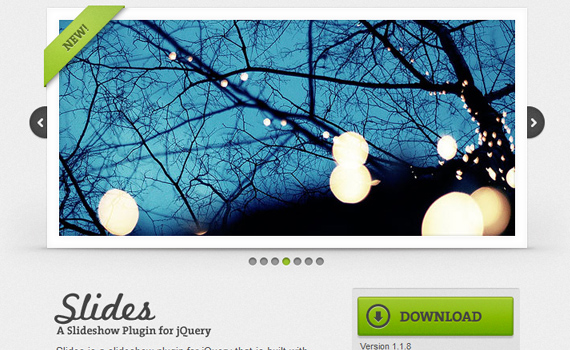
16. Slides
Slides is a slideshow plugin for jQuery that is built with simplicity in mind. Packed with a useful set of features to help novice and advanced developers alike create elegant and user-friendly slideshows.
###page###
17. jShowOff
jShowOff is a jQuery plugin for creating a rotating content module. It works by creating ‘slides’ from the child elements (eg. <li>) inside a specified wrapper element (eg. <ul>) on which .jshowoff() is invoked. It then rotates through the slides, with options for controls, links, and more.
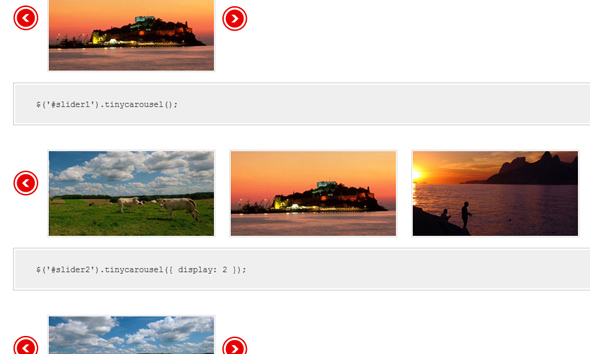
18. Tiny Carousel
Tiny Carousel is a lightweight carousel for sliding html based content. It was built using the javascript jQuery library. Tiny Carousel was designed to be a dynamic lightweight utility that gives webdesigners a powerfull way of enhancing a websites user interface.
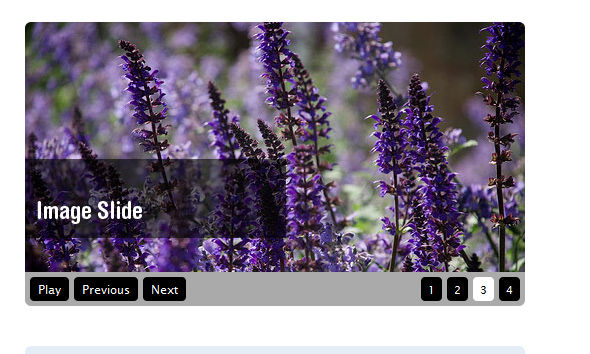
19. gSlider
gSlider is an interactive image slider built on jQuery. It is versatile, lightweight and easy to implement in any website or web applications.
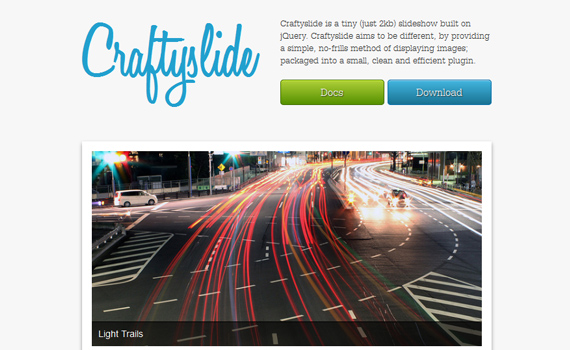
20. Craftyslide
Craftyslide is a tiny (just 2kb) slideshow built on jQuery. Craftyslide aims to be different, by providing a simple, no-frills method of displaying images; packaged into a small, clean and efficient plugin.
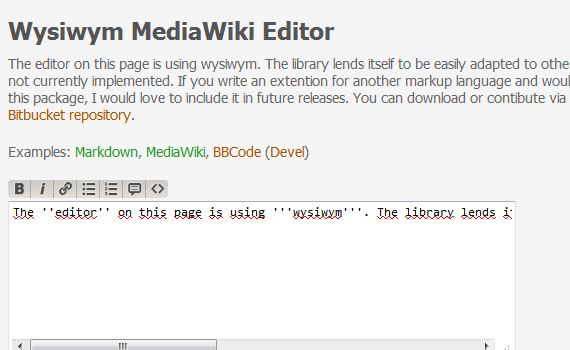
21. JQuery Wysiwym
JQuery-Wysiwym is a wysiwym (What You See Is What You Mean) editor. It is not meant to be used to output HTML, it simply helps with the desired markup syntax. Currently supported are Markdown, MediaWiki, and BBCode.
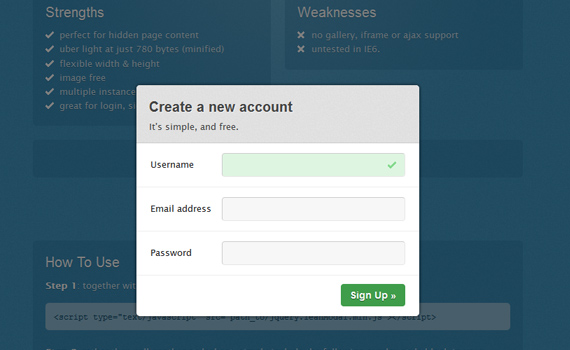
22. leanModal
A super simple modal window plugin that works with your CSS. Perfect for hidden page content. Uber light at just 780 bytes (minified). Flexible width & height, image free, supports multiple instances on one page. Great for login, sign up & alert panels, etc.
23. jQuery-preloader
This jQuery plugin preloads CSS, JS, HTML and images with visual loader, fast and very small (~2Kb).
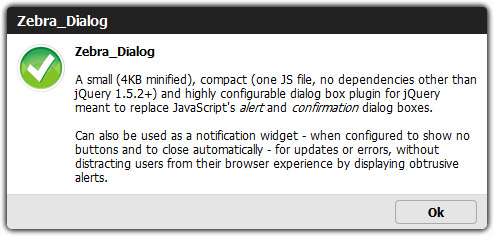
24. Zebra_Dialog
Zebra_Dialog is a small (4KB minified), compact (one JS file, no dependencies other than jQuery 1.5.2+) and highly configurable dialog box plugin for jQuery, meant to replace JavaScript’s alert and confirmation dialog boxes and built using the jQuery Plugin Boilerplate.
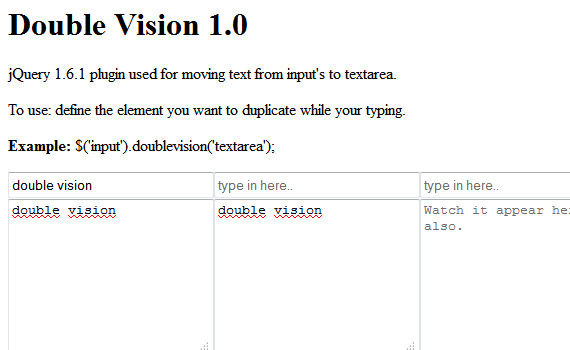
25. Double Vision
A jQuery 1.6.1 plugin used for moving text from input’s to textarea.
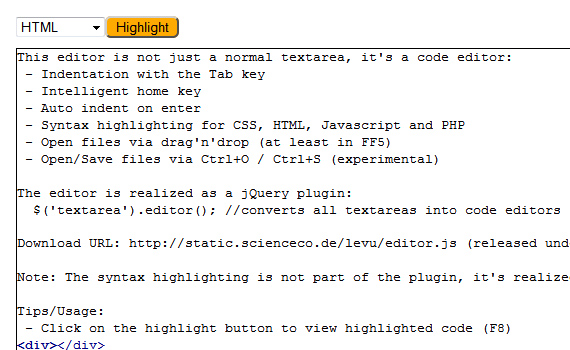
This plugin transforms textareas into code editors with the following advantages: indentation with the Tab key, intelligent home key, auto indent on enter.
27. Easy Paginate
This plugin allows you to browse easily through the list of items with pagination controls. It is very easy to implement and very lightweight so it might come in handy to use in your own projects.
Activity Indicator is a resolution independent indicator that works in any browser.
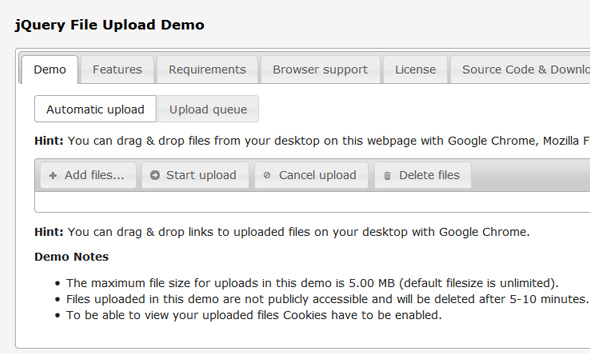
jQuery File Upload is a jQuery based lightweight file uploader with multiple file upload and drag&drop support.
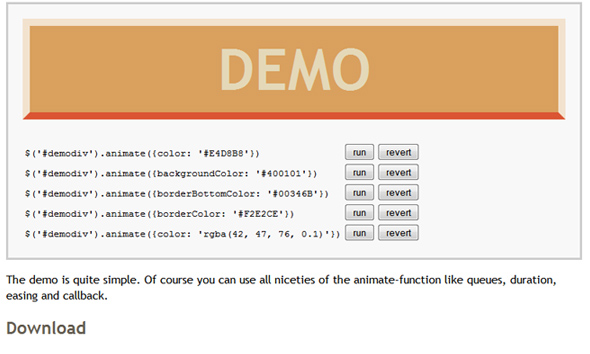
30. Color Animation
With jQuery’s animate function, you can animate all kinds of css-properties. What’s really missing from jQuery is animating colors. This plugin will add this feature.
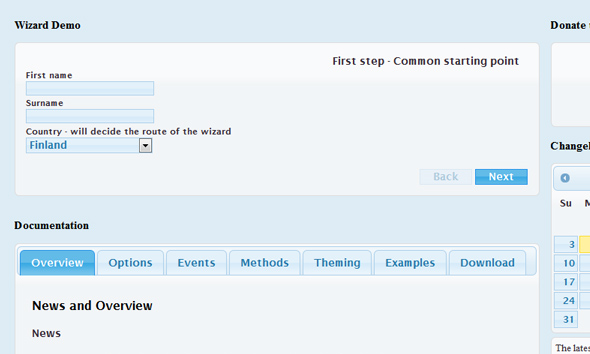
The form wizard plugin is a jQuery plugin which can be used to create wizard like page flows for forms without having to reload the page in between wizard steps.
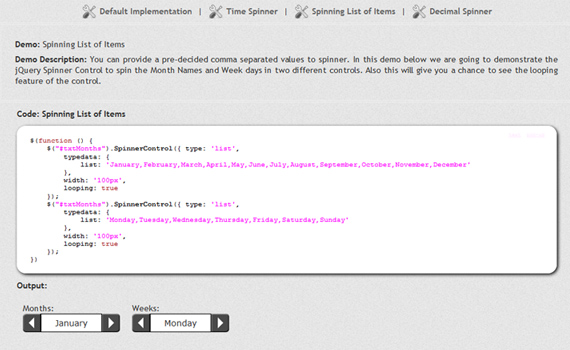
Converts the text input to a spinner control. This plugin works fine with ASP.net for the post backs.
33. jEscape
This extension captures all the keydown events faster and less time writing code, you’ll profit.
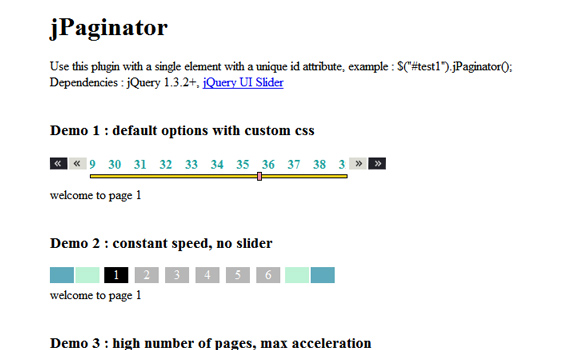
34. jPaginator
A plugin for animated pagination, with auto-acceleration, a slider, and highly customizable.
###page###
35. Snippet
Snippet is a jQuery syntax highlighting plugin built on top of the SHJS script found on SourceForge. Snippet provides a quick and easy way of highlighting source code passages in HTML documents.
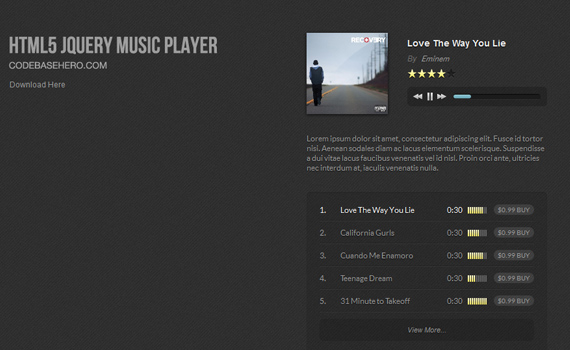
A HTML5 music player that uses an awesome design created by Orman Clark and jPlayer.
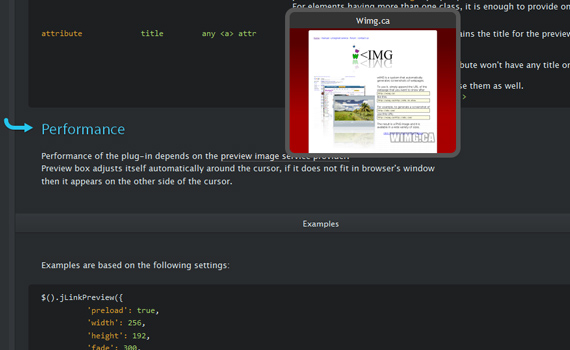
jLinkPreview is a plug-in for jQuery Library which simply allows you to see a link’s preview image before you visit them by just hovering on it. Link preview will appear by your cursor when you hover.
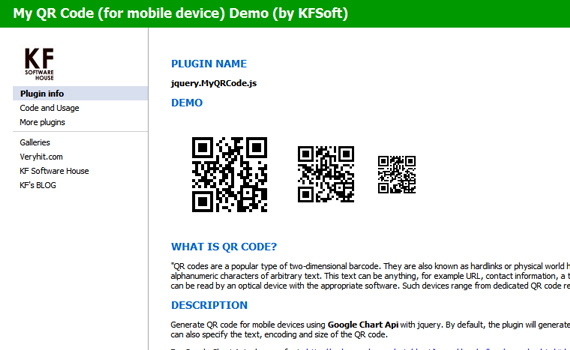
38. My QR Code
This plugin generate QR code for mobile devices using Google Chart API with jQuery. By default, the plugin will generate the QR code for the URL of the page. You can also specify the text, encoding and size of the QR code.
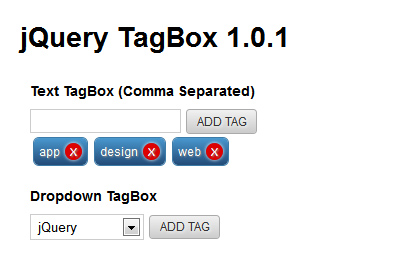
39. jQuery TagBox
This is a jQuery plugin to help add tags like input in your forms.
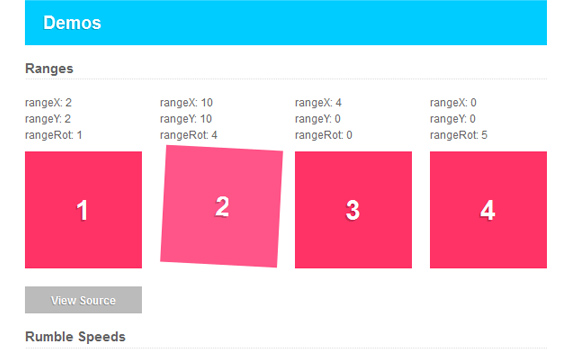
40. jRumble
jRumble is a jQuery plugin that rumbles, vibrates, shakes, and rotates any element you choose. It’s great to use as a hover effect or a way to direct attention to an element. You can control the X, Y, and rotation range, the speed, and event trigger for the rumble.
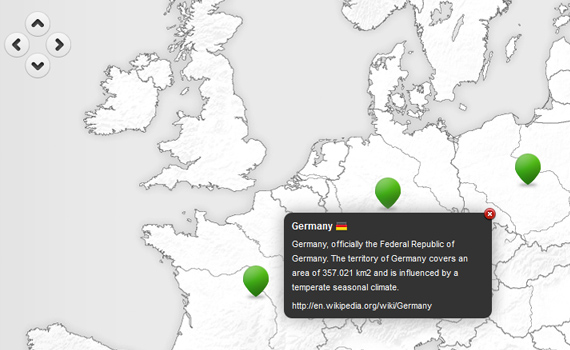
41. MobilyMap
MobilyMap is a jQuery plugin (7KB) that can create a Google Maps-like, draggable interface from any image.
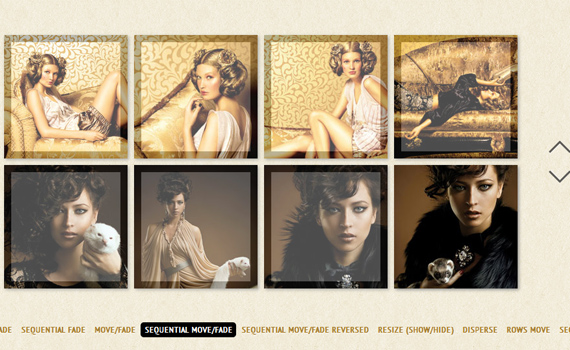
42. Grid Navigation
jQuery plugin for achieving some neat grid navigation effects.
43. Simple Overlay
A jQuery Plugin for easily adding lightweight, flexible overlays to your projects.
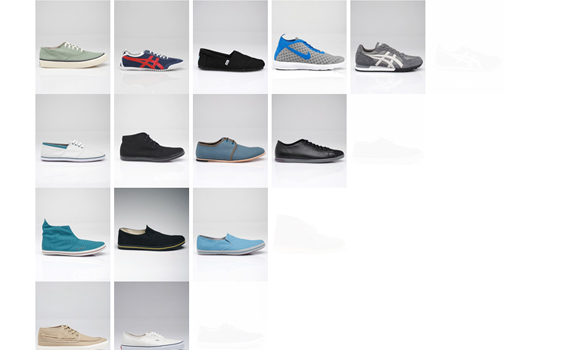
44. diagonalFade
diagonalFade is a jQuery plugin allowing you to easily specify direction, fade-in, fade-out, and a host of other options to a grouping of elements. All you have to do is import it, specify the container to which the group of items resides, and poof, you’re off and away.
45. Smart Spin
Smart spin is a jQuery spin button plugin that mimics the very common windows spin button control. Smart spin allows you to select a value between minimum and maximum values using either mouse or keyboard. You can also enter a value via keyboard.
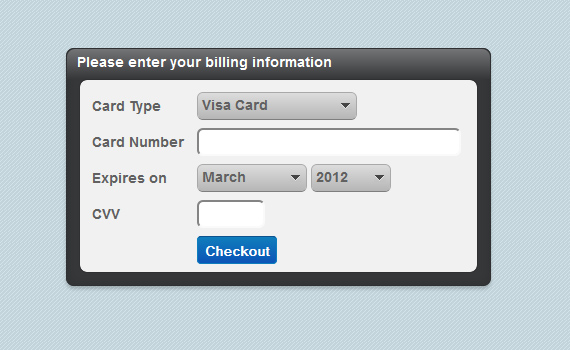
46. jQuery Credit Card Validation
Smart Validate is a jQuery credit card validation plugin, that makes credit card format validation a simple task. It ensures that user has entered valid credit card number before making actual transaction.
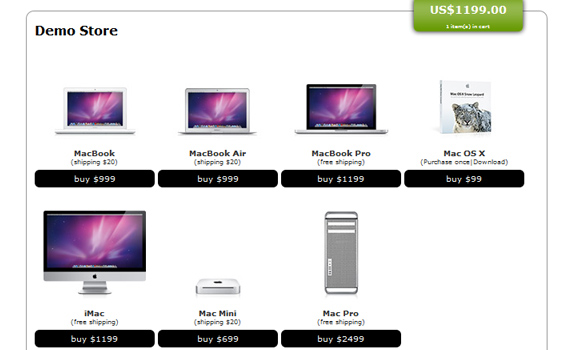
47. Ajax PayPal Cart
AJAX PayPal Cart is a easy to use JQuery plugin for web developer to add a full function shopping cart in their website. The AJAX cart can included a cart widget which allow display of cart information easily. Support PayPal Website Payment Standard.
jQuery.folderPreview is a jQuery plugin that takes a series of images and positions them so that they appear within a folder graphic. This enhances the attractiveness of a browsing UI system, allowing the user to visualize the contents of the folder.
Show a stream of your online activity with jQuery
50. QuoVolver
Quovolver is a simple extension for jQuery that takes a group of quotes and displays them on your page in an elegant way.