
2015年已经走入第2个月份了,今天来收集一些网页设计中比较常用的开发工具资源,主要包括css3整理、svg压缩、bug排队、颜色布局等方面。
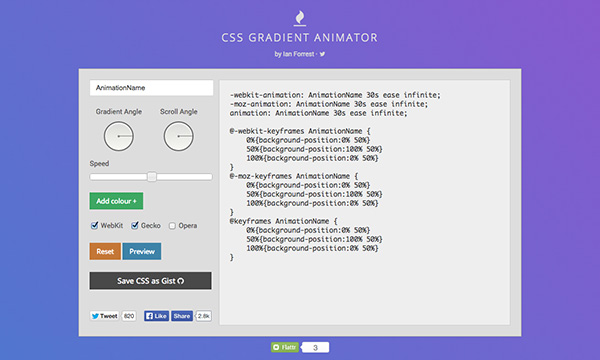
CSS3 Gradient allows us to create imageless gradients on our website without the need for loading any images. We can even combine it with CSS3 Animation to give a more compelling effect. But if the code is too much for you, use the simpler Gradient Animator route to generate one with a nice interface.

SVG Pocket Guide is compiled by Joni Trythall. It is a handy reference that will walk you through the basics of SVG (such as creating shapes and text) all the way to more advanced features (like creating gradients, clipping paths and patterns). The book comes in Markdown format and is available in English and Portuguese.
Read Also:More posts on SVG (Scalable Vector Graphic)

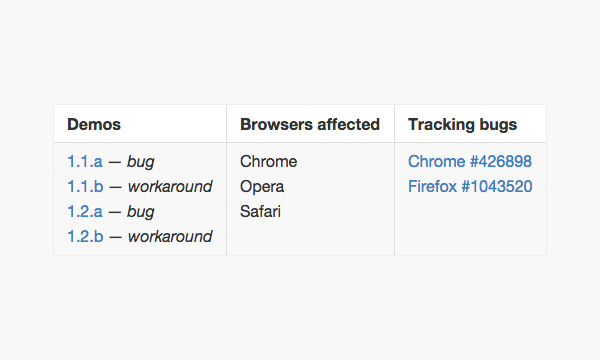
Flexbox is a very promising new module in CSS3 that would totally change they way we build web layouts. However it also comes with cross-browser compatibility issues of its own. This repository, Flexbugs, is a collection of these bugs and the workarounds to address them. This is a very useful resource for anyone who lives on the bleeding edge of the Web.

It’s amazing what we can achieve with just CSS like create a fully presentable icon using just a single element. Icono is the library that does this. In this library, you will find a collection of familiar icons that are made only with a single element, and CSS. These icons will load faster and are more customizable than image-based icons.

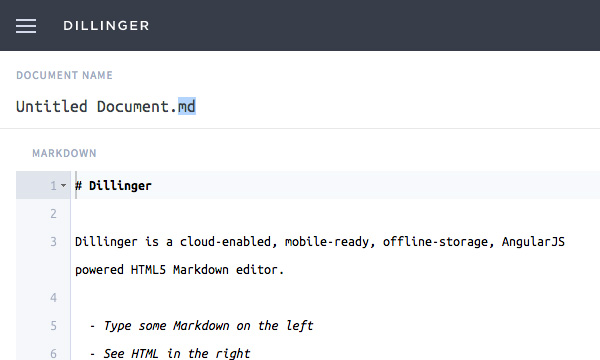
Dillinger is an eye-pleasing Markdown editor. Here you can write in Markdown format, and instantly see the output on the right hand tab. For your convenience Dillinger allows you to export your work into HTML, PDF, or just in a Markdown file format once you have done. Alternatively, you can also connect it to a third-party service like Dropbox and Github where you can save your file.

HTML5Up is a collection of free HTML5-based templates. You can find a handful of layouts that cater to different types of websites: business, portfolio or just a simple blog. All templates are responsive as well ensuring that the content and the website layout are enjoyable in varying screen sizes.

Ever wonder what a particular color is named? CSS Colours shows the color name as well as the Hex and RGBA format for a collection of basic colors. It’s a good source to find the perfect color combination for your websites.

Re-view is a Chrome extension that parses your website @media queries and displays your website in each of the breakpoints specified in each @media query. If you are looking for a tool that could save you a little bit of time when testing responsive websites, then this is the tool you need.

If you take a look at the Google Font library, you will find a lot of fonts in varying faces, family, weight, and types. Hence choosing the right pair or combination of fonts could be a real overwhelming task. TypeGenius makes selecting font pairs simple and fast and possible for the general population.

As the name said, this is a search engine to look for codes or code snippets of many programming languages including JavaScript, C, PHP. This search engine will derive its result from many sources such as Github, Bitbucket, and Google Code. This is a definite must-have tool for heavy coders.
