jQuery强大之处无庸置疑,本文收集了一些比较常用的插件案例,主要包括表单验证插件、布局响应插件、滑动模块、相册画廊、模拟动态窗口、移动及网页排版等方面。

Recurly.js lets you create secure, PCI compliant transaction forms with fully customizable CSS.
Recurly.js ## Demo →

Ideal Forms is a small framework to build powerful and beautiful online forms.
Ideal Forms ## Demo →

In-Field Labels is a simple plugin that turns properly formatted HTML forms into forms with in-field label support.
In-Field Labels ## Demo →

Sisyphus lets you create Gmail-like client-side drafts, so when a visitor filling out your form closes the tab/browser and reopens, all the changes are saved and restored.
Sisyphus ## Demo →
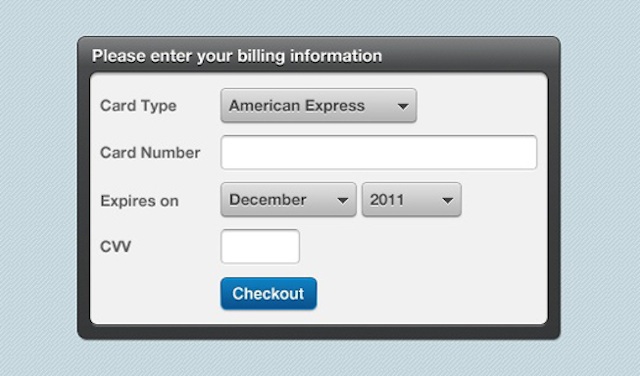
jQuery Credit Card Format Validation

Smart Validate is a jQuery credit card validation plugin, that makes credit card format validation a simple task. It ensures that user has entered valid credit card number before making actual transaction. Supports all major credit cards (American Express, Mastercard, Visa, Discover, Diners Club).
jQuery Credit Card Format Validation ## Demo →

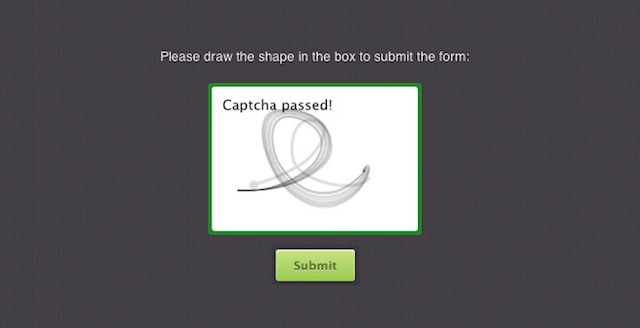
MotionCAPTCHA is a jQuery CAPTCHA plugin that requires users to sketch the shape they see in the canvas in order to submit a form.
MotionCAPTCHA ## Demo →

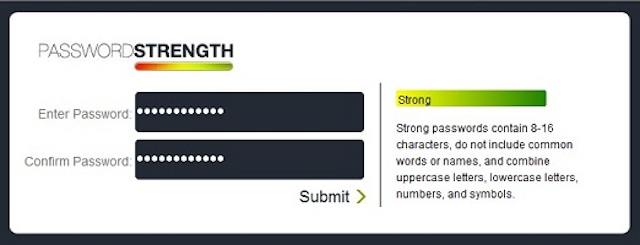
Power PWChecker is a free jQuery plugin to ensure secure passwords for users. This simple jQuery plugin can be integrated seamlessly with any online form to check password strength and give users clues for creating strong and secure passwords.
Power PWChecker ## Demo →

DropKick lets you painlessly create custom dropdowns. It also degrades gracefully for visitors on older browsers.
DropKick ## Demo →

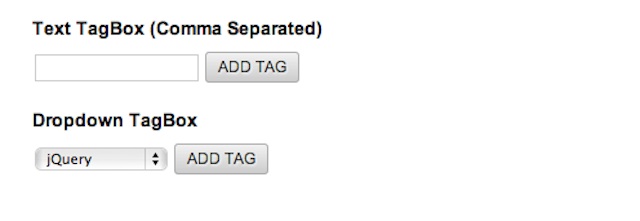
TagBox is a jQuery plugin to help add tags like input in your forms.
TagBox Plugin ## Demo →

Response Javascript is a lightweight jQuery plugin that gives web designers tools for building performance-optimized, mobile-first responsive websites. It provides semantic ways to dynamically swap code blocks based on breakpoints and serve media progressively via HTML5 data attributes. Its object methods give developers hooks for triggering responsive actions and booleans for testing responsive properties.
Response Javascript ## Demo →

Responsly.js is a set of simple responsive widgets, written using CSS3 transformations and available as a jQuery plugin.
Responsly.js ## Demo →

FitVds.js is a lightweight, easy-to-use jQuery plugin for fluid width video embeds.
FitVids.js ## Demo →
###page###

Dynamic Carousel is a responsive carousel plugin that works with a responsive/flexible layout, as opposed to many other carousels that are use pixel values instead of percentages and thus have fixed sizes.
Dynamic Carousel ## Demo →

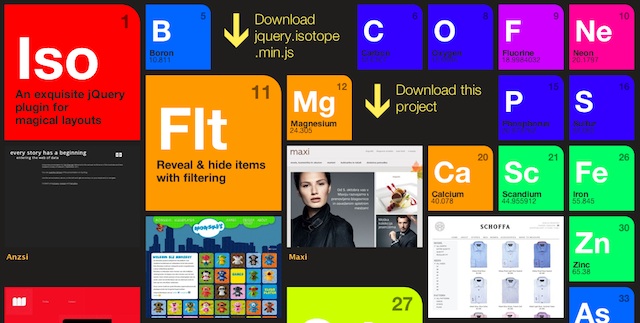
Isotope is a jQuery plugin for intelligent, dynamic layouts.
Isotope ## Demo →

Elastislide is a responsive jQuery carousel that will adapt its size and its behavior in order to work on any screen size. Inserting the carousel’s structure into a container with a fluid width will also make the carousel fluid.
Elastislide ## Demo →

FlexSlider is a fully responsive jQuery slider plugin.
FlexSlider ## Demo →

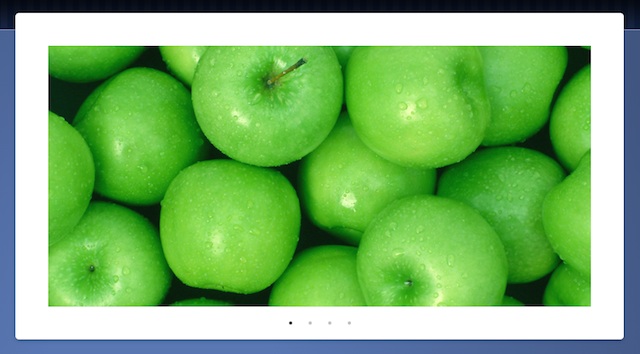
Blueberry is a jQuery image slider written specifically to work with fluid/responsive web layouts.
Blueberry ## Demo →

Slidorion is a combination of an image slider and an accordion. It displays beautiful images along with a variable length description. With images linked to each tab, and accompanied by a large array of effects, the Slidorion is a great alternative to the traditional jQuery slider.
Slidorion ## Demo →

bxSlider is a jQuery HTML content slider and image slideshow.
bxSlider ## Demo →

Diapo is a free jQuery slideshow plugin. It is an open source project.
Diapo ## Demo →

Craftyslide is a tiny (just 2kb) slideshow built on jQuery. Craftyslide aims to be different, by providing a simple, no-frills method of displaying images; packaged into a small, clean and efficient plugin.
Craftyslide ## Demo →

Minimit Gallery is a highly customizable Jquery plugin that does galleries, slideshows, carousels, slides – practically everything that has multiple states.
Minimit ## Demo →

Galleria is a JavaScript image gallery framework built on top of the jQuery library. The aim is to simplify the process of creating professional image galleries for the web and mobile devices.
Galleria ## Demo →

Like the name says, this is a simple jQuery image gallery plugin.
jQuery Image Gallery ## Demo →

rlightbox is a jQuery UI mediabox that can display many types of content such as images, YouTube and Vimeo videos. It has many unique features like Panorama and Live Re-size. Like other jQuery UI widgets, it is ThemeRoller ready.
rlightbox ## Demo →

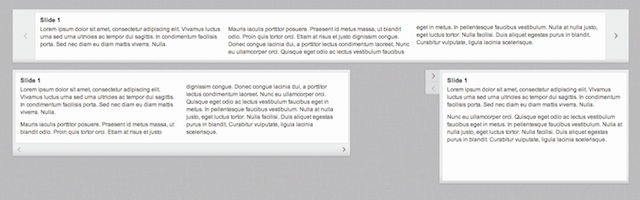
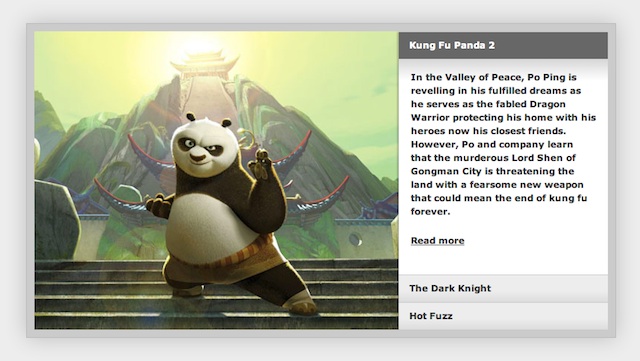
This plugin is a circular content carousel. You’ll have some content boxes that can slide infinitely (circular). When clicking on the “more” link, the respective item moves to the left and a content area will slide out. Now you can navigate through the carousel where each step will reveal the next or previous content box with its expanded content. Clicking on the closing cross will slide the expanded content area back in and animate the item to its original position.
Circular Content Carousel ## Demo →

A simple and clean HTML5 music player that’s supported on all major browsers (even IE7 and IE8).
HTML5 Music Player ## Demo →

Reveal is a jQuery modal plugin. You can set up modals in just three easy steps. Attach the needed files, drop in your modal markup then add an attribute to your button.
Reveal ## Demo →

leanModal is a simple jQuery modal plugin that works with your CSS. You can use it to create sign up forms, basic content modals, and more.
leanModal ## Demo →

Overscroll is a jQuery plugin that mimics the iPhone/iPad scrolling experience in a browser. The plugin adds a draggable drift to overflowed DOM elements as well as a set of fading ‘thumbs’. Runs on most modern browsers.
Overscroll ## Demo →

jQuery Mobile is a touch-optimized web framework for smartphones and tablets. It has a unified, HTML5-based user interface system for all popular mobile device platforms. IT’s built on the rock-solid jQuery and jQuery UI foundation. It’s lightweight code is built with progressive enhancement, and it has a flexible, easily theme-able design.
jQuery Mobile ## Demo →

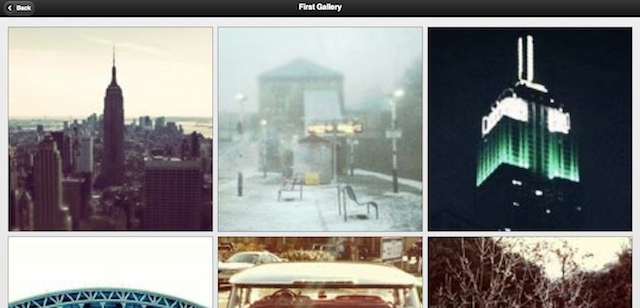
PhotoSwipe is a free HTML/CSS/JavaScript based image gallery specifically targeting mobile devices.
PhotoSwipe ## Demo →

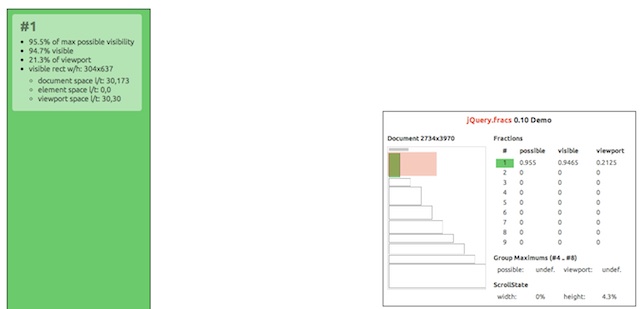
jQuery.fracs determines the fraction of an HTML element that is currently in the viewport, as well as the fraction it takes of the complete viewport and the fraction of the area that might possibly be visible. It also provides the coordinates of the visible rectangle in document, element and viewport space.
jQuery.fracs ## Demo →

Lettering.js is a jQuery plugin for radical web typography. It gives you complete down-to-the-letter control of your web type.
Lettering.js ## Demo →

FitText is a jQuery plugin for inflating web type. FitText makes font-sizes flexible. Use this plugin on your fluid or responsive layout to achieve scalable headlines that fill the width of a parent element.
FitText ## Demo →

A short tutorial for making a jQuery plugin that will shuffle the text content of any DOM element – an interesting effect that can be used in headings, logos and slideshows.
Shuffle Letters Effect ## Demo →
###page###

The jFontSize plugin was developed to facilitate the process of creating the famous buttons A+ and A-, which alter the font size on sites with very large texts, such as blogs, journals, tutorials, etc. This tool is also used to increase the accessibility of sites, helping people who have visual problems to see better content.
jFontSize ## Demo →

jQuery Transit creates super-smooth CSS3 transformations and transitions for jQuery.
jQuery Transit ## Demo →

jRumble is a jQuery plugin that rumbles, vibrates, shakes, and rotates any element you choose. It’s great to use as a hover effect or a way to direct attention to an element.
jRumble ## Demo →

jQuery Lifestream is a plugin that lets you easily create a stream of your online activity.
jQuery Lifestream ## Demo →

ComboGrid, like autocomplete, when added to an input field, enables users to quickly find and select from a pre-populated list of values as they type, but in a tabular and paginated manner. ComboGrid provides keyboard navigation support for selecting an item.
jQuery ComboGrid Plugin ## Demo →

grumble.js provides special tooltips without the usual limitations of north/east/south/west positioning. A grumble can be rotated around a given element at any angle, all 360 degrees. Any distance can be specified. Any CSS style can be applied. There’s auto-magic size adjustment for use with localized text. FX queues for animating multiple grumbles. And it works in IE6+, and modern browsers.
grumble.js ## Demo →

jQuery Timelinr is a simple plugin helps you to give more life to the boring timelines. It supports horizontal and vertical layouts, and you can specify parameters for most attributes: speed, transparency, etc.
jQuery Timelinr ## Demo →

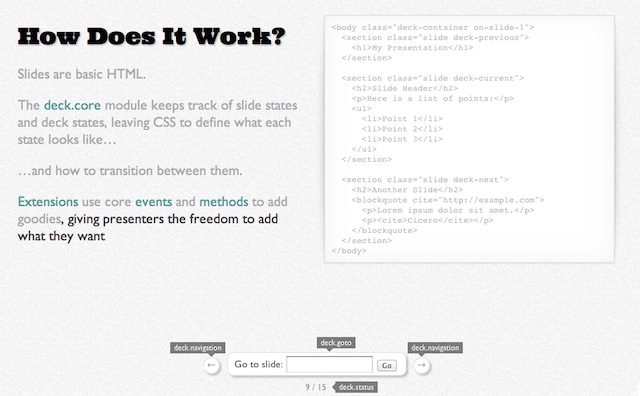
deck.js is a tool for making modern HTML presentations. Slides are basic HTML. The deck.core module keeps track of slide states and deck states, leaving CSS to define what each state looks like and how to transition between them. Extensions use core events and methods to add goodies, giving presenters the freedom to add what they want and leave out what they don’t.
deck.js ## Demo →

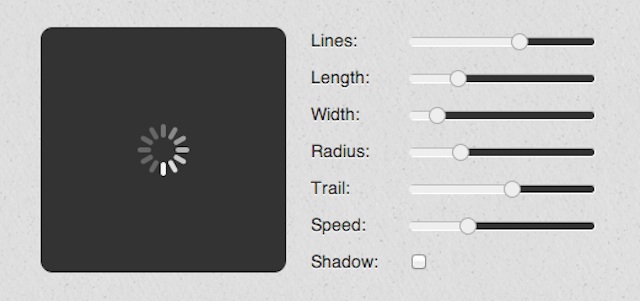
spin.js is an animated CSS3 loading spinner. You can adjust every single parameter: number of lines, length and width of lines, radius, trail, speed of spinning, and whether there’s a shadow or not.
spin.js ## Demo →

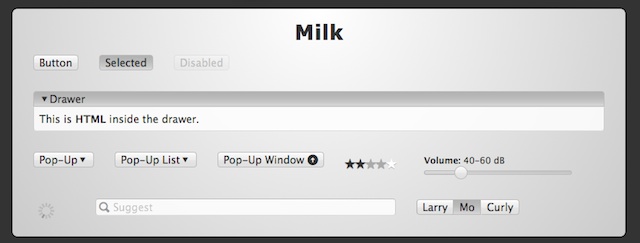
Ninja UI is a jQuery plugin enabling beautiful web interface objects efficiently and unobtrusively.
Ninja UI ## Demo →

jquip is a stripped down, faster, more modular – include only the parts you want – of jQuery. It is only 4.28KB (minified and gzipped) meaning it is only 13% of jQuerys actual size, yet has 90% of the really useful parts of jQuery (the rest can be added with plugins as needed).
You can also build customizable jquip packages with the new jQuip Library Builder service.
jquip ## Demo →

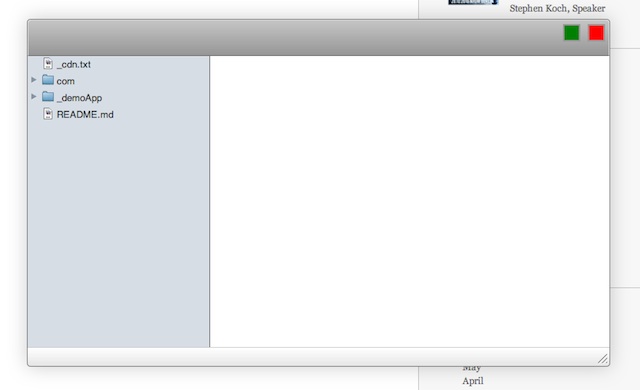
CodeExplorer is an online code explorer that displays code as an entire folder structure. This plugin allows for different themes, multiple instances, fullscreen mode, github connections, and much more.
CodeExplorer ## Demo →

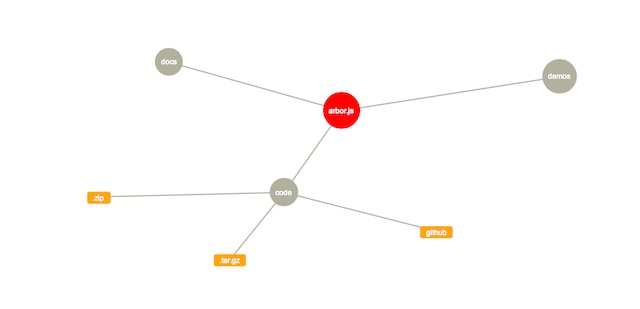
arbor.js is a graph visualization library using web workers and jQuery.
arbor.js ## Demo →

As the name says, jQuery Boilerplate is a boilerplate for jump-starting jQuery plugins development. This project won’t seek to provide a perfect solution to every possible pattern, but will attempt to cover a simple template for beginners and above.
jQuery Boilerplate ## Demo →

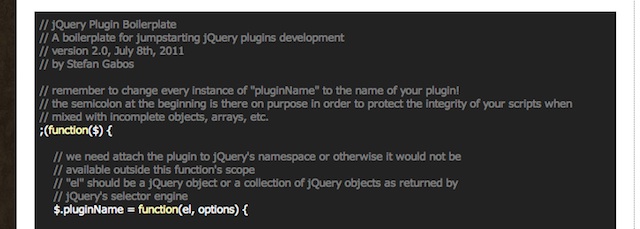
jQuery Plugin Boilerplate is another boilerplate for jump-starting jQuery plugins development. It contains lots of comments to help you get going easily. It is truly object-oriented, and it implements public and private methods as well as public and private properties, making it the ideal candidate for when building both simple and complex jQuery plugins.
jQuery Plugin Boilerplate ## Demo →