20+网页设计中photoshop教程实用案例
在博客上M4讲过太多photoshop的教程,今天的比较特殊,是关于一个附件xhtml框架标准的网页,如何在photoshop中被一步一步打造出来。主要搜集自tutsplus/psdfans等知名网站,包括的网页风格也很多,ipad这种新潮风也在里面。
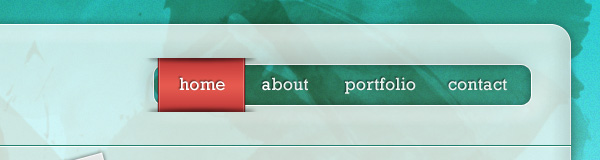
Create a Grungy, Translucent Web Portfolio Design via PSD Tuts+
Not only have watercolor brush strokes become a popular trend in modern web design, but so have advanced layers of transparency (or what I call, translucence).
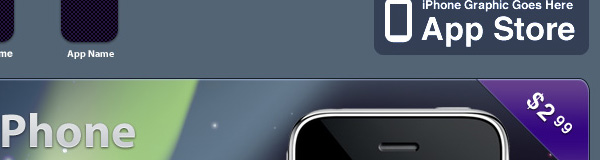
Create a Promotional iPhone App Site in Photoshop via PSD Tuts+
In this tutorial, we’ll be continuing this series on creating an iPhone app promotional site by taking our previous Fireworks constructed wireframe and adding color, texture, images, and effects to polish off this design in Photoshop.
Simple Portfolio Gallery Layout in Photoshop via DeviseFunction
In this tutorial you will learn how to create a simple yet colorful portfolio gallery in Photoshop. If you have any questions about this tutorial be sure to ask in the comments. Also, remember with all the tutorials, the psd is available for download.
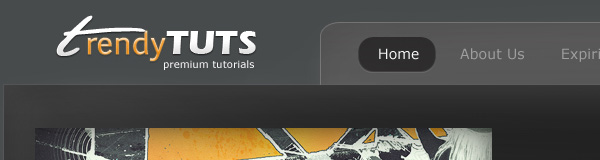
Learn how to create a website layout in Photoshop via trendyTUTS
For today I have prepared a modern web layout – photoshop template -and I think this one can be used for a technology website, for a business company, it can be used as well for a hosting website, to showcase your script (software).
Design a Clean Web Layout with the 960 Grid via tutorial9
In this tutorial, we’ll be designing a clean website layout using the 960 Grid System. You’ll see how working with this system can streamline web development workflow, and how to work with a grid system.
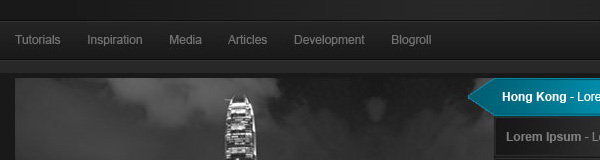
Make a Dark Blog Web Design Layout with Photoshop via Design Instruct
I will be showing you a quick and easy way to develop a simple dark-themed blog layout with the use of Photoshop.
Create an awesome minimal web design in Photoshop via tuttoaster
Put on your Photoshop cap and get ready for a step by step tutorial on how to make an awesome minimal web design.
Create a lovely textured web design from Photoshop to HTML/CSS via WEGRAPHICS
In this tutorial we are going to learn how to realize a nice web site layout using a nice texture.
Design a Sleek Textured Portfolio Design via PSDFAN
Learn how to create an awesome textured background, used a basis for a sleek and professional portfolio design.
Learn how to create a nice portfolio/showcase website layout in Photoshop via trendyTUTS
For today I will create another web layout tutorial in Photoshop and this time I will create a nice portfolio/showcase website. This web layout can be used as well for a business website or a website where you would like to showcase your services/products.
How to create a business layout with 3D elements via GraphStock
Today will create a business layout for wordpress, with a 3D look. The layout will have some nice 3D elements. We will create a nice slideshow, and a 3D navigation bar with a nice and smooth shadow.
Mobile App’s Layout #2 via hvdesigns
In today’s tutorial i’ll be showing you how to create an apple theme mobile app layout.
Create a soft green/nature website layout in Photoshop via trendyTUTS
Today I will create a nice and soft website layout. This psd layout can be used for a nature/environment website.
###page###
How to create an awesome portfolio layout via GraphStock
Today i will show you how to create a nice looking portfolio layout, or you can use this PSD layout to create a wordpress theme. In both cases this layout is made to showcase your portfolio in a proper way.
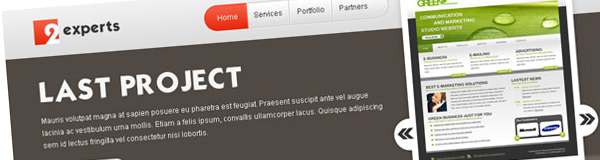
How to create a clean and design portfolio layout using Photoshop via 2EXPERTSDESIGN
In this Photoshop tutorial I will show you how to build a layout to create a website for a webdesigner or a little webagency.
Design an impresive blog layout via GraphStock
We created this website to offer premium resources, and one of the best tutorials for Photoshop, and illustrator. Soon we will add also another categories, and we will be happy if you would like to help us to create a great community.
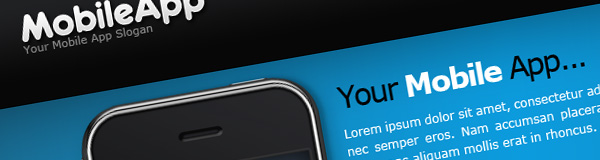
Mobile App Layout via hvdesigns
Mobile app’s are on the never ending increase and now so are mobile app websites. In today’s tutorial I’ll be showing you how create a dark theme mobile app web layout.
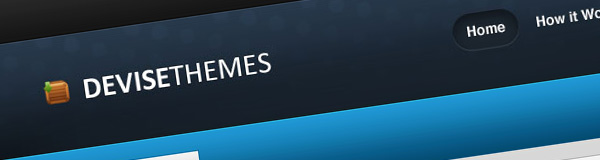
Create a Theme Store Website Layout in Photoshop via DeviseFunction
In this tutorial you will learn how to create a simple and beautiful theme store layout in Photoshop.
Create a glossy hosting layout via GraphStock
In this tutorial i will show you how easy is to create a glossy web hosting layout. I will use the 960 grid system because it will be very easy for you to align this layout perfectly.
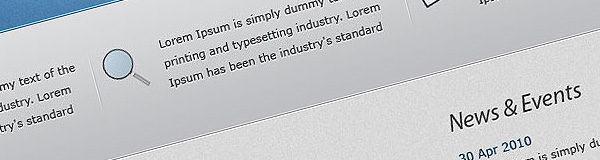
Design The Brilliante Website Layout in Photoshop via spyrestudios
In today’s Photoshop tutorial, we’re going to learn how to create a clean WordPress-styled website/blog design.