2010年网页设计流行趋势小析及案例欣赏
2010年已经走入尾声,在这一年里的网页设计趋势流行有哪些呢?本文简单收集了一些,以及经典案例,让我们共同回顾年度经典网页设计流行趋势。主要包括:大文字型、矢量图像型、大页脚设计等,另外还放了若干本年经典图标设计。
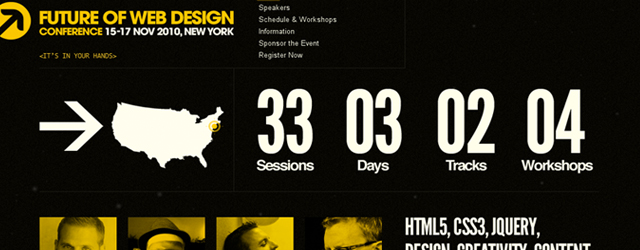
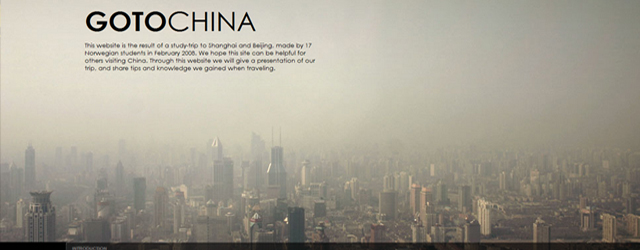
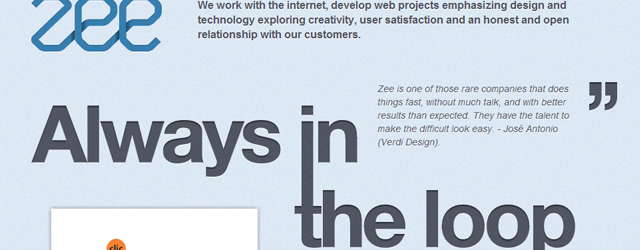
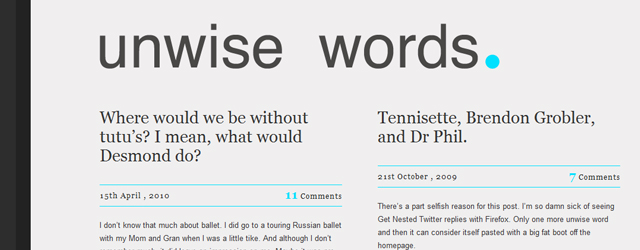
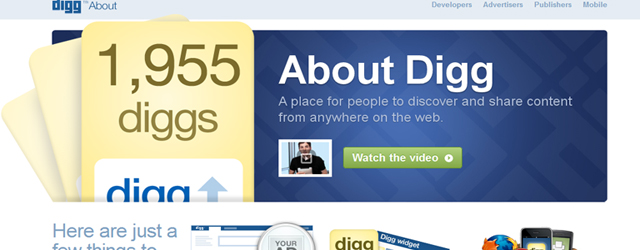
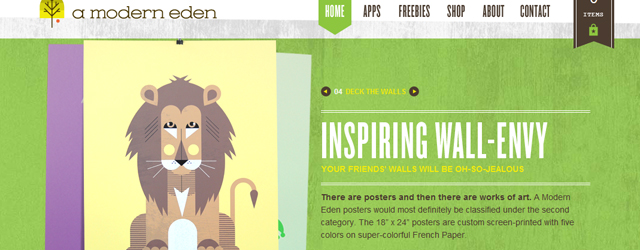
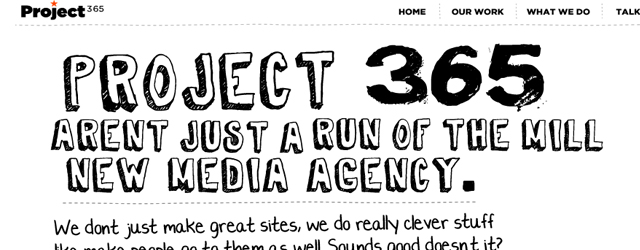
Super-Sized Typography
We have seen this trend grow in popularity with the increasing rate of larger monitor resolutions. Web designers are able to expand their creativity into much more spacious realms. Thus with tools such as Adobe Photoshop typography can provide a beautiful outlet to express many design schemes.
###page###
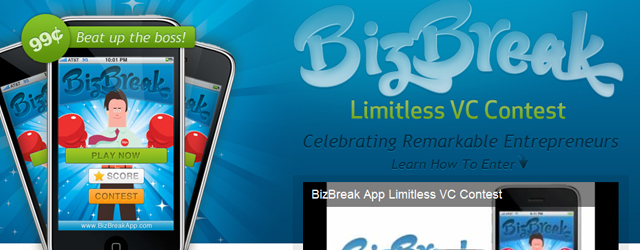
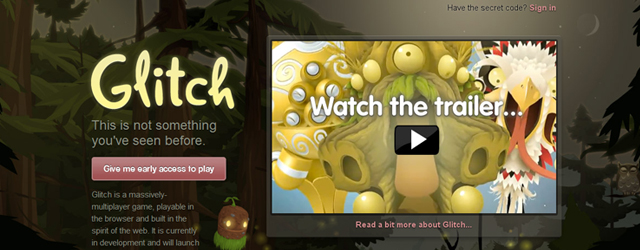
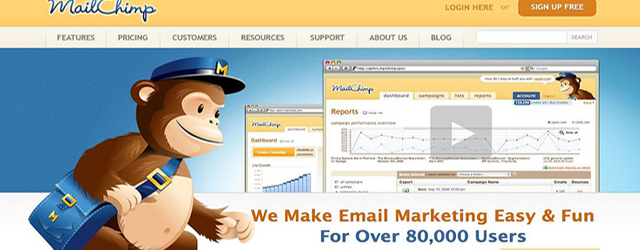
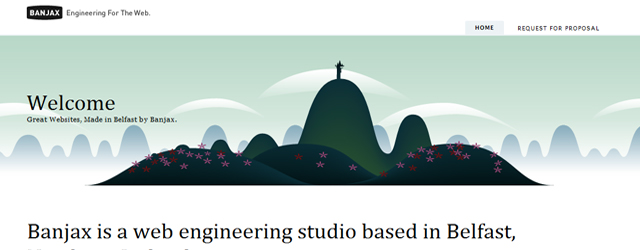
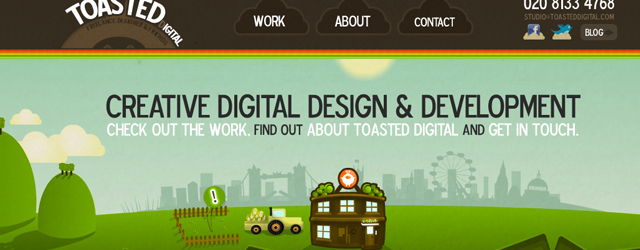
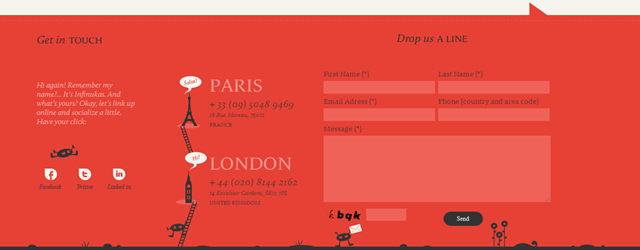
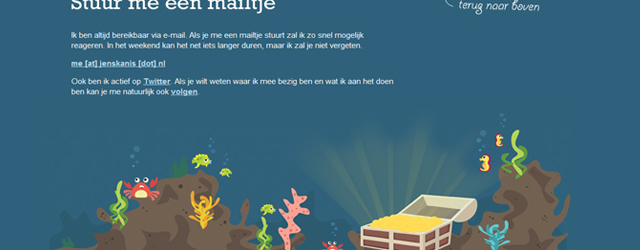
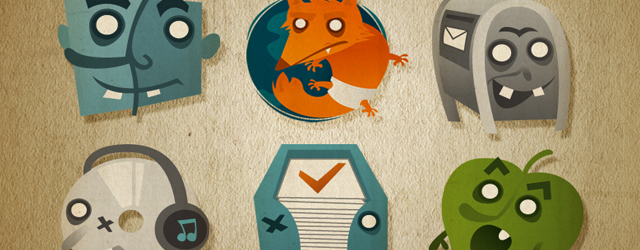
Vector Illustrations
Advancing technologies in connecting artistic freehand drawing with digital projects has awakened an entirely new paradigm for web designers. Digital illustrators are sweeping the web with adorable vector-based mascots. These have become memorable brands and may be used to build membership loyalty over time. Many of the designs below exhibit amazing artistic technique with a unique modern flair.
###page###
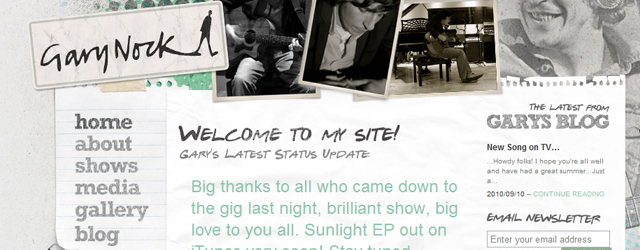
Sketched Layouts
Emerging over the recent months has been a sea of hand-drawn website layouts. These appear very gentle and natural by the average observer. Light boundary lines and a rough on-edge look really helps these designs pop. It takes a certain skill to really shine through with this style. However with plenty of practice digital artists are pulling them off!
###page###
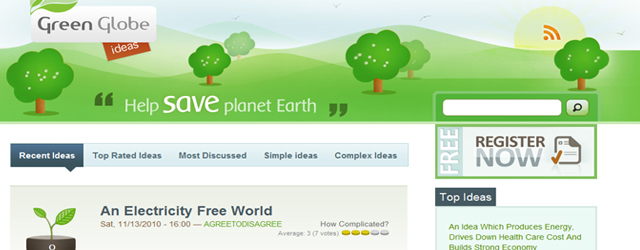
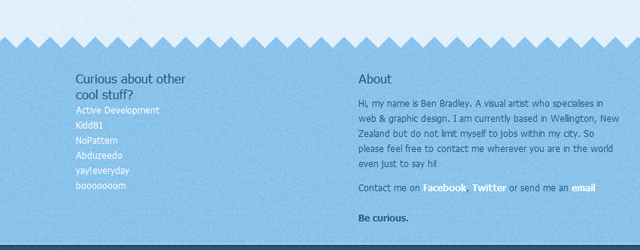
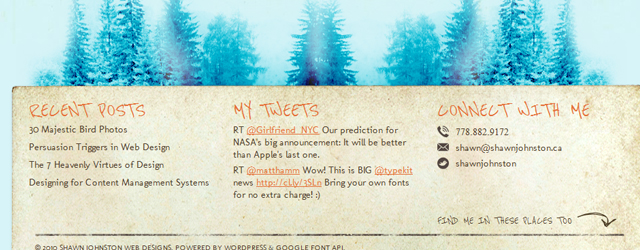
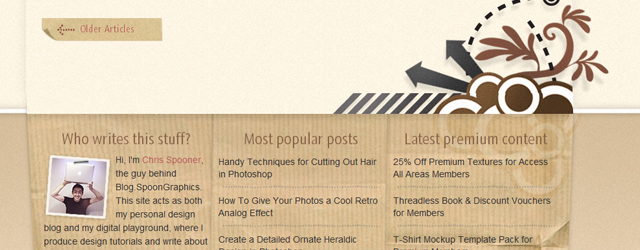
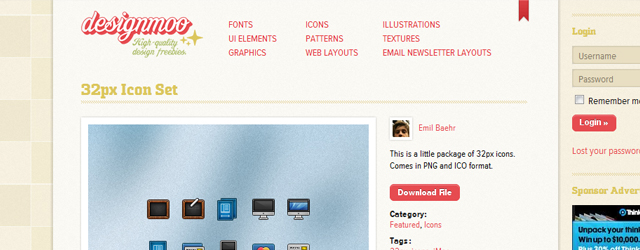
Over-sized Footer Designs
Old school web design textbooks will always recommend keeping your heading to its maximum height. Footers are very similar in the fact they can store loads of useful information, links, graphics, and branding effects. Designers have adapted this into a fashionable layout style and we can see this applied to many 2010 website designs.
Jens Kanis – Designer and Developer
###page###
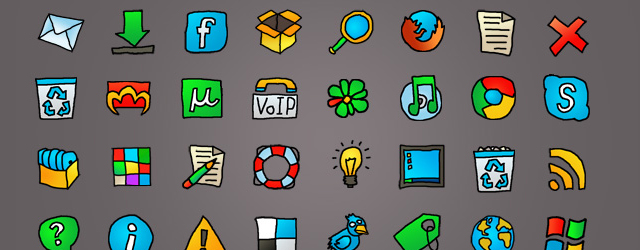
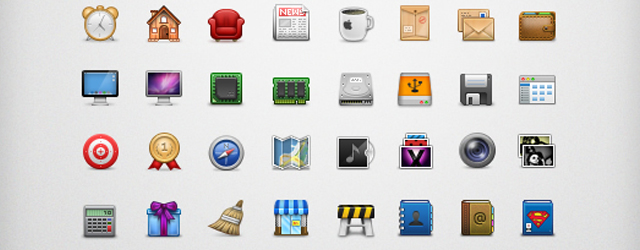
Free Icon Sets for 2010
All web professionals love free stuff. Icons are some of the best assets for the spice they can add into a web page. Below are some of the most popular icon sets shared over 2010. Most are available in .png format while others may contain Adobe Illustrator and Photoshop files.